Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Android (Kotlin / Java) と Logto を使用して、WeCom サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Android (Kotlin / Java) の基本的な知識。
- 使用可能な WeCom アカウント。
Logto でアプリケーションを作成する
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの ネイティブアプリ アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "ネイティブアプリ" フレームワークをフィルタリングするか、"ネイティブアプリ" セクションをクリックします。"Android" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Android SDK を統合する
- この例は View システム と View Model に基づいていますが、Jetpack Compose を使用する場合でも概念は同じです。
- この例は Kotlin で書かれていますが、Java でも概念は同じです。
- Kotlin と Java のサンプルプロジェクトは、私たちの SDK リポジトリ で利用可能です。
- チュートリアルビデオは、私たちの YouTube チャンネル で視聴できます。
インストール
Logto Android SDK のサポートされている最小 Android API レベルはレベル 24 です。
Logto Android SDK をインストールする前に、Gradle プロジェクトのビルドファイルで mavenCentral() がリポジトリ設定に追加されていることを確認してください:
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
Logto Android SDK を依存関係に追加します:
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
SDK はインターネットアクセスが必要なため、次の権限を AndroidManifest.xml ファイルに追加する必要があります:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- インターネット権限を追加 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- その他の設定... -->
</manifest>
LogtoClient の初期化
LogtoViewModel.kt を作成し、このビューモデルで LogtoClient を初期化します:
//...他のインポート
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<your-logto-endpoint>",
appId = "<your-app-id>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// extras から Application オブジェクトを取得
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
次に、MainActivity.kt のために LogtoViewModel を作成します:
//...他のインポート
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...他のコード
}
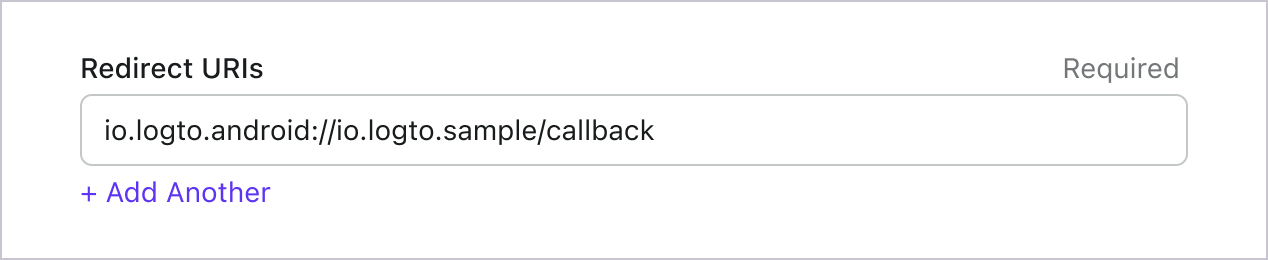
リダイレクト URI の設定
Logto コンソールのアプリケーション詳細ページに切り替えましょう。リダイレクト URI io.logto.android://io.logto.sample/callback を追加し、「変更を保存」をクリックします。

サインインとサインアウトの実装
logtoClient.signIn を呼び出す前に、Admin Console でリダイレクト URI
が正しく設定されていることを確認してください。 :::
logtoClient.signIn を使用してユーザーをサインインし、logtoClient.signOut を使用してユーザーをサインアウトできます。
例えば、Android アプリでは次のようにします:
//...他のインポートと共に
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...他のコード
// 認証 (Authentication) 状態を監視するライブデータを追加
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// ライブデータを更新
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// ライブデータを更新
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
次に、アクティビティ内で signIn と signOut メソッドを呼び出します:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...他のコード
// レイアウトに id "sign_in_button" を持つボタンがあると仮定
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// レイアウトに id "sign_out_button" を持つボタンがあると仮定
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // ユーザーが認証 (Authentication) されているか確認
logtoViewModel.signOut()
}
}
// 認証 (Authentication) 状態を監視して UI を更新
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// ユーザーは認証 (Authentication) されています
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// ユーザーは認証 (Authentication) されていません
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
WeCom コネクターを追加する
迅速なサインインを有効にし、ユーザーコンバージョンを向上させるために、アイデンティティプロバイダー (IdP) として Android を接続します。Logto ソーシャルコネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
ソーシャルコネクターを追加するには、次の手順に従ってください:
- Console > Connectors > Social Connectors に移動します。
- 「Add social connector」をクリックし、「WeCom」を選択します。
- README ガイドに従い、必要なフィールドを完了し、設定をカスタマイズします。

インプレースコネクターガイドに従っている場合は、次のセクションをスキップできます。
WeCom アプリ を設定する
はじめに
管理者アカウントで WeCom WebUI にサインインするか、WeCom アプリから Manage the enterprise(管理企业) をクリックします。
「アプリ管理」タブでページを下にスクロールし、「アプリを作成」をクリックします。
アプリに応じて適切な情報を入力し、作成します。
これで Agent ID(APPID ではありません)と Secret が取得できました。
ウェブサイト情報
このページで必要な項目を設定します。例:
- 許可ユーザー: このアプリを閲覧できるユーザー
- アプリホームページ: アプリのホームページ。例:
logto.io/demo-app
重要 このページには「開発者 API(开发者接口)」に関する 3 つの項目があります。
- ウェブ認証と JS-SDK
- WeCom による認証でログイン
- 企業信頼 IP
WeCom のガイドに従って入力してください。
Corp ID
WeChat 開発に慣れている場合、Corp ID の使い方が APP ID と同じであることに気付くかもしれません。
「マイ企業(我的企业)」タブページの下部で Corp ID を確認できます。ww**** のような形式です。
コネクターの設定
これで Agent ID、Secret、Corp ID が揃いました。
コネクターのフォームを完成させましょう。
Scope フィールドはオプションなので空欄でも構いません。あるいは snsapi_base や snsapi_privateinfo を入力することもできます。
保存して完了
WeCom コネクターのテスト
これで完了です。WeCom コネクターが利用可能になっているはずです。サインイン体験でソーシャルコネクターを有効化する のを忘れずに。
設定を保存する
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、WeCom コネクターが利用可能になります。
サインイン体験で WeCom コネクターを有効にする
ソーシャルコネクターを正常に作成したら、サインイン体験で「WeCom で続行」ボタンとして有効にすることができます。
- Console > サインイン体験 > サインアップとサインイン に移動します。
- (オプション)ソーシャルログインのみが必要な場合は、サインアップ識別子に「該当なし」を選択します。
- 設定済みの WeCom コネクターを「ソーシャルサインイン」セクションに追加します。

テストと検証
Android (Kotlin / Java) アプリに戻ります。これで WeCom を使用してサインインできるはずです。お楽しみください!
さらなる読み物
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。