Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion SAML enterprise SSO (authentification utilisateur) avec Webflow et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Webflow.
- Un compte SAML enterprise SSO utilisable.
Create an application in Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Application monopage, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Application monopage" ou filtrez tous les frameworks "Application monopage" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Webflow" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Integrate Webflow SDK
Le projet d'exemple est disponible sur aperçu du projet Webflow.
Initialiser Logto Provider
Dans les étapes suivantes, nous supposons que votre site Webflow fonctionne sur https://your-awesome-site.webflow.io.
Dans cette étape, nous allons ajouter du code personnalisé au niveau global à votre site Webflow. Étant donné que NPM n'est pas pris en charge dans Webflow, nous utiliserons le service CDN jsdelivr.com pour importer le SDK Logto.
Ouvrez la page "Site settings" et accédez à la section "Custom code". Ajoutez le code suivant à la section "Head code".
<script type="module">
// Importer le SDK \`@logto/browser\` depuis le CDN jsdelivr
import LogtoClient from 'https://esm.run/@logto/browser';
// Assigner l'instance \`logtoClient\` à l'objet window,
// permettant une utilisation globale dans d'autres pages
window.logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>', // Par exemple, http://localhost:3001
appId: '<your-application-id>',
});
</script>
Implémenter la connexion
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
Configurer l'URI de redirection de connexion
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection https://your-awesome-site.webflow.io/callback et cliquez sur "Enregistrer les modifications".

Implémenter un bouton de connexion
Retournez à votre concepteur Webflow, faites glisser et déposez un bouton "Sign in" sur la page d'accueil, et attribuez-lui un ID “sign-in” pour une référence ultérieure en utilisant getElementById().
<script type="module">
const signInButton = document.getElementById('sign-in');
const onClickSignIn = () => logtoClient.signIn('https://your-awesome-site.webflow.io/callback');
signInButton.addEventListener('click', onClickSignIn);
</script>
Gérer la redirection
Nous y sommes presque ! Dans la dernière étape, nous utilisons https://your-awesome-site.webflow.io/callback comme URI de redirection, et maintenant nous devons le gérer correctement.
Tout d'abord, créons une page "Callback" dans Webflow, et mettons simplement un texte statique "Redirection..." dessus. Ensuite, ajoutez le code personnalisé suivant au niveau de la page "Callback".
<script type="module">
(async () => {
// Gérer la logique de rappel de connexion en appelant la méthode SDK
await logtoClient.handleSignInCallback(window.location.href);
// Rediriger vers la page d'accueil lorsque le traitement est terminé
window.location.assign('https://your-awesome-site.webflow.io');
})();
</script>
Implémenter la déconnexion
Appeler .signOut() effacera toutes les données Logto en mémoire et dans le localStorage si elles existent.
Après la déconnexion, il serait idéal de rediriger votre utilisateur vers votre site web. Ajoutons https://your-awesome-site.webflow.io comme l'une des URI de post-déconnexion dans la Console d'administration (affichées sous URI de redirection), et utilisons l'URL comme paramètre lors de l'appel de .signOut().
Implémenter un bouton de déconnexion
Retournez au concepteur Webflow, et ajoutez un bouton "Déconnexion" sur votre page d'accueil. De même, attribuez un ID "sign-out" au bouton, et ajoutez le code suivant au code personnalisé au niveau de la page.
const signOutButton = document.getElementById('sign-out');
const onClickSignOut = () => logtoClient.signOut('https://your-awesome-site.webflow.io');
signOutButton.addEventListener('click', onClickSignOut);
Gérer le statut d’authentification
Dans le SDK Logto, nous pouvons généralement utiliser la méthode logtoClient.isAuthenticated() pour vérifier le statut d'authentification (Authentication). Si l'utilisateur est connecté, la valeur sera true; sinon, elle sera false.
Sur votre site Webflow, vous pouvez également l'utiliser pour afficher et masquer de manière programmatique les boutons de connexion et de déconnexion. Appliquez le code personnalisé suivant pour ajuster le CSS des boutons en conséquence.
const isAuthenticated = await logtoClient.isAuthenticated();
signInButton.style.display = isAuthenticated ? 'none' : 'block';
signOutButton.style.display = isAuthenticated ? 'block' : 'none';
Point de contrôle : Testez votre site Webflow
Maintenant, testez votre site :
- Déployez et visitez l'URL de votre site, le bouton de connexion devrait être visible.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion, vous redirigeant vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre site, voyant le nom d'utilisateur et le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour vous déconnecter.
Add SAML enterprise SSO connector
Pour simplifier la gestion des accès et obtenir des garanties de niveau entreprise pour vos grands clients, connectez-vous avec Webflow en tant que fournisseur d'identité fédéré. Le connecteur SSO d’entreprise Logto vous aide à établir cette connexion en quelques minutes en permettant l'entrée de plusieurs paramètres.
Pour ajouter un connecteur SSO d’entreprise, suivez simplement ces étapes :
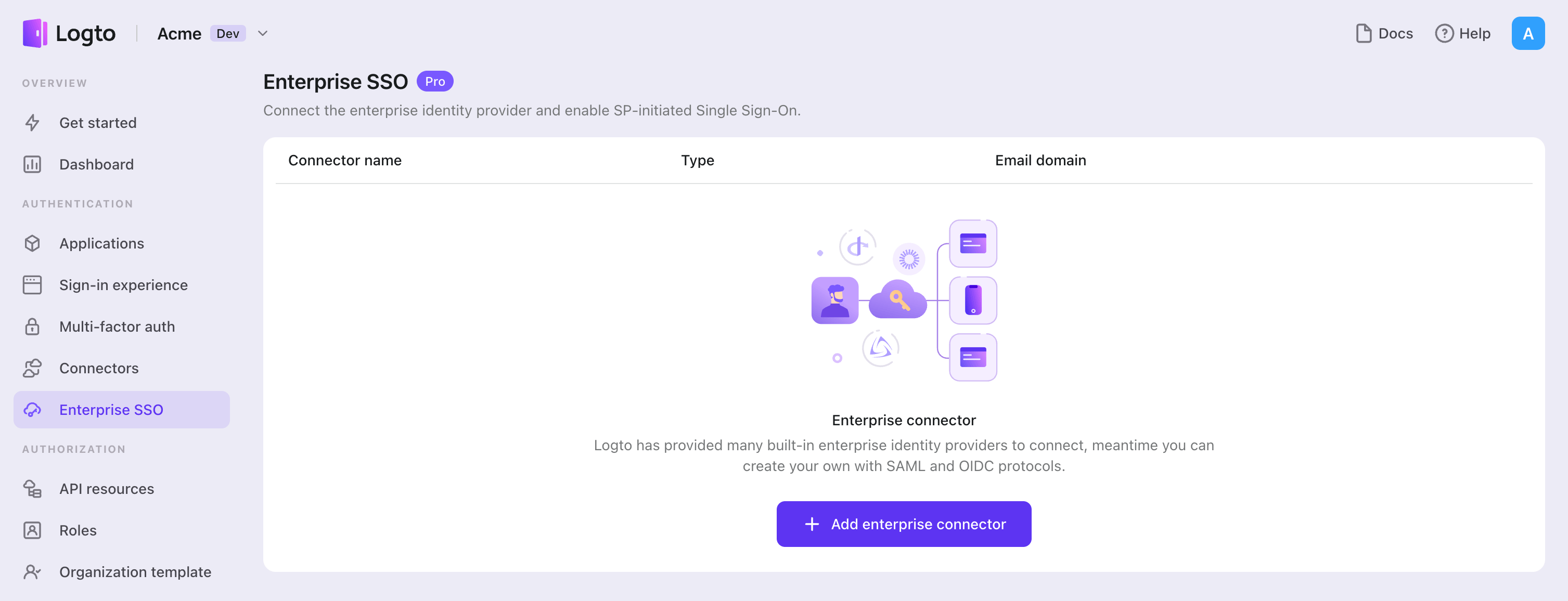
- Accédez à Logto console > Enterprise SSO.

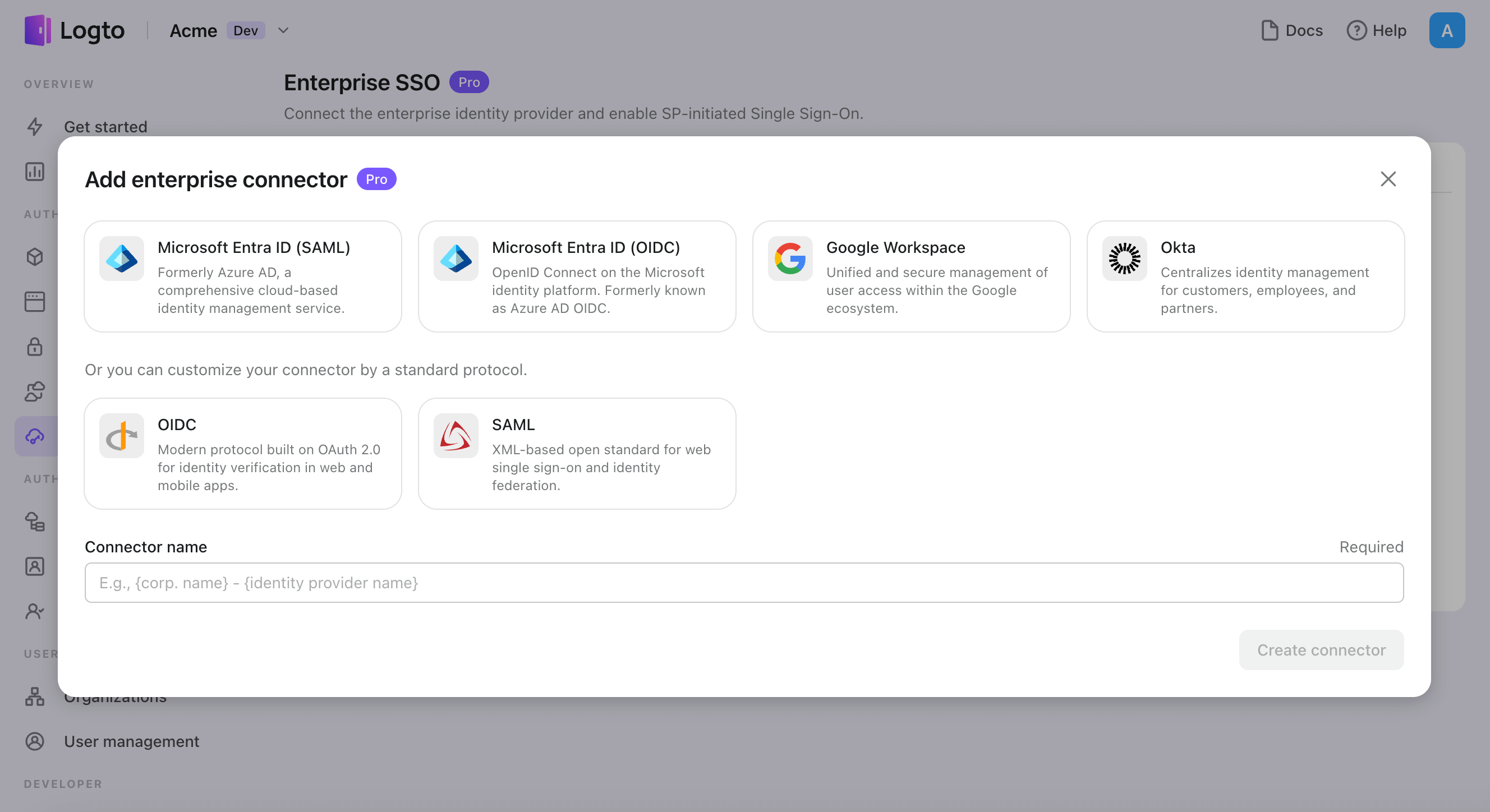
- Cliquez sur le bouton "Ajouter un connecteur d’entreprise" et choisissez votre type de fournisseur SSO. Choisissez parmi les connecteurs préconstruits pour Microsoft Entra ID (Azure AD), Google Workspace et Okta, ou créez une connexion SSO personnalisée en utilisant le protocole standard OpenID Connect (OIDC) ou SAML.
- Fournissez un nom unique (par exemple, Connexion SSO pour Acme Company).

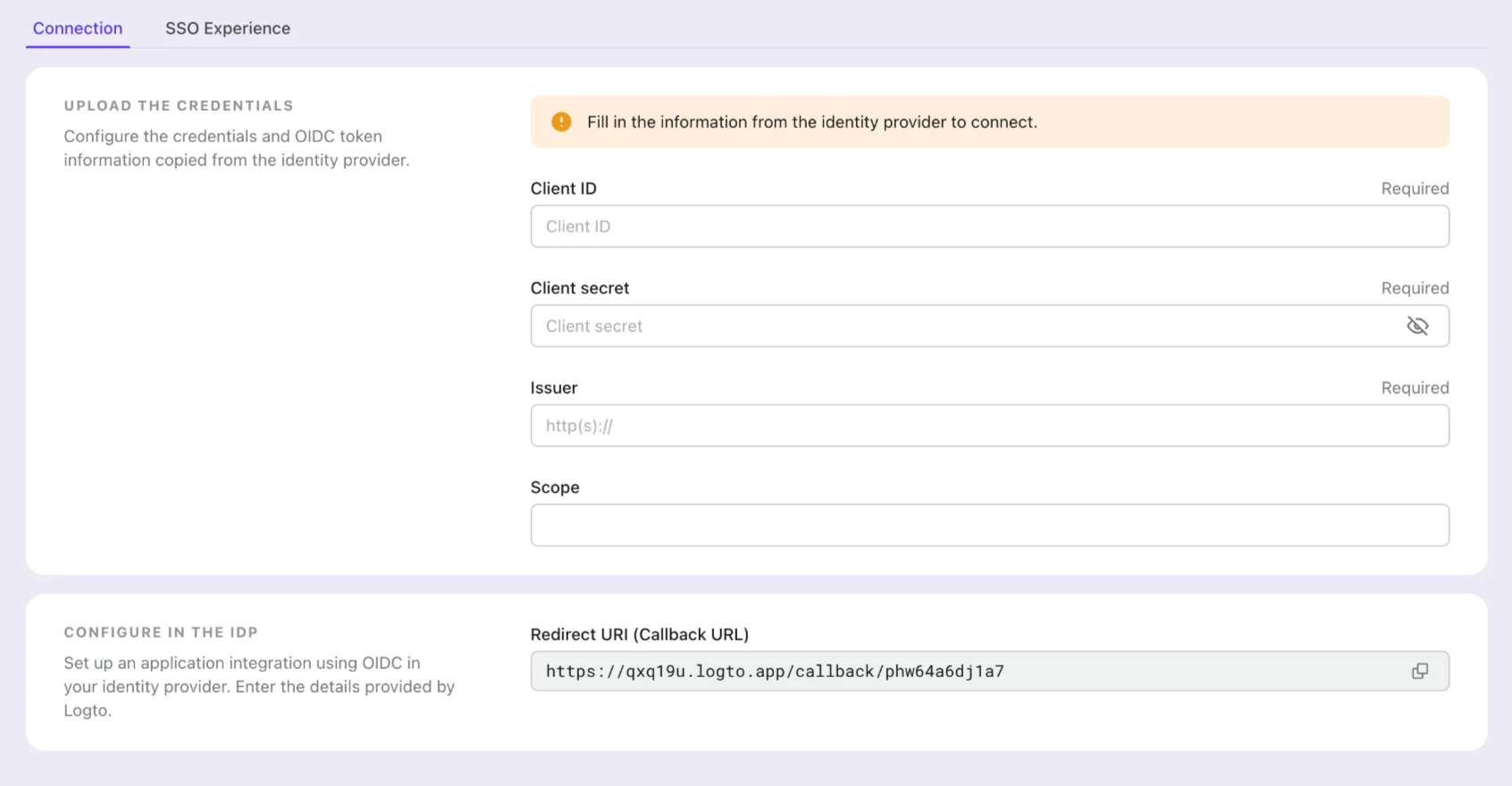
- Configurez la connexion avec votre IdP dans l'onglet "Connexion". Consultez les guides ci-dessus pour chaque type de connecteur.

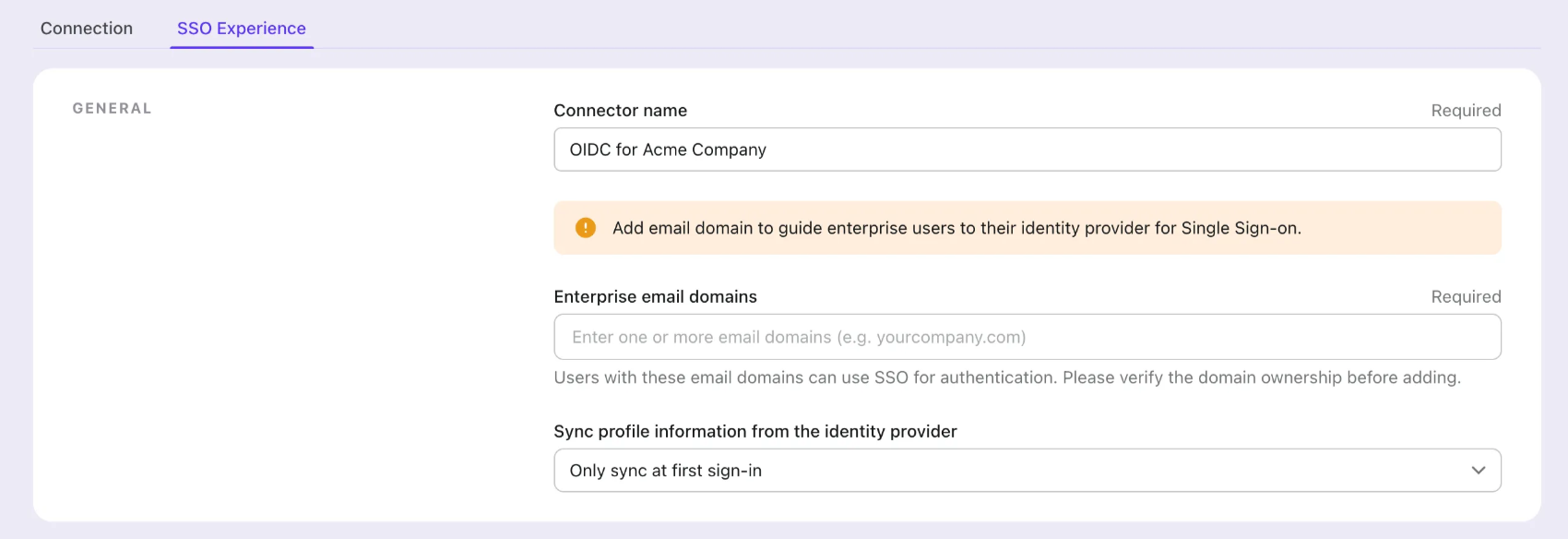
- Personnalisez l'expérience SSO et le domaine de messagerie de l’entreprise dans l'onglet "Expérience". Les utilisateurs se connectant avec le domaine de messagerie activé pour le SSO seront redirigés vers l'authentification SSO.

- Enregistrez les modifications.
Set up Application SAML SSO sur votre IdP
Étape 1 : Créer une application SAML SSO sur votre IdP {#step-1-create-a-saml-sso-application-on-your-idp}
Initiez l'intégration SAML SSO en créant une application du côté du fournisseur d'identité (IdP). Obtenez les configurations suivantes de Logto, représentant votre fournisseur de services (SP) :
- URI d'audience (SP Entity ID) : Il représente un identifiant unique global pour votre service Logto, fonctionnant comme l'EntityId pour le SP lors des requêtes d'authentification vers l'IdP. Cet identifiant est essentiel pour l'échange sécurisé des assertions SAML et d'autres données liées à l'authentification entre l'IdP et Logto.
- URL ACS : L'URL du service consommateur d'assertions (ACS) est l'emplacement où l'assertion SAML est envoyée avec une requête POST. Cette URL est utilisée par l'IdP pour envoyer l'assertion SAML à Logto. Elle agit comme une URL de rappel où Logto s'attend à recevoir et consommer la réponse SAML contenant les informations d'identité de l'utilisateur.
Remplissez les configurations de l'URI d'audience et de l'URL ACS dans votre application SAML IdP et continuez à récupérer les configurations suivantes de votre IdP.
Étape 2 : Configurer SAML SSO sur Logto
Pour que l'intégration SAML SSO fonctionne, vous devrez fournir les métadonnées de l'IdP à Logto. Les métadonnées de l'IdP sont un document XML qui contient toutes les informations nécessaires pour que Logto établisse la confiance avec l'IdP.
Accédez à l'onglet Connection. Logto propose trois manières différentes de configurer les métadonnées de l'IdP :
- URL des métadonnées : Fournissez l'URL du document XML des métadonnées de l'IdP. Logto récupérera les métadonnées à partir de l'URL et configurera automatiquement l'intégration SAML SSO.
- Télécharger les métadonnées : Téléchargez le document XML des métadonnées de l'IdP. Logto analysera le document XML et configurera automatiquement l'intégration SAML SSO.
- Configuration manuelle : Configurez manuellement les métadonnées de l'IdP.
- ID d'entité de l'IdP : L'ID d'entité de l'IdP.
- URL d'authentification unique : L'URL du service d'authentification unique de l'IdP.
- Certificat de signature : Le certificat x509 est utilisé pour vérifier la signature de la réponse SAML de l'IdP.
Avec l'une des configurations ci-dessus, Logto analysera les métadonnées de l'IdP et configurera l'intégration SAML SSO en conséquence.
Étape 3 : Configurer le mapping des attributs utilisateur
Les attributs utilisateur renvoyés par le fournisseur d’identité (IdP) peuvent varier en fonction de la configuration de l'IdP. Logto offre un moyen flexible de mapper les attributs utilisateur renvoyés par l'IdP aux attributs utilisateur dans Logto. Vous pouvez configurer le mappage des attributs utilisateur dans l'onglet d'expérience d'intégration SAML SSO.
- id : L'identifiant unique de l'utilisateur. Logto lira la revendication
nameIdde la réponse SAML comme identifiant d'identité SSO de l'utilisateur. - email : L'adresse e-mail de l'utilisateur.
- name : Le nom de l'utilisateur.
Étape 4 : Définir les domaines de messagerie et activer le connecteur SSO
Fournissez les domaines de messagerie de votre organisation dans l'onglet Expérience SSO du connecteur Logto. Cela activera le connecteur SSO comme méthode d'authentification pour ces utilisateurs.
Les utilisateurs ayant des adresses e-mail dans les domaines spécifiés seront redirigés pour utiliser le connecteur SAML SSO comme seule méthode d'authentification.
Save your configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur SAML enterprise SSO devrait être disponible maintenant.
Enable SAML enterprise SSO connector in Sign-in Experience
Vous n'avez pas besoin de configurer individuellement les connecteurs d'entreprise, Logto simplifie l'intégration du SSO dans vos applications en un seul clic.
- Accédez à : Console > Expérience de connexion > Inscription et connexion.
- Activez le bouton "SSO d’entreprise".
- Enregistrez les modifications.
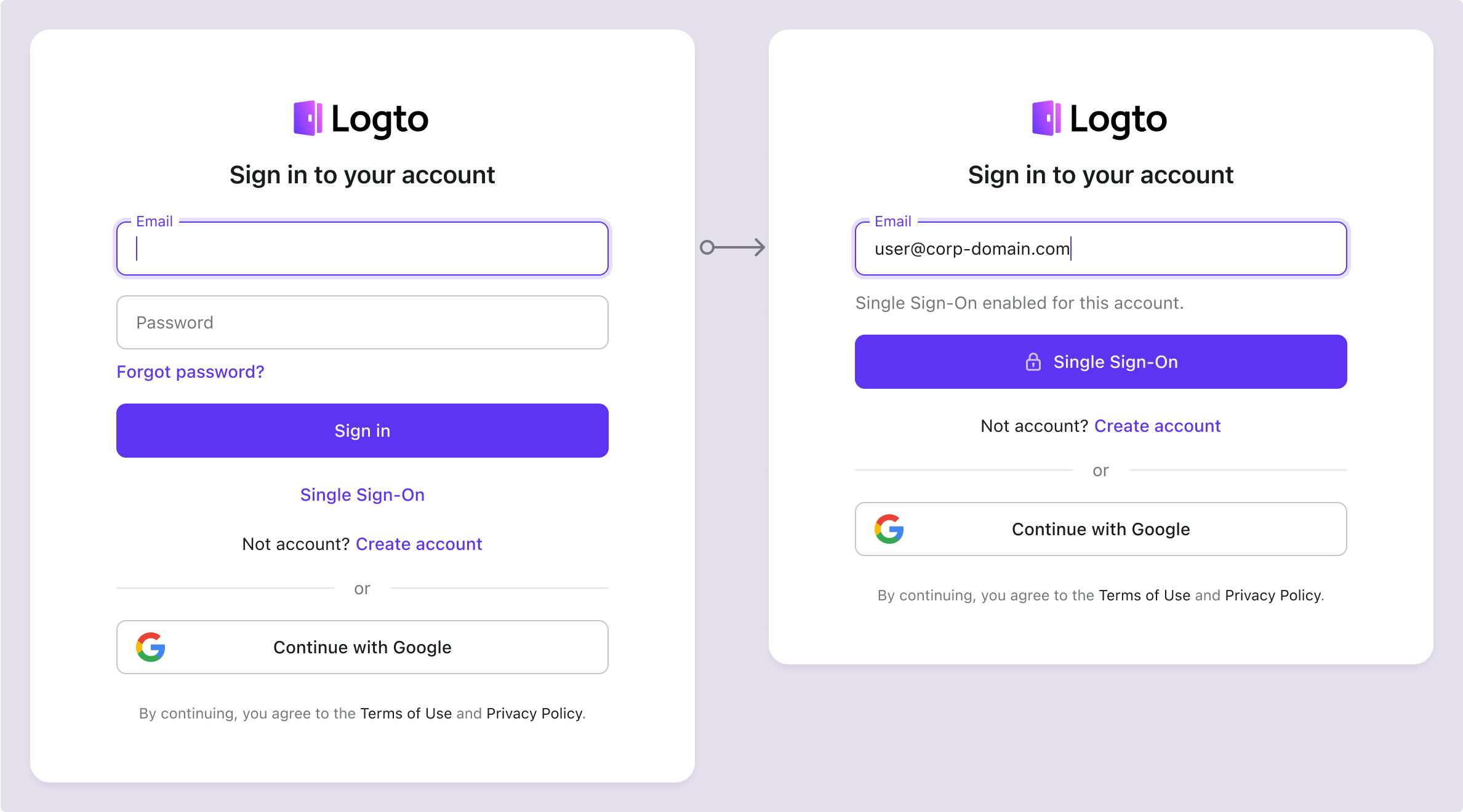
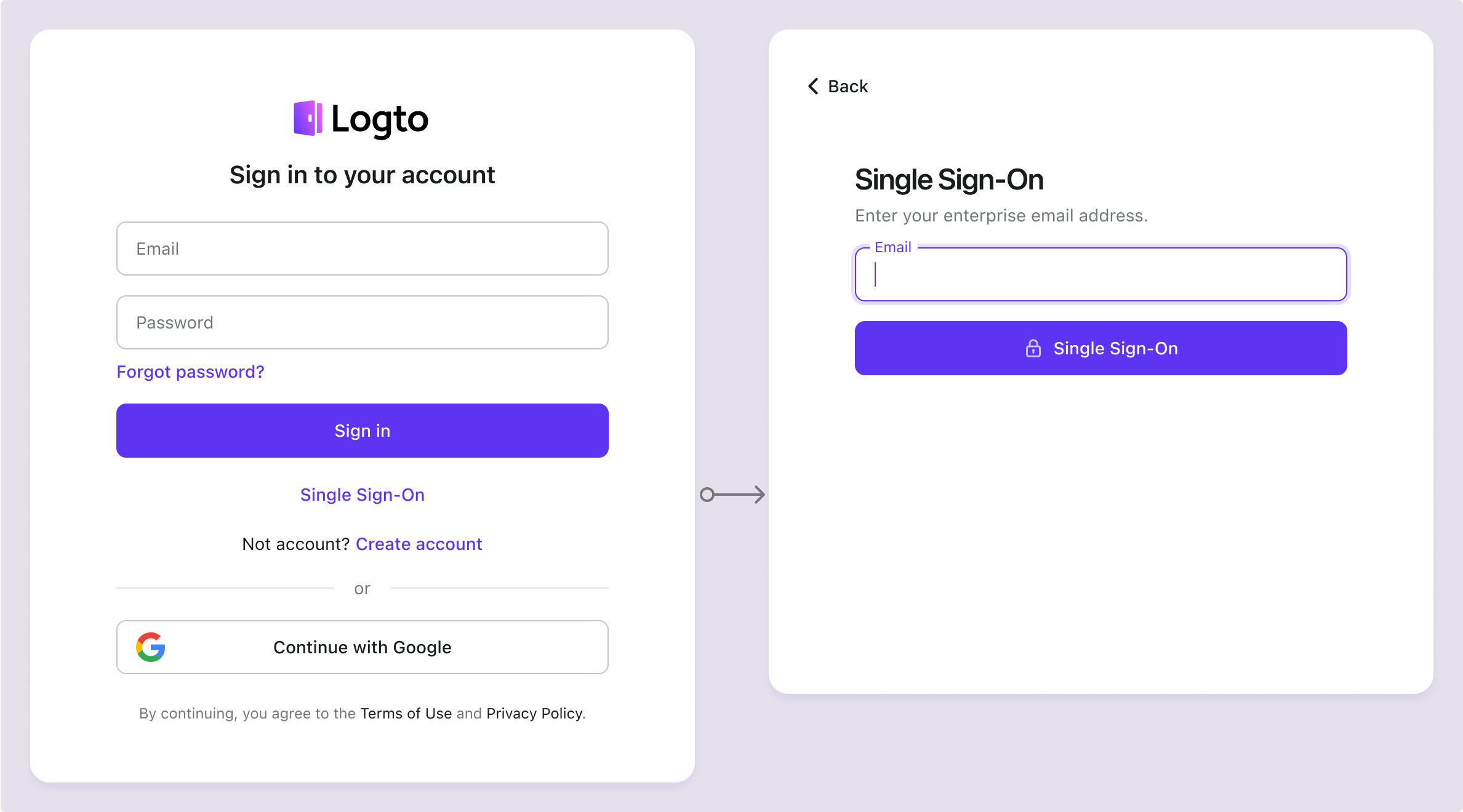
Une fois activé, un bouton "Authentification unique (SSO)" apparaîtra sur votre page de connexion. Les utilisateurs d'entreprise avec des domaines de messagerie compatibles SSO peuvent accéder à vos services en utilisant leurs fournisseurs d’identité d’entreprise (IdPs).


Pour en savoir plus sur l'expérience utilisateur SSO, y compris le SSO initié par le SP et le SSO initié par l'IdP, consultez les flux utilisateur : SSO d’entreprise.
Testing and Validation
Retournez à votre application Webflow. Vous devriez maintenant pouvoir vous connecter avec SAML enterprise SSO. Profitez-en !
Further readings
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.