Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion Mailgun (authentification utilisateur) avec iOS (Swift) et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de iOS (Swift).
- Un compte Mailgun utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Native app, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Native app" ou filtrez tous les frameworks "Native app" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "iOS (Swift)" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer Logto SDK
Ajouter Logto SDK en tant que dépendance
Utilisez l'URL suivante pour ajouter Logto SDK comme dépendance dans Swift Package Manager.
https://github.com/logto-io/swift.git
Depuis Xcode 11, vous pouvez importer directement un package Swift sans aucun outil supplémentaire.
Nous ne prenons pas en charge Carthage et CocoaPods pour le moment en raison de certains problèmes techniques.
Carthage
Carthage nécessite un fichier xcodeproj pour construire, mais swift package generate-xcodeproj signalera un échec car nous utilisons des cibles binaires pour les plugins sociaux natifs. Nous essaierons de trouver une solution plus tard.
CocoaPods
CocoaPods ne prend pas en charge la dépendance locale et le monorepo, il est donc difficile de créer un .podspec pour ce dépôt.
Initialiser LogtoClient
Initialisez le client en créant une instance LogtoClient avec un objet LogtoConfig.
import Logto
import LogtoClient
let config = try? LogtoConfig(
endpoint: "<your-logto-endpoint>", // Par exemple, http://localhost:3001
appId: "<your-app-id>"
)
let client = LogtoClient(useConfig: config)
Par défaut, nous stockons les informations d'identification comme le Jeton d’identifiant (ID token) et le Jeton de rafraîchissement (Refresh token) dans le Trousseau. Ainsi, l'utilisateur n'a pas besoin de se reconnecter lorsqu'il revient.
Pour désactiver ce comportement, définissez usingPersistStorage sur false :
let config = try? LogtoConfig(
// ...
usingPersistStorage: false
)
Se connecter
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
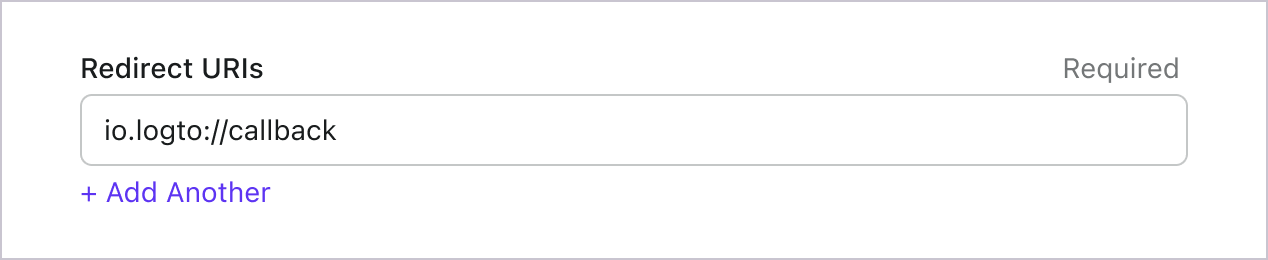
Configurer l'URI de redirection
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection io.logto://callback et cliquez sur "Enregistrer les modifications".

L'URI de redirection dans le SDK iOS est uniquement pour un usage interne. Il n'y a PAS BESOIN d'ajouter un schéma d'URL personnalisé jusqu'à ce qu'un connecteur le demande.
Connexion et déconnexion
Avant d'appeler .signInWithBrowser(redirectUri:), assurez-vous d'avoir correctement configuré l'URI de redirection dans la console d'administration.
Vous pouvez utiliser client.signInWithBrowser(redirectUri:) pour connecter l'utilisateur et client.signOut() pour déconnecter l'utilisateur.
Par exemple, dans une application SwiftUI :
struct ContentView: View {
@State var isAuthenticated: Bool
init() {
isAuthenticated = client.isAuthenticated
}
var body: some View {
VStack {
if isAuthenticated {
Button("Déconnexion") {
Task { [self] in
await client.signOut()
isAuthenticated = false
}
}
} else {
Button("Connexion") {
Task { [self] in
do {
try await client.signInWithBrowser(redirectUri: "${
props.redirectUris[0] ?? 'io.logto://callback'
}")
isAuthenticated = true
} catch let error as LogtoClientErrors.SignIn {
// erreur survenue lors de la connexion
} catch {
// autres erreurs
}
}
}
}
}
}
}
Point de contrôle : Testez votre application
Maintenant, vous pouvez tester votre application :
- Exécutez votre application, vous verrez le bouton de connexion.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion et vous redirigera vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre application et verrez le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour effacer le stockage des jetons et vous déconnecter.
Ajouter le connecteur Mailgun
Le connecteur Email est une méthode utilisée pour envoyer des mots de passe à usage unique (OTP) pour l'authentification. Il permet la vérification de Adresse e-mail pour prendre en charge l'authentification sans mot de passe, y compris l'inscription, la connexion, l'authentification à deux facteurs (2FA) et la récupération de compte basées sur Email. Vous pouvez facilement connecter Mailgun en tant que fournisseur Email. Avec le connecteur Email de Logto, vous pouvez configurer cela en quelques minutes seulement.
Pour ajouter un connecteur Email, suivez simplement ces étapes :
- Accédez à Console > Connector > Email and SMS connectors.
- Pour ajouter un nouveau connecteur Email, cliquez sur le bouton "Configurer" et sélectionnez "Mailgun".
- Consultez la documentation README pour le fournisseur sélectionné.
- Complétez les champs de configuration dans la section "Configuration des paramètres".
- Personnalisez le modèle Email à l'aide de l'éditeur JSON.
- Testez votre configuration en envoyant un code de vérification à votre Adresse e-mail.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer Connecteur d’e-mail Mailgun
Prérequis
- Un compte Mailgun
- Une clé API de votre compte Mailgun, nécessitant la permission d'envoyer des messages (e-mails). Voir Où puis-je trouver ma clé API et mes identifiants SMTP ? pour plus d'informations.
Configuration de base
- Remplissez le champ
endpointsi vous utilisez un point de terminaison API Mailgun différent, par exemple, la région UE doit êtrehttps://api.eu.mailgun.net. La valeur par défaut esthttps://api.mailgun.net. - Remplissez le champ
domainavec le domaine que vous avez enregistré dans votre compte Mailgun. Cette valeur se trouve dans la section Domains du tableau de bord Mailgun. Le domaine doit être au formatexample.com, sans le préfixehttps://ouhttp://. - Remplissez le champ
apiKeyavec la clé API que vous avez générée dans votre compte Mailgun. - Remplissez le champ
fromavec l'adresse e-mail à partir de laquelle vous souhaitez envoyer les e-mails. Cette adresse e-mail doit être enregistrée dans votre compte Mailgun. L'adresse e-mail doit être au formatNom de l'expéditeur <[email protected]>.
Livraisons
Objet de configuration
La section "Livraisons" vous permet de configurer le contenu des e-mails à envoyer dans différents scénarios. Il s'agit d'une carte clé-valeur JSON où la clé est le type d'utilisation et la valeur est un objet contenant la configuration du contenu pour l'e-mail à envoyer.
{
"<usage-type>": {
// ...
}
}
Types d'utilisation
Les types d'utilisation suivants sont pris en charge :
Register: L'e-mail à envoyer lorsqu'un utilisateur s'inscrit.SignIn: L'e-mail à envoyer lorsqu'un utilisateur se connecte.ForgotPassword: L'e-mail à envoyer lorsqu'un utilisateur réinitialise son mot de passe.Generic: L'e-mail à envoyer lorsqu'un utilisateur effectue une action générique, par exemple, tester le connecteur d'e-mail.
Si le type d'utilisation n'est pas spécifié dans la configuration des livraisons, l'e-mail générique sera envoyé. Si l'e-mail générique n'est pas spécifié, le connecteur retournera une erreur.
Configuration du contenu
Le connecteur prend en charge à la fois le contenu HTML direct et le modèle Mailgun. Vous pouvez utiliser l'un ou l'autre pour chaque type d'utilisation.
Dans le sujet et le contenu, vous pouvez utiliser l'espace réservé {{code}} pour insérer le code de vérification.
Pour utiliser un contenu HTML direct, remplissez les champs suivants :
subject: L'objet de l'e-mail à envoyer.replyTo: L'adresse e-mail à utiliser comme adresse de réponse.html: (Obligatoire) Le contenu HTML de l'e-mail à envoyer.text: La version texte brut de l'e-mail à envoyer.
Pour utiliser un modèle Mailgun, remplissez les champs suivants :
subject: L'objet de l'e-mail à envoyer.replyTo: L'adresse e-mail à utiliser comme adresse de réponse.template: (Obligatoire) Le nom du modèle Mailgun à utiliser.variables: Les variables à transmettre au modèle Mailgun. Doit être une carte clé-valeur JSON car elle sera convertie en chaîne avant l'envoi à Mailgun. Notez qu'il n'est pas nécessaire d'inclure la variablecodecar elle sera automatiquement ajoutée par le connecteur.
Exemple
Voici un exemple de configuration des livraisons :
{
"Register": {
"subject": "{{code}} est votre code de vérification",
"replyTo": "Foo <[email protected]>",
"html": "<h1>Bienvenue sur Logto</h1><p>Votre code de vérification est {{code}}.</p>",
"text": "Bienvenue sur Logto. Votre code de vérification est {{code}}."
},
"SignIn": {
"subject": "Bon retour sur Logto",
"replyTo": "Foo <[email protected]>",
"template": "logto-sign-in",
"variables": {
"bar": "baz"
}
}
}
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur Mailgun devrait être disponible maintenant.
Activer le connecteur Mailgun dans l'expérience de connexion
Une fois que vous avez créé un connecteur avec succès, vous pouvez activer la connexion et l'inscription sans mot de passe basées sur le numéro de téléphone.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- Configurez les méthodes d'inscription (Optionnel) :
- Sélectionnez "Adresse e-mail" ou "Email ou numéro de téléphone" comme identifiant d'inscription.
- "Vérifier à l'inscription" est forcé d'être activé. Vous pouvez également activer "Créer un mot de passe" lors de l'inscription.
- Configurez les méthodes de connexion :
- Sélectionnez Adresse e-mail comme l'un des identifiants de connexion. Vous pouvez fournir plusieurs identifiants disponibles (email, numéro de téléphone et nom d'utilisateur).
- Sélectionnez "Code de vérification" et / ou "Mot de passe" comme facteur d'authentification.
- Cliquez sur "Enregistrer les modifications" et testez-le dans "Aperçu en direct".

En plus de l'inscription et de la connexion via les OTP , vous pouvez également activer la récupération de mot de passe et la vérification de sécurité basée sur , ainsi que lier Adresse e-mail au profil. Voir Flux des utilisateurs finaux pour plus de détails.
Test et validation
Retournez à votre application iOS (Swift). Vous devriez maintenant pouvoir vous connecter avec Mailgun. Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.