Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Aliyun Direct Mail sign-in experience (user authentication) with Android (Kotlin / Java) and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Android (Kotlin / Java).
- A usable Aliyun Direct Mail account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Native app application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Native app" section or filter all the available "Native app" frameworks using the quick filter checkboxes on the left. Click the "Android" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Android with Logto
- The example is based on View system and View Model, but the concepts are the same when using Jetpack Compose.
- The example is written in Kotlin, but the concepts are the same for Java.
- Both Kotlin and Java sample projects are available on our SDK repository.
- The tutorial video is available on our YouTube channel.
Installation
The minimum supported Android API level of Logto Android SDK is level 24.
Before you install Logto Android SDK, ensure mavenCentral() is added to your repository configuration in the Gradle project build file:
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
Add Logto Android SDK to your dependencies:
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
Since the SDK needs internet access, you need to add the following permission to your AndroidManifest.xml file:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- add internet permission -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- other configurations... -->
</manifest>
Init LogtoClient
Create a LogtoViewModel.kt and init LogtoClient in this view model:
//...with other imports
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<your-logto-endpoint>",
appId = "<your-app-id>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// Get the Application object from extras
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
then, create a LogtoViewModel for your MainActivity.kt:
//...with other imports
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...other codes
}
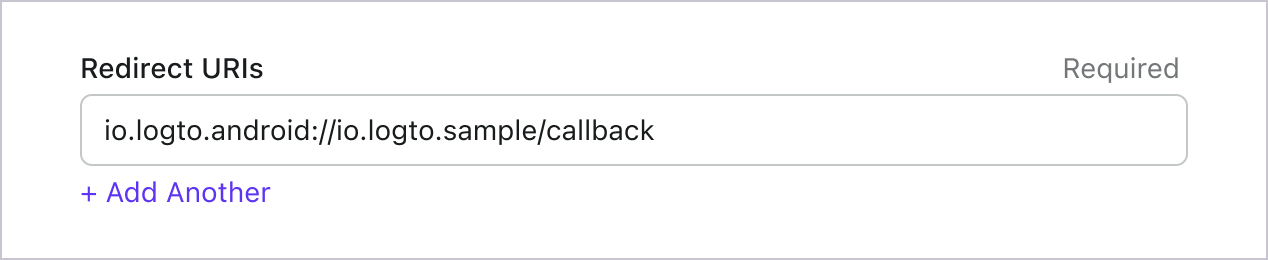
Configure redirect URI
Let's switch to the Application details page of Logto Console. Add a Redirect URI io.logto.android://io.logto.sample/callback and click "Save changes".

Implement sign-in and sign-out
Before calling logtoClient.signIn, make sure you have correctly configured Redirect URI
in Admin Console.
You can use logtoClient.signIn to sign in the user and logtoClient.signOut to sign out the user.
For example, in an Android app:
//...with other imports
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...other codes
// Add a live data to observe the authentication status
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// Update the live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// Update the live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
Then call the signIn and signOut methods in your activity:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...other codes
// Assume you have a button with id "sign_in_button" in your layout
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// Assume you have a button with id "sign_out_button" in your layout
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // Check if the user is authenticated
logtoViewModel.signOut()
}
}
// Observe the authentication status to update the UI
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// The user is authenticated
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// The user is not authenticated
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the sign-out button.
- Click the sign-out button to clear token storage and sign out.
Add Aliyun Direct Mail connector
Email connector is a method used to send one-time passwords (OTPs) for authentication. It enables Email address verification to support passwordless authentication, including Email-based registration, sign-in, two-factor authentication (2FA), and account recovery. You can easily connect Aliyun Direct Mail as your Email provider. With the Logto Email connector, you can set this up in just a few minutes.
To add a Email connector, simply follow these steps:
- Navigate to Console > Connector > Email and SMS connectors.
- To add a new Email connector, click the "Set up" button and select "Aliyun Direct Mail".
- Review the README documentation for your selected provider.
- Complete the configuration fields in the "Parameter Configuration" section.
- Customize the Email template using the JSON editor.
- Test your configuration by sending a verification code to your Email address.

If you are following the in-place Connector guide, you can skip the next section.
Set up Aliyun email connector
Set up an email service in Aliyun DirectMail Console
Create an Aliyun account
Head to Aliyun and create your Aliyun account if you don't have one.
Enable and configure Aliyun Direct Mail
Go to the DM service console page and sign in. Enable the Direct Mail service by clicking the "Apply to enable" (申请开通) button on the top left of the page and begin the configuration process.
Starting from the DM admin console page, you should:
- Go to "Email Domains" (发信域名) from the sidebar and add "New Domain" (新建域名) following the instructions.
- Customize "Sender Addresses" (发信地址) and "Email Tags" (邮件标签) respectively.
After finishing setup, there are two different ways to test:
- Go to the DirectMail Overview page, find "Operation Guide" (操作引导) at the bottom of the page, and click on "Send Emails" (发送邮件). You will find all the different kinds of testing methods.
- Follow the path "Send Emails" (发送邮件) -> "Email Tasks" (发送邮件) in the sidebar to create a testing task.
Compose the connector JSON
- From the DM admin console page, hover on your avatar in the top right corner and go to "AccessKey Management" (AccessKey 管理), and click "Create AccessKey" (创建 AccessKey). You will get an "AccessKey ID" and "AccessKey Secret" pair after finishing security verification. Please keep them properly.
- Go to the "Sender Addresses" (发信地址) or "Email Tags" (邮件标签) tab you just visited from the DM admin console page, you can find Sender Address or Email Tag easily.
- Fill out the Aliyun DM Connector settings:
- Fill out the
accessKeyIdandaccessKeySecretfields with access key pairs you've got from step 1. - Fill out the
accountNameandfromAliasfield with "Sender Address" and "Email Tag" which were found in step 2. All templates will share this signature name. (You can leavefromAliasblank as it is OPTIONAL.) - You can add multiple DM connector templates for different cases. Here is an example of adding a single template:
- Fill out the
subjectfield, which will work as title of the sending email. - Fill out the
contentfield with arbitrary string-type contents. Do not forget to leave{{code}}placeholder for random verification code. - Fill out
usageTypefield with eitherRegister,SignIn,ForgotPasswordorGenericfor different use cases. (usageTypeis a Logto property to identify the proper use case.) In order to enable full user flows, templates with usageTypeRegister,SignIn,ForgotPasswordandGenericare required.
- Fill out the
- Fill out the
Test Aliyun DM connector
You can type in an email address and click on "Send" to see whether the settings can work before "Save and Done".
That's it. Don't forget to Enable connector in sign-in experience.
Config types
| Name | Type |
|---|---|
| accessKeyId | string |
| accessKeySecret | string |
| accountName | string |
| fromAlias | string (OPTIONAL) |
| templates | Template[] |
| Template Properties | Type | Enum values |
|---|---|---|
| subject | string | N/A |
| content | string | N/A |
| usageType | enum string | 'Register' | 'SignIn' | 'ForgotPassword' | 'Generic' |
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Aliyun Direct Mail connector should be available now.
Enable Aliyun Direct Mail connector in Sign-in Experience
Once you create a connector successfully, you can enable phone number-based passwordless login and registration.
- Navigate to Console > Sign-in experience > Sign-up and sign-in.
- Set up sign-up methods (Optional):
- Select "Email address" or "Email or phone number" as the sign-up identifier.
- "Verify at sign-up" is forced to be enabled. You can also enable "Create a password" on registration.
- Set up sign-in methods:
- Select Email address as one of sign-in identifiers. You can provide multiple available identifiers (email, phone number, and username).
- Select "Verification code" and / or "Password" as the authentication factor.
- Click "Save changes" and test it in "Live preview".

In addition to registration and login via OTPs, you can also have password recovery and -based security verification enabled, as well as linking Email address to profile. See End-user flows for more details.
Testing and Validation
Return to your Android (Kotlin / Java) app. You should now be able to sign in with Aliyun Direct Mail. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.