Logto es una alternativa a Auth0 diseñada para aplicaciones modernas y productos SaaS. Ofrece servicios tanto de Cloud como de código abierto para ayudarte a lanzar rápidamente tu sistema de gestión e identidad (IAM). Disfruta de autenticación, autorización y gestión multi-tenant todo en uno.
Recomendamos comenzar con un tenant de desarrollo gratuito en Logto Cloud. Esto te permite explorar todas las características fácilmente.
En este artículo, repasaremos los pasos para construir rápidamente la experiencia de inicio de sesión de WeChat (Web) (autenticación de usuario) con Auth.js (Next Auth) y Logto.
Requisitos previos
- Una instancia de Logto en funcionamiento. Consulta la página de introducción para comenzar.
- Conocimientos básicos de Auth.js (Next Auth).
- Una cuenta de WeChat (Web) utilizable.
Crear una aplicación en Logto
Logto se basa en la autenticación OpenID Connect (OIDC) y la autorización OAuth 2.0. Admite la gestión de identidad federada a través de múltiples aplicaciones, comúnmente llamada inicio de sesión único (SSO).
Para crear tu aplicación Aplicación web tradicional, simplemente sigue estos pasos:
- Abre la Consola de Logto. En la sección "Comenzar", haz clic en el enlace "Ver todo" para abrir la lista de marcos de aplicaciones. Alternativamente, puedes navegar a Consola de Logto > Aplicaciones, y hacer clic en el botón "Crear aplicación".

- En el modal que se abre, haz clic en la sección "Aplicación web tradicional" o filtra todos los marcos "Aplicación web tradicional" disponibles usando las casillas de filtro rápido a la izquierda. Haz clic en la tarjeta del marco "Auth.js (Next Auth)" para comenzar a crear tu aplicación.

- Ingresa el nombre de la aplicación, por ejemplo, "Librería", y haz clic en "Crear aplicación".
🎉 ¡Ta-da! Acabas de crear tu primera aplicación en Logto. Verás una página de felicitaciones que incluye una guía de integración detallada. Sigue la guía para ver cómo será la experiencia en tu aplicación.
Integrar el SDK de Auth.js (Next Auth)
- En esta guía, asumimos que has configurado Next Auth en tu proyecto Next.js. Si no lo has hecho, consulta la documentación de Next Auth para comenzar.
Instalación
Instala Auth.js a través de tu gestor de paquetes favorito:
- npm
- pnpm
- yarn
npm i next-auth@betapnpm add next-auth@betayarn add next-auth@betaConsulta la documentación de Auth.js para más detalles.
Configura el proveedor Auth.js
Puedes encontrar y copiar el "App Secret" desde la página de detalles de la aplicación en la Consola de Administración:

Modifica la configuración de la ruta de API de Auth.js, añade Logto como un proveedor OIDC:
- Auth.js v5
- Next Auth v4
Configura las variables de entorno:
AUTH_LOGTO_ISSUER=https://xxxx.logto.app/oidc
AUTH_LOGTO_ID=your-logto-app-id
AUTH_LOGTO_SECRET=your-logto-app-secret
import { handlers } from '@/auth';
export const { GET, POST } = handlers;
import NextAuth from 'next-auth';
import Logto from 'next-auth/providers/logto';
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [Logto],
});
Luego, también puedes añadir un Middleware opcional para mantener la sesión activa:
export { auth as middleware } from '@/auth';
import NextAuth from 'next-auth';
const handler = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oauth',
// Puedes obtener la URL conocida desde la página de Detalles de la Aplicación Logto,
// en el campo "OpenID Provider configuration endpoint"
wellKnown: 'https://xxxx.logto.app/oidc/.well-known/openid-configuration',
authorization: { params: { scope: 'openid offline_access profile email' } },
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
client: {
id_token_signed_response_alg: 'ES384',
},
profile(profile) {
// Puedes personalizar el mapeo del perfil de usuario aquí
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
export { handler as GET, handler as POST };
- Reemplaza la URL
wellKnowncon el "OpenID Provider configuration endpoint" de tu aplicación Logto. - Reemplaza el
clientIdyclientSecretcon el ID y secreto de tu aplicación Logto. - Personaliza la función
profilepara mapear el perfil de usuario al objeto de usuario de Next Auth, el mapeo predeterminado se muestra en el ejemplo. - Recuerda establecer el
id_token_signed_response_algaES384.
Puedes encontrar más detalles en la documentación de Auth.js.
Configura la URI de redirección de inicio de sesión
Antes de profundizar en los detalles, aquí tienes una visión general rápida de la experiencia del usuario final. El proceso de inicio de sesión se puede simplificar de la siguiente manera:
- Tu aplicación invoca el método de inicio de sesión.
- El usuario es redirigido a la página de inicio de sesión de Logto. Para aplicaciones nativas, se abre el navegador del sistema.
- El usuario inicia sesión y es redirigido de vuelta a tu aplicación (configurada como el URI de redirección).
Sobre el inicio de sesión basado en redirección
- Este proceso de autenticación sigue el protocolo OpenID Connect (OIDC), y Logto aplica medidas de seguridad estrictas para proteger el inicio de sesión del usuario.
- Si tienes múltiples aplicaciones, puedes usar el mismo proveedor de identidad (Logto). Una vez que el usuario inicia sesión en una aplicación, Logto completará automáticamente el proceso de inicio de sesión cuando el usuario acceda a otra aplicación.
Para aprender más sobre la lógica y los beneficios del inicio de sesión basado en redirección, consulta Experiencia de inicio de sesión de Logto explicada.
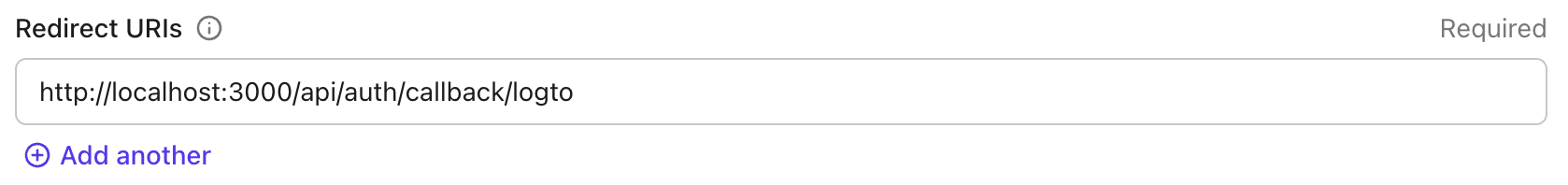
En los siguientes fragmentos de código, asumimos que tu aplicación está ejecutándose en http://localhost:3000/.
Vamos a cambiar a la página de detalles de la aplicación en Logto Console. Añade un URI de redirección http://localhost:3000/api/auth/callback/logto y haz clic en "Guardar cambios".

Implementa el inicio y cierre de sesión
Implementa el botón de inicio y cierre de sesión
import { signIn } from '@/auth';
export default function SignIn() {
return (
<form
action={async () => {
'use server';
await signIn('logto');
}}
>
<button type="submit">Iniciar sesión</button>
</form>
);
}
import { signOut } from '@/auth';
export function SignOut() {
return (
<form
action={async () => {
'use server';
await signOut();
}}
>
<button type="submit">Cerrar sesión</button>
</form>
);
}
Muestra el botón de inicio y cierre de sesión en la página
import SignIn from './components/sign-in';
import SignOut from './components/sign-out';
import { auth } from '@/auth';
export default function Home() {
const session = await auth();
return <div>{session?.user ? <SignOut /> : <SignIn />}</div>;
}
Arriba hay un ejemplo simple, puedes consultar la documentación de Auth.js para más detalles.
Punto de control
Ahora, puedes probar tu aplicación para ver si la autenticación funciona como se espera.
Añadir el conector WeChat (Web)
Para habilitar un inicio de sesión rápido y mejorar la conversión de usuarios, conéctate con Auth.js (Next Auth) como un proveedor de identidad (IdP). El conector social de Logto te ayuda a establecer esta conexión en minutos permitiendo la entrada de varios parámetros.
Para añadir un conector social, simplemente sigue estos pasos:
- Navega a Console > Connectors > Social Connectors.
- Haz clic en "Add social connector" y selecciona "WeChat (Web)".
- Sigue la guía README y completa los campos requeridos y personaliza la configuración.

Si estás siguiendo la guía del Conector en el lugar, puedes omitir la siguiente sección.
Configura WeChat web app
Crea una aplicación web en la Plataforma Abierta de WeChat
Puedes omitir algunas secciones si ya las has completado.
Crea una cuenta
Abre https://open.weixin.qq.com/, haz clic en el botón "Sign Up" en la esquina superior derecha y completa el proceso de registro.
Crea una aplicación web
Inicia sesión con la cuenta que acabas de crear. En la pestaña "Web Application" (网页应用), haz clic en el gran botón verde "Create a web app" (创建网页应用).

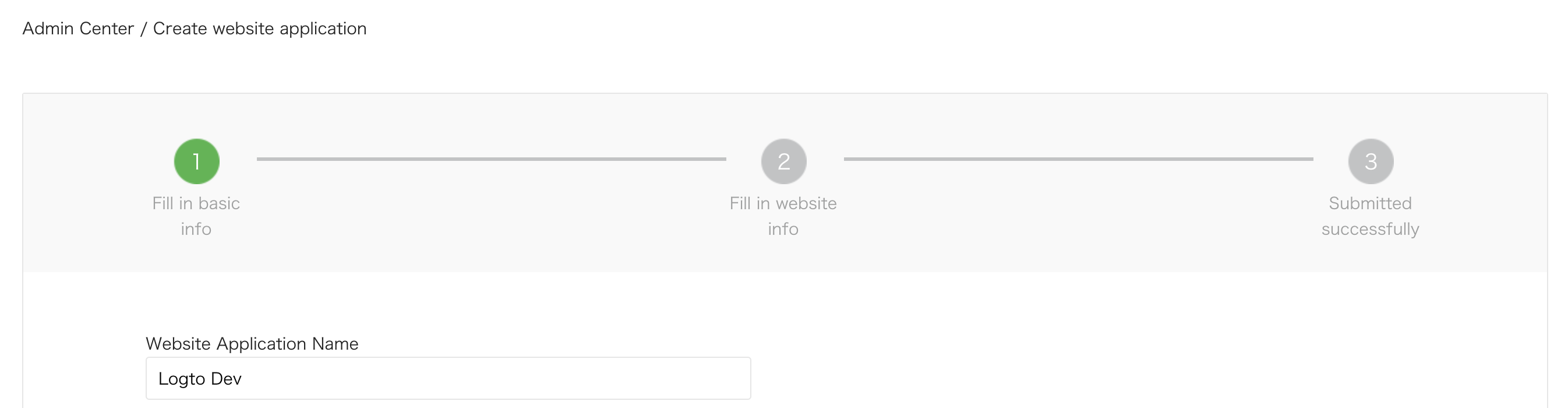
Vamos a completar la información requerida en el formulario de la aplicación.

Información básica
La mayoría de los campos son bastante sencillos. Después de completar el formulario, haz clic en "Next step" para continuar.
Información del sitio web
Rellena "Authorization callback domain" (授权回调域) con tu dominio de Logto. Por ejemplo, logto.io.
Esperando el resultado de la revisión
Después de completar la información del sitio web, haz clic en "Submit Review" para continuar. Normalmente, la revisión es rápida y termina en 1-2 días.
Sospechamos que el revisor se asigna aleatoriamente en cada envío, ya que el estándar es variable. Puede que te rechacen la primera vez, ¡pero no te rindas! Expón tu situación actual y pregunta al revisor cómo modificarla.
Configura tu conector de WeChat
Rellena el campo clientId y clientSecret con el Client ID y Client Secret que obtuviste de las páginas de detalle de la aplicación OAuth.
Rellena el campo scope con 'snsapi_userinfo' o 'snsapi_base'. Puedes dejar este campo en blanco ya que es OPCIONAL. El valor predeterminado es 'snsapi_userinfo'. Puedes consultar la diferencia entre los diferentes valores.
Guarda tu configuración
Verifica que hayas completado los valores necesarios en el área de configuración del conector Logto. Haz clic en "Guardar y listo" (o "Guardar cambios") y el conector WeChat (Web) debería estar disponible ahora.
Habilitar el conector WeChat (Web) en la Experiencia de inicio de sesión
Una vez que crees un conector social con éxito, puedes habilitarlo como un botón "Continuar con WeChat (Web)" en la Experiencia de inicio de sesión.
- Navega a Consola > Experiencia de inicio de sesión > Registro e inicio de sesión.
- (Opcional) Elige "No aplicable" para el identificador de registro si solo necesitas inicio de sesión social.
- Añade el conector WeChat (Web) configurado a la sección "Inicio de sesión social".

Pruebas y Validación
Regresa a tu aplicación Auth.js (Next Auth). Ahora deberías poder iniciar sesión con WeChat (Web). ¡Disfruta!
Lecturas adicionales
Flujos de usuario final: Logto proporciona flujos de autenticación listos para usar, incluyendo MFA y SSO empresarial, junto con potentes APIs para la implementación flexible de configuraciones de cuenta, verificación de seguridad y experiencia multi-tenant.
Autorización (Authorization): La autorización define las acciones que un usuario puede realizar o los recursos a los que puede acceder después de ser autenticado. Explora cómo proteger tu API para aplicaciones nativas y de una sola página e implementar el Control de Acceso Basado en Roles (RBAC).
Organizaciones (Organizations): Particularmente efectivo en aplicaciones SaaS multi-tenant y B2B, la función de organización permite la creación de inquilinos, gestión de miembros, RBAC a nivel de organización y aprovisionamiento justo a tiempo.
Serie IAM del cliente: Nuestros artículos de blog en serie sobre la Gestión de Identidad y Acceso del Cliente (o Consumidor), desde los conceptos básicos hasta temas avanzados y más allá.