Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Angular と Logto を使用して、WeChat (Web) サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
Logto でアプリケーションを作成する
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの シングルページアプリ アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "シングルページアプリ" フレームワークをフィルタリングするか、"シングルページアプリ" セクションをクリックします。"Angular" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Angular SDK を統合する
- 以下のデモは Angular 18.0.0 と angular-auth-oidc-client に基づいて構築されています。
- サンプルプロジェクトは GitHub リポジトリ で利用可能です。
インストール
Logto JS コア SDK と Angular OIDC クライアントライブラリをインストールします:
- npm
- pnpm
- yarn
npm i @logto/js angular-auth-oidc-client
pnpm add @logto/js angular-auth-oidc-client
yarn add @logto/js angular-auth-oidc-client
アプリケーションの設定
Angular プロジェクトで、app.config.ts に認証プロバイダーを追加します:
import { buildAngularAuthConfig } from '@logto/js';
import { provideAuth } from 'angular-auth-oidc-client';
export const appConfig: ApplicationConfig = {
providers: [
provideHttpClient(withFetch()),
provideAuth({
config: buildAngularAuthConfig({
endpoint: '<your-logto-endpoint>',
appId: '<your-app-id>',
redirectUri: 'http://localhost:3000/callback',
postLogoutRedirectUri: 'http://localhost:3000/',
}),
}),
// ...他のプロバイダー
],
};
リダイレクト URI の設定
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
以下のコードスニペットでは、あなたのアプリが http://localhost:3000/ で実行されていると仮定しています。
リダイレクト URI を設定する
Logto Console のアプリケーション詳細ページに移動します。リダイレクト URI http://localhost:3000/callback を追加します。

サインインと同様に、ユーザーは共有セッションからサインアウトするために Logto にリダイレクトされるべきです。完了したら、ユーザーをあなたのウェブサイトに戻すと良いでしょう。例えば、http://localhost:3000/ をサインアウト後のリダイレクト URI セクションとして追加します。
その後、「保存」をクリックして変更を保存します。
リダイレクトの処理
http://localhost:3000/callback をリダイレクト URI として使用するため、適切に処理する必要があります。angular-auth-oidc-client ライブラリはリダイレクトの処理をサポートしています。認証プロバイダーの設定を適切に行うだけで、ライブラリが残りを処理します。
export const appConfig: ApplicationConfig = {
providers: [
provideAuth({
config: buildAngularAuthConfig({
// ...他の設定
redirectUri: 'http://localhost:3000/callback',
postLogoutRedirectUri: 'http://localhost:3000/',
}),
}),
// ...他のプロバイダー
],
};
サインインとサインアウトの実装
サインインとサインアウトを実装したいコンポーネント(例えば、app.component.ts)で、OidcSecurityService をインジェクトし、それを使用してサインインとサインアウトを行います。
import { OidcSecurityService } from 'angular-auth-oidc-client';
export class AppComponent implements OnInit {
constructor(public oidcSecurityService: OidcSecurityService) {}
signIn() {
this.oidcSecurityService.authorize();
}
signOut() {
this.oidcSecurityService.logoff().subscribe((result) => {
console.log('app sign-out', result);
});
}
}
次に、テンプレートにサインインとサインアウトのボタンを追加します:
<button (click)="signIn()">Sign in</button>
<br />
<button (click)="signOut()">Sign out</button>
.signOut() を呼び出すと、存在する場合、メモリと localStorage 内のすべての Logto データがクリアされます。
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
WeChat (Web) コネクターを追加する
迅速なサインインを有効にし、ユーザーコンバージョンを向上させるために、アイデンティティプロバイダー (IdP) として Angular を接続します。Logto ソーシャルコネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
ソーシャルコネクターを追加するには、次の手順に従ってください:
- Console > Connectors > Social Connectors に移動します。
- 「Add social connector」をクリックし、「WeChat (Web)」を選択します。
- README ガイドに従い、必要なフィールドを完了し、設定をカスタマイズします。

インプレースコネクターガイドに従っている場合は、次のセクションをスキップできます。
WeChat web app を設定する
WeChat オープンプラットフォームで Web アプリを作成する
すでに完了しているセクションはスキップできます。
アカウントを作成する
https://open.weixin.qq.com/ を開き、右上の「Sign Up」ボタンをクリックし、サインアッププロセスを完了します。
Web アプリを作成する
先ほど作成したアカウントでサインインします。「Web Application」(网页应用)タブで、大きな緑色の「Create a web app」(创建网页应用)ボタンをクリックします。

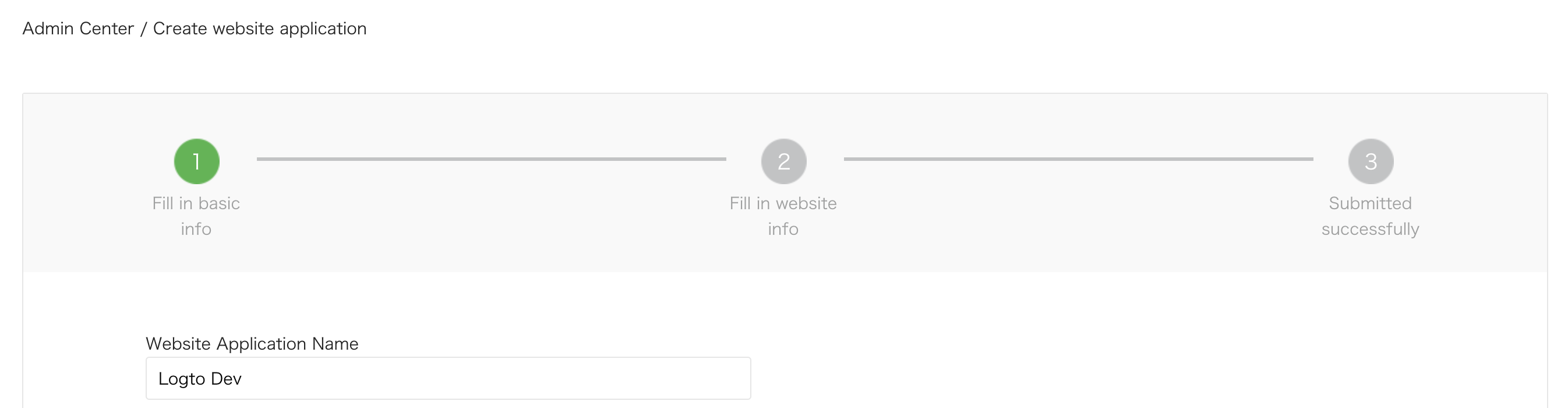
申請フォームに必要な情報を入力しましょう。

基本情報
ほとんどの項目は直感的です。フォームの入力が終わったら、「Next step」をクリックして次に進みます。
ウェブサイト情報
「Authorization callback domain」(授权回调域)には Logto ドメインを入力します。例: logto.io 。
審査結果を待つ
ウェブサイト情報の入力が完了したら、「Submit Review」をクリックして続行します。通常、審査は迅速で、1~2日以内に終了します。
審査基準が流動的なため、審査担当者は提出ごとにランダムに割り当てられていると考えられます。最初は却下されることもありますが、諦めずに現状を説明し、どのように修正すればよいか審査担当者に尋ねてみてください。
WeChat コネクターを設定する
clientId と clientSecret フィールドには、OAuth アプリ詳細ページで取得した Client ID と Client Secret を入力します。
scope フィールドには 'snsapi_userinfo' または 'snsapi_base' のいずれかを入力します。このフィールドは任意なので空欄でも構いません。デフォルト値は 'snsapi_userinfo' です。異なる値の 違い についてはリンク先を参照してください。
設定を保存する
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、WeChat (Web) コネクターが利用可能になります。
サインイン体験で WeChat (Web) コネクターを有効にする
ソーシャルコネクターを正常に作成したら、サインイン体験で「WeChat (Web) で続行」ボタンとして有効にすることができます。
- Console > サインイン体験 > サインアップとサインイン に移動します。
- (オプション)ソーシャルログインのみが必要な場合は、サインアップ識別子に「該当なし」を選択します。
- 設定済みの WeChat (Web) コネクターを「ソーシャルサインイン」セクションに追加します。

テストと検証
Angular アプリに戻ります。これで WeChat (Web) を使用してサインインできるはずです。お楽しみください!
さらなる読み物
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。