Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion OIDC enterprise SSO (authentification utilisateur) avec Extension Chrome et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Extension Chrome.
- Un compte OIDC enterprise SSO utilisable.
Create an application in Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Application monopage, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Application monopage" ou filtrez tous les frameworks "Application monopage" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Extension Chrome" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Integrate Extension Chrome SDK
- La démonstration suivante a été testée sur Chrome v123.0.6312.87 (arm64). D'autres versions devraient également fonctionner, tant qu'elles prennent en charge les API
chromeutilisées dans le SDK. - Le projet d'exemple est disponible sur notre répertoire GitHub.
Installation
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
Le flux d'authentification
En supposant que vous ayez placé un bouton "Se connecter" dans le popup de votre extension Chrome, le flux d'authentification ressemblera à ceci :
Pour d'autres pages interactives dans votre extension, vous devez simplement remplacer le participant Popup de l'extension par le nom de la page. Dans ce tutoriel, nous nous concentrerons sur la page popup.
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
Mettre à jour le manifest.json
Le SDK Logto nécessite les permissions suivantes dans le manifest.json :
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Nécessaire pour l'API Chrome Identity, utilisée pour se connecter et se déconnecter.permissions.storage: Nécessaire pour stocker la session de l'utilisateur.host_permissions: Nécessaire pour que le SDK Logto communique avec les APIs Logto.
Si vous utilisez un domaine personnalisé sur Logto Cloud, vous devez mettre à jour le host_permissions pour correspondre à votre domaine.
Configurer un script d'arrière-plan (service worker)
Dans le script d'arrière-plan de votre extension Chrome, initialisez le SDK Logto :
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
Remplacez <your-logto-endpoint> et <your-logto-app-id> par les valeurs réelles. Vous pouvez trouver ces valeurs sur la page de l'application que vous venez de créer dans la Logto Console.
Si vous n'avez pas de script d'arrière-plan, vous pouvez suivre le guide officiel pour en créer un.
Pourquoi avons-nous besoin d'un script d'arrière-plan ?
Les pages d'extension normales comme le popup ou la page d'options ne peuvent pas s'exécuter en arrière-plan et peuvent être fermées pendant le processus d'authentification. Un script d'arrière-plan garantit que le processus d'authentification peut être correctement géré.
Ensuite, nous devons écouter le message provenant d'autres pages d'extension et gérer le processus d'authentification :
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// Dans le code ci-dessous, puisque nous retournons `true` pour chaque action, nous devons appeler `sendResponse`
// pour notifier l'expéditeur. Vous pouvez également gérer les erreurs ici, ou utiliser d'autres moyens pour notifier l'expéditeur.
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
Vous remarquerez peut-être qu'il y a deux URIs de redirection utilisées dans le code ci-dessus. Elles sont toutes deux créées par chrome.identity.getRedirectURL, qui est une API Chrome intégrée pour générer une URL de redirection pour les flux d'authentification. Les deux URIs seront :
https://<extension-id>.chromiumapp.org/callbackpour la connexion.https://<extension-id>.chromiumapp.org/pour la déconnexion.
Notez que ces URIs ne sont pas accessibles et sont uniquement utilisées pour que Chrome déclenche des actions spécifiques pour le processus d'authentification.
Mettre à jour les paramètres de l'application Logto
Nous devons maintenant mettre à jour les paramètres de l'application Logto pour autoriser les URIs de redirection que nous venons de créer.
- Allez sur la page de l'application dans la Logto Console.
- Dans la section "URIs de redirection", ajoutez l'URI :
https://<extension-id>.chromiumapp.org/callback. - Dans la section "URIs de redirection après déconnexion", ajoutez l'URI :
https://<extension-id>.chromiumapp.org/. - Dans la section "Origines autorisées pour CORS", ajoutez l'URI :
chrome-extension://<extension-id>. Le SDK dans l'extension Chrome utilisera cette origine pour communiquer avec les APIs Logto. - Cliquez sur Enregistrer les modifications.
N'oubliez pas de remplacer <extension-id> par votre ID d'extension réel. Vous pouvez trouver l'ID de l'extension sur la page chrome://extensions.
Ajouter des boutons de connexion et de déconnexion au popup
Nous y sommes presque ! Ajoutons les boutons de connexion et de déconnexion et la logique nécessaire à la page popup.
Dans le fichier popup.html :
<button id="sign-in">Se connecter</button> <button id="sign-out">Se déconnecter</button>
Dans le fichier popup.js (en supposant que popup.js est inclus dans le popup.html) :
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// Connexion terminée (ou échouée), vous pouvez mettre à jour l'interface utilisateur ici.
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// Déconnexion terminée (ou échouée), vous pouvez mettre à jour l'interface utilisateur ici.
});
Point de contrôle : Tester le flux d'authentification
Vous pouvez maintenant tester le flux d'authentification dans votre extension Chrome :
- Ouvrez le popup de l'extension.
- Cliquez sur le bouton "Se connecter".
- Vous serez redirigé vers la page de connexion Logto.
- Connectez-vous avec votre compte Logto.
- Vous serez redirigé vers Chrome.
Vérifier l'état d'authentification
Puisque Chrome fournit des APIs de stockage unifiées, en dehors du flux de connexion et de déconnexion, toutes les autres méthodes du SDK Logto peuvent être utilisées directement dans la page popup.
Dans votre popup.js, vous pouvez réutiliser l'instance LogtoClient créée dans le script d'arrière-plan, ou en créer une nouvelle avec la même configuration :
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// Ou réutilisez l'instance logtoClient créée dans le script d'arrière-plan
import { logtoClient } from './service-worker.js';
Ensuite, vous pouvez créer une fonction pour charger l'état d'authentification et le profil de l'utilisateur :
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// Mettez à jour l'interface utilisateur en fonction de l'état d'authentification
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// Mettez à jour l'interface utilisateur avec le profil de l'utilisateur
}
};
Vous pouvez également combiner la fonction loadAuthenticationState avec la logique de connexion et de déconnexion :
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
Voici un exemple de la page popup avec l'état d'authentification :

Autres considérations
- Bundling du service worker : Si vous utilisez un bundler comme Webpack ou Rollup, vous devez explicitement définir la cible sur
browserou similaire pour éviter le bundling inutile de modules Node.js. - Résolution de module : Le SDK Logto pour extension Chrome est un module uniquement ESM.
Consultez notre projet d'exemple pour un exemple complet avec TypeScript, Rollup, et d'autres configurations.
Add OIDC enterprise SSO connector
Pour simplifier la gestion des accès et obtenir des garanties de niveau entreprise pour vos grands clients, connectez-vous avec Extension Chrome en tant que fournisseur d'identité fédéré. Le connecteur SSO d’entreprise Logto vous aide à établir cette connexion en quelques minutes en permettant l'entrée de plusieurs paramètres.
Pour ajouter un connecteur SSO d’entreprise, suivez simplement ces étapes :
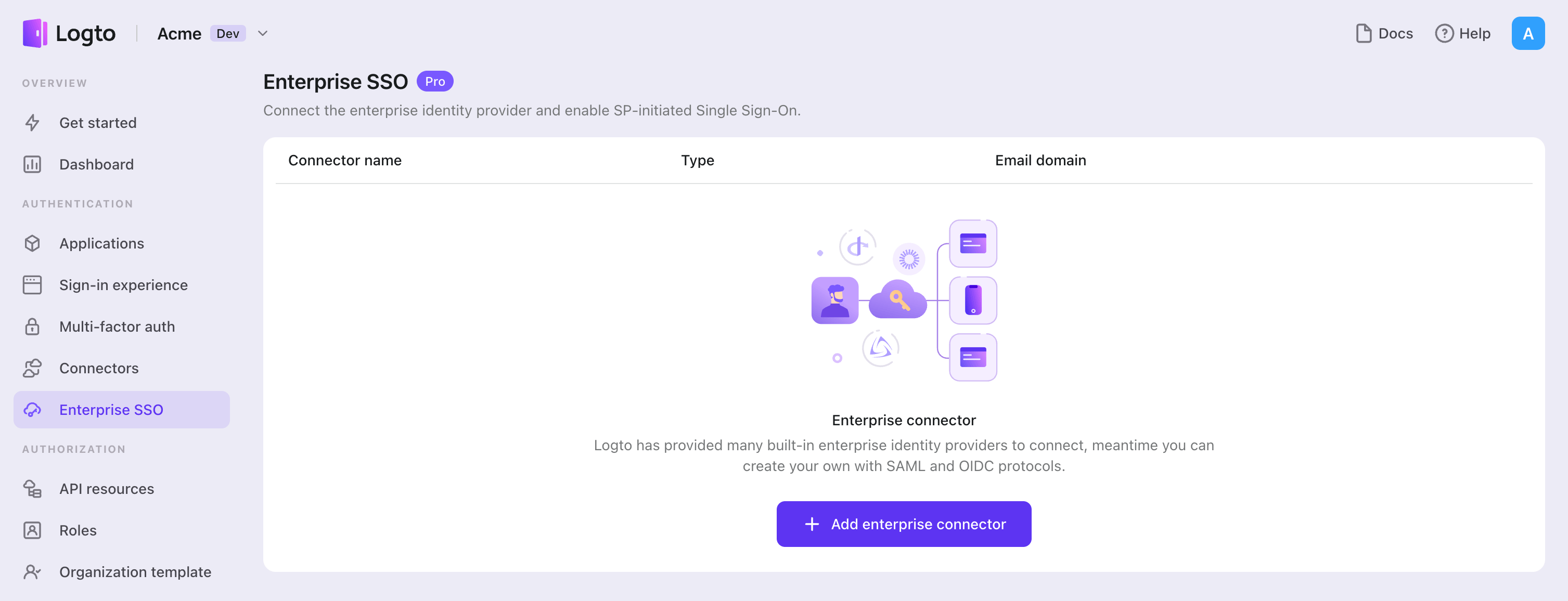
- Accédez à Logto console > Enterprise SSO.

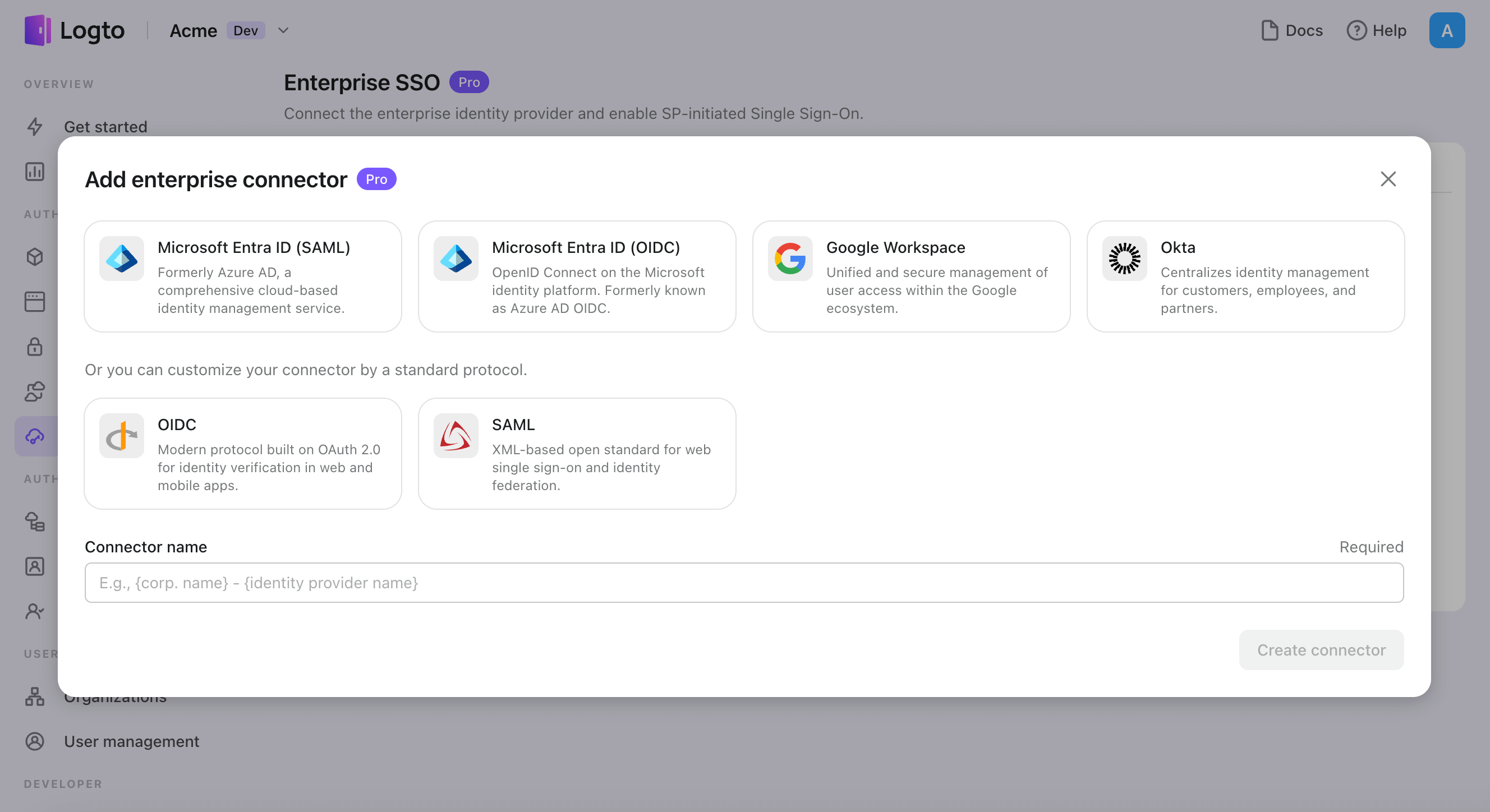
- Cliquez sur le bouton "Ajouter un connecteur d’entreprise" et choisissez votre type de fournisseur SSO. Choisissez parmi les connecteurs préconstruits pour Microsoft Entra ID (Azure AD), Google Workspace et Okta, ou créez une connexion SSO personnalisée en utilisant le protocole standard OpenID Connect (OIDC) ou SAML.
- Fournissez un nom unique (par exemple, Connexion SSO pour Acme Company).

- Configurez la connexion avec votre IdP dans l'onglet "Connexion". Consultez les guides ci-dessus pour chaque type de connecteur.

- Personnalisez l'expérience SSO et le domaine de messagerie de l’entreprise dans l'onglet "Expérience". Les utilisateurs se connectant avec le domaine de messagerie activé pour le SSO seront redirigés vers l'authentification SSO.

- Enregistrez les modifications.
Set up Application OIDC sur votre IdP
Étape 1 : Créer une application OIDC sur votre fournisseur d’identité (IdP)
Initiez l'intégration OIDC SSO en créant une application du côté du fournisseur d'identité (IdP). Vous devrez fournir les configurations suivantes depuis le serveur Logto.
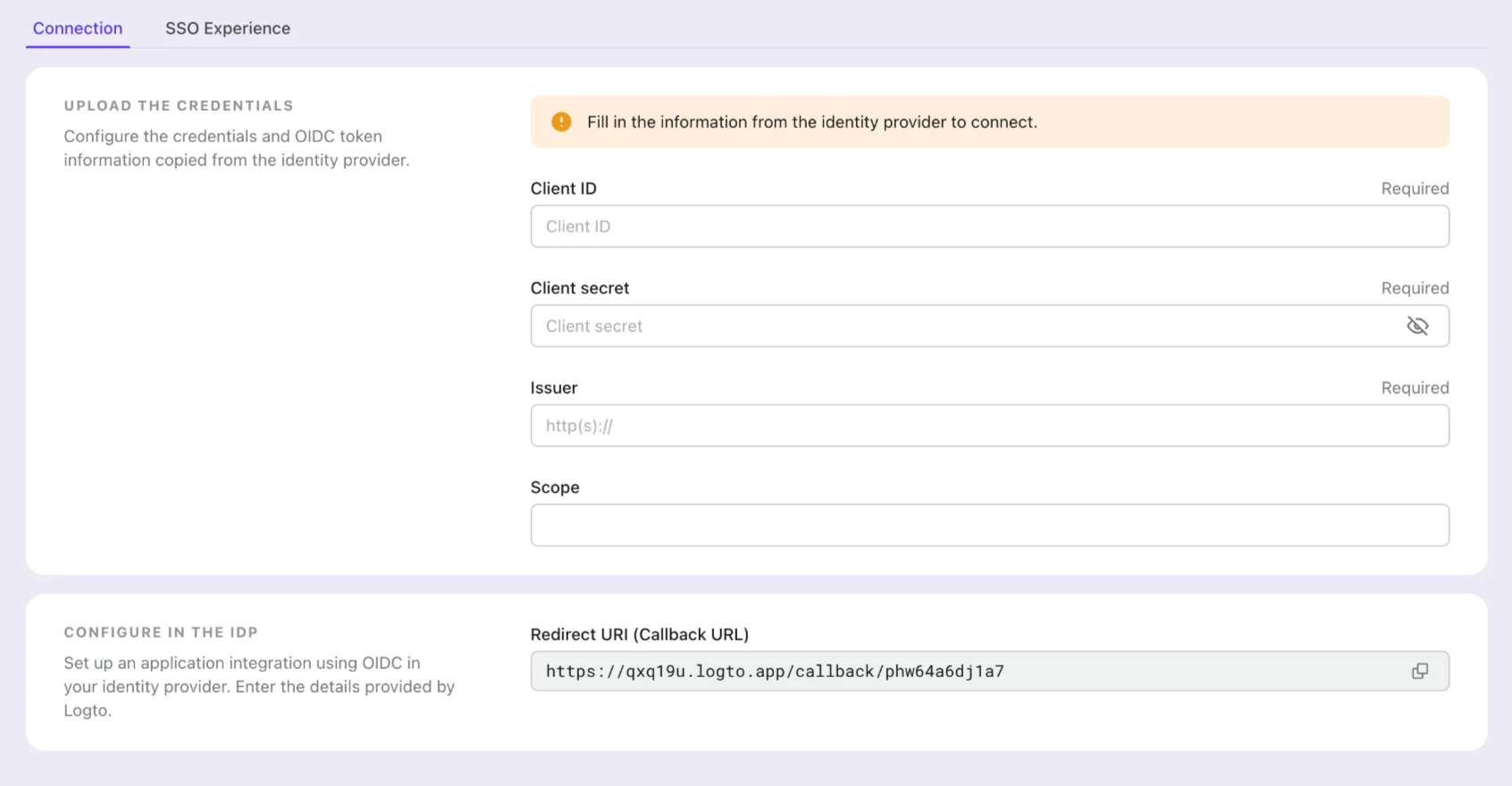
- URI de rappel : L'URI de rappel Logto, également connu sous le nom d'URI de redirection ou URL de réponse, est un point de terminaison ou une URL spécifique que l'IdP utilise pour rediriger le navigateur de l'utilisateur après une authentification réussie. Après qu'un utilisateur s'est authentifié avec succès auprès de l'IdP, l'IdP redirige le navigateur de l'utilisateur vers cet URI désigné avec un code d'autorisation. Logto complétera le processus d'authentification basé sur le code d'autorisation reçu de cet URI.
Remplissez l'URI de rappel Logto dans le formulaire de paramètres de l'application OIDC de votre IdP et continuez à créer l'application. (La plupart des IdP OIDC offrent un large éventail de types d'applications parmi lesquels choisir. Pour créer un connecteur SSO basé sur le web sur Logto, veuillez choisir le type Web Application.)
Étape 2 : Configurer l'authentification unique OIDC sur Logto
Après avoir créé avec succès une application OIDC du côté du fournisseur d'identité (IdP), vous devrez fournir les configurations de l'IdP à Logto. Accédez à l'onglet Connection et remplissez les configurations suivantes :
- Client ID : Un identifiant unique attribué à votre application OIDC par l'IdP. Cet identifiant est utilisé par Logto pour identifier et authentifier l'application pendant le flux OIDC.
- Client Secret : Un secret confidentiel partagé entre Logto et l'IdP. Ce secret est utilisé pour authentifier l'application OIDC et sécuriser la communication entre Logto et l'IdP.
- Émetteur (Issuer) : L'URL de l'émetteur, un identifiant unique pour l'IdP, spécifiant l'emplacement où le fournisseur d'identité OIDC peut être trouvé. C'est une partie cruciale de la configuration OIDC car elle aide Logto à découvrir les points de terminaison nécessaires. Pour faciliter le processus de configuration, Logto récupérera automatiquement les points de terminaison et configurations OIDC requis. Cela se fait en utilisant l'émetteur que vous avez fourni et en effectuant un appel aux points de terminaison de découverte OIDC de l'IdP. Il est impératif de s'assurer que le point de terminaison de l'émetteur est valide et correctement configuré pour permettre à Logto de récupérer correctement les informations requises. Après une requête de récupération réussie, vous devriez pouvoir voir les configurations de l'IdP analysées sous la section des émetteurs.
- Portée (Scope) : Une liste de chaînes séparées par des espaces définissant les permissions ou niveaux d'accès souhaités demandés par Logto pendant le processus d'authentification OIDC. Le paramètre de portée vous permet de spécifier quelles informations et accès Logto demande à l'IdP.
Le paramètre de portée est optionnel. Indépendamment des paramètres de portée personnalisés, Logto enverra toujours les portées
openid,profileetemailà l'IdP. Cela garantit que Logto peut récupérer correctement les informations d'identité de l'utilisateur et l'adresse e-mail de l'IdP. Vous pouvez ajouter des portées supplémentaires au paramètre de portée pour demander plus d'informations à l'IdP.
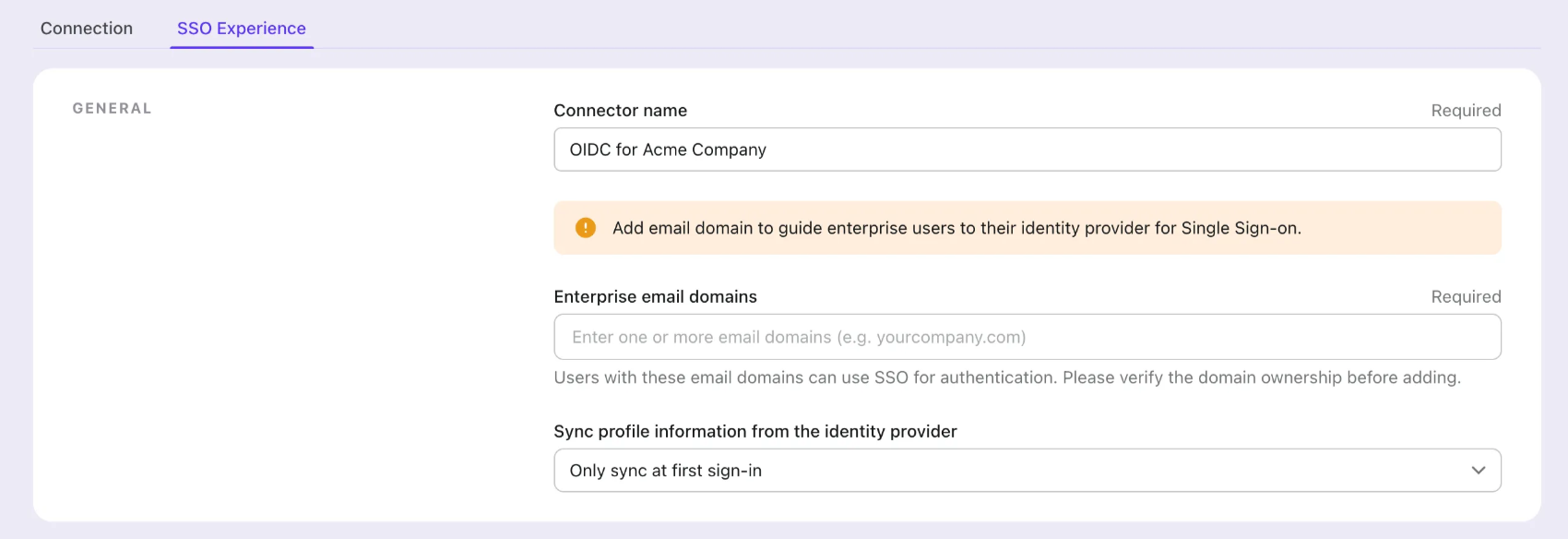
Étape 3 : Définir les domaines de messagerie et activer le connecteur SSO
Fournissez les domaines de messagerie de votre organisation dans l'onglet Expérience SSO du connecteur Logto. Cela activera le connecteur SSO comme méthode d'authentification pour ces utilisateurs.
Les utilisateurs ayant des adresses e-mail dans les domaines spécifiés seront redirigés pour utiliser votre connecteur SSO comme seule méthode d'authentification.
Save your configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur OIDC enterprise SSO devrait être disponible maintenant.
Enable OIDC enterprise SSO connector in Sign-in Experience
Vous n'avez pas besoin de configurer individuellement les connecteurs d'entreprise, Logto simplifie l'intégration du SSO dans vos applications en un seul clic.
- Accédez à : Console > Expérience de connexion > Inscription et connexion.
- Activez le bouton "SSO d’entreprise".
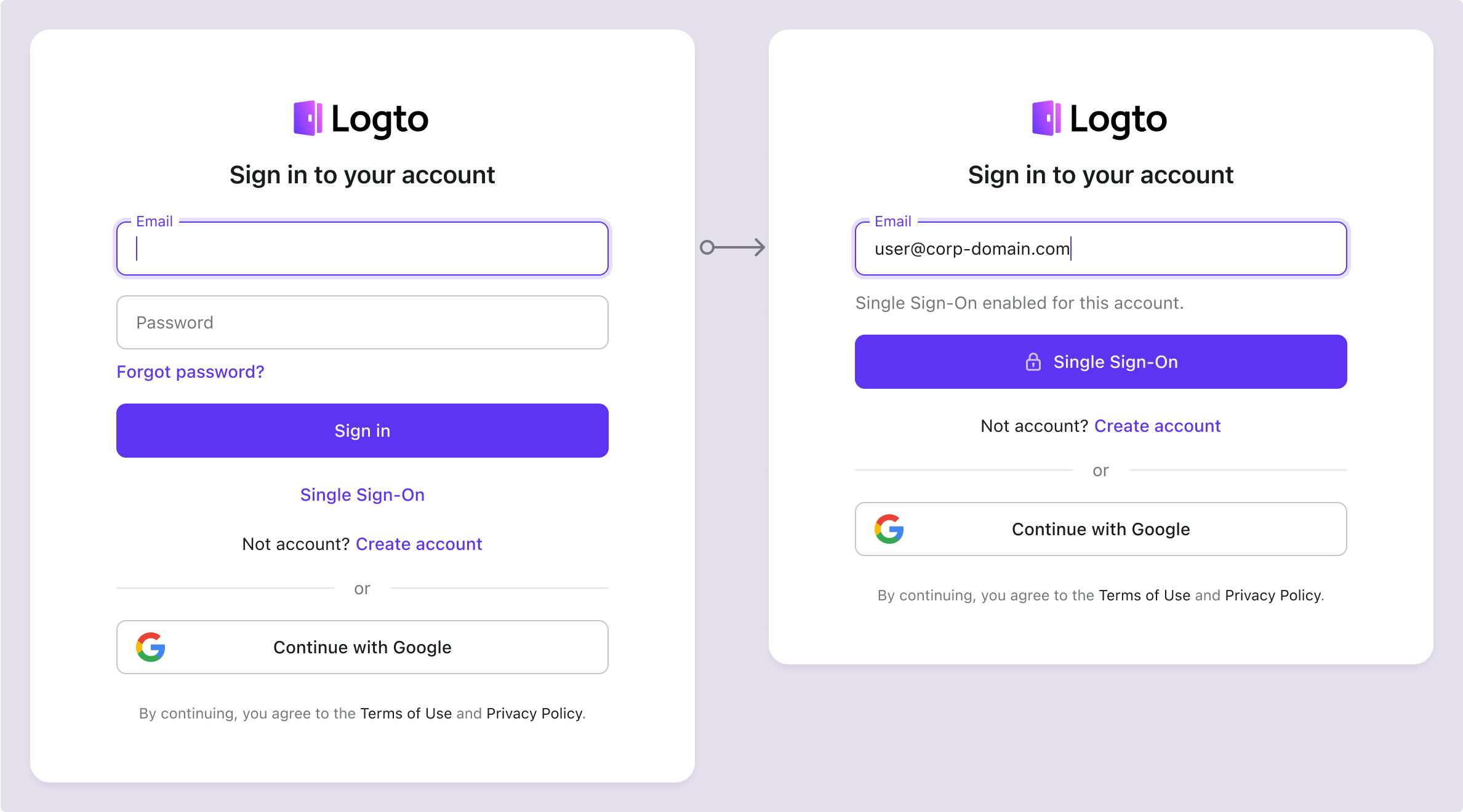
- Enregistrez les modifications.
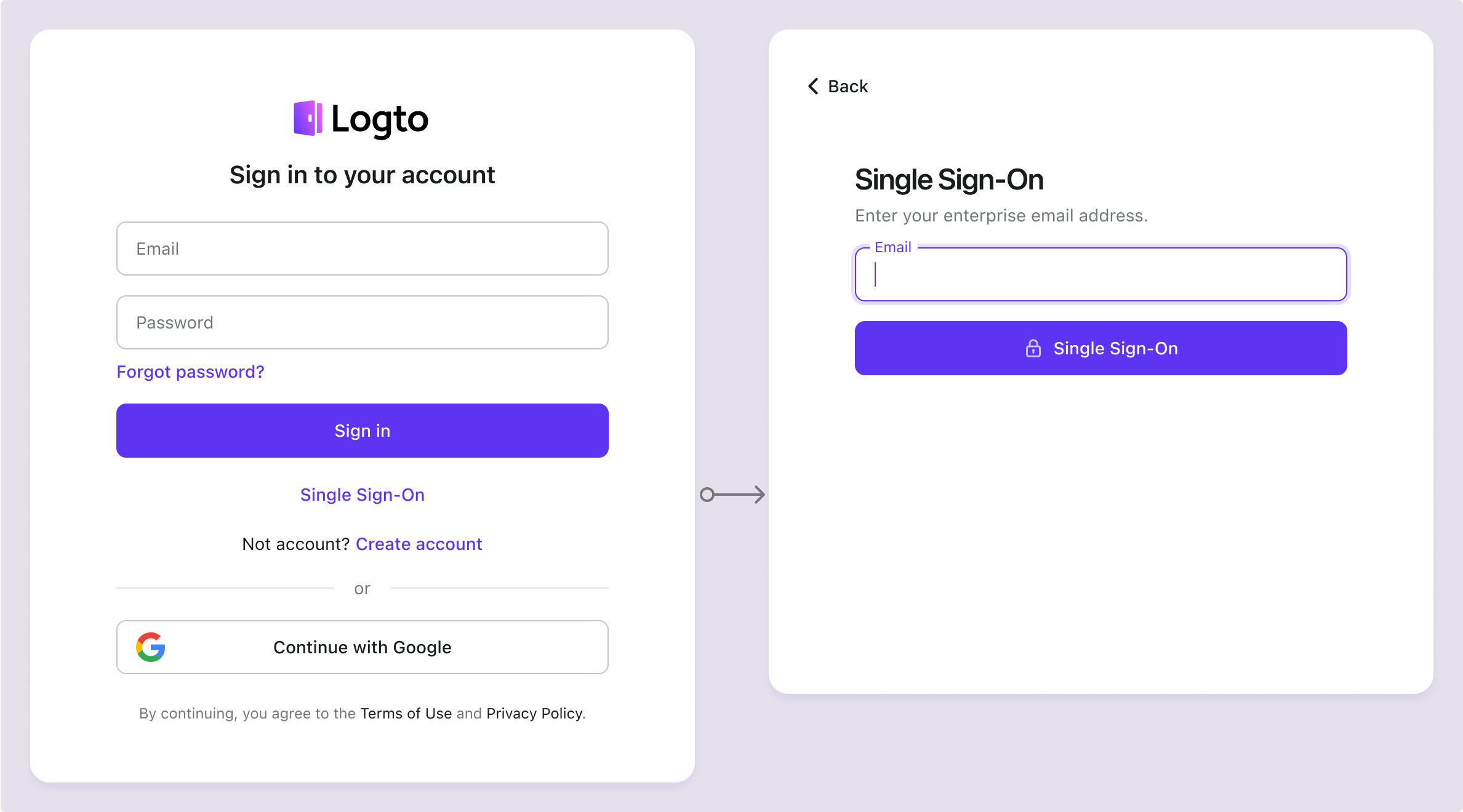
Une fois activé, un bouton "Authentification unique (SSO)" apparaîtra sur votre page de connexion. Les utilisateurs d'entreprise avec des domaines de messagerie compatibles SSO peuvent accéder à vos services en utilisant leurs fournisseurs d’identité d’entreprise (IdPs).


Pour en savoir plus sur l'expérience utilisateur SSO, y compris le SSO initié par le SP et le SSO initié par l'IdP, consultez les flux utilisateur : SSO d’entreprise.
Testing and Validation
Retournez à votre application Extension Chrome. Vous devriez maintenant pouvoir vous connecter avec OIDC enterprise SSO. Profitez-en !
Further readings
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.