Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Flutter と Logto を使用して、SMTP サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
Logto にアプリケーションを作成する
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの ネイティブアプリ アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "ネイティブアプリ" フレームワークをフィルタリングするか、"ネイティブアプリ" セクションをクリックします。"Flutter" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Logto SDK を統合する
- SDK パッケージは pub.dev と Logto の GitHub リポジトリ で利用可能です。
- サンプルプロジェクトは Flutter material を使用して構築されています。pub.dev で見つけることができます。
- この SDK は iOS、Android、Web プラットフォームの Flutter アプリケーションと互換性があります。他のプラットフォームとの互換性はテストされていません。
インストール
- pub.dev
- GitHub
logto_dart_sdk package を pub パッケージマネージャーを使用して直接インストールできます。
プロジェクトのルートで次のコマンドを実行してください:
flutter pub add logto_dart_sdk
または、次の内容を pubspec.yaml ファイルに追加してください:
dependencies:
logto_dart_sdk: ^3.0.0
その後、次を実行します:
flutter pub get
SDK の独自バージョンをフォークしたい場合は、GitHub からリポジトリを直接クローンできます。
git clone https://github.com/logto-io/dart
依存関係と構成
SDK バージョンの互換性
| Logto SDK バージョン | Dart SDK バージョン | Dart 3.0 互換性 |
|---|---|---|
| < 2.0.0 | >= 2.17.6 < 3.0.0 | false |
| >= 2.0.0 < 3.0.0 | >= 3.0.0 | true |
| >= 3.0.0 | >= 3.6.0 | true |
flutter_secure_storage のセットアップ
この SDK は、クロスプラットフォームの永続的なセキュアトークンストレージを実装するために flutter_secure_storage を使用しています。
- iOS では Keychain が使用されます。
- Android では AES 暗号化が使用されます。
Android バージョンの設定
プロジェクトの android/app/build.gradle ファイルで android:minSdkVersion を >= 18 に設定します。
android {
...
defaultConfig {
...
minSdkVersion 18
...
}
}
Android での自動バックアップの無効化
デフォルトでは、Android は Google Drive にデータをバックアップします。これにより、例外 java.security.InvalidKeyException:Failed が発生する可能性があります。これを避けるために、
-
自動バックアップを無効にするには、アプリのマニフェストファイルに移動し、
android:allowBackupとandroid:fullBackupContent属性をfalseに設定します。AndroidManifest.xml<manifest ... >
...
<application
android:allowBackup="false"
android:fullBackupContent="false"
...
>
...
</application>
</manifest> -
FlutterSecureStorageからsharedprefsを除外します。アプリのために
android:fullBackupContentを無効にするのではなく保持する必要がある場合は、バックアップからsharedprefsディレクトリを除外できます。 詳細は Android ドキュメント を参照してください。AndroidManifest.xml ファイルで、次の例のように
<application>要素に android:fullBackupContent 属性を追加します。この属性は、バックアップルールを含む XML ファイルを指します。AndroidManifest.xml<application ...
android:fullBackupContent="@xml/backup_rules">
</application>res/xml/ディレクトリに@xml/backup_rulesという名前の XML ファイルを作成します。このファイルに<include>と<exclude>要素を使用してルールを追加します。次のサンプルは、device.xml を除くすべての共有設定をバックアップします:@xml/backup_rules<?xml version="1.0" encoding="utf-8"?>
<full-backup-content>
<exclude domain="sharedpref" path="FlutterSecureStorage"/>
</full-backup-content>
詳細については、flutter_secure_storage を確認してください。
flutter_web_auth_2 のセットアップ
この SDK は、Logto でユーザーを認証 (Authentication) するために flutter_web_auth_2 を使用しています。このパッケージは、システム WebView またはブラウザを使用して Logto でユーザーを認証 (Authentication) するための簡単な方法を提供します。
このプラグインは、iOS 12+ および macOS 10.15+ では ASWebAuthenticationSession を、iOS 11 では SFAuthenticationSession を、Android では Chrome Custom Tabs を使用し、Web では新しいウィンドウを開きます。
-
iOS: 追加のセットアップは不要
-
Android: Android でコールバック URL を登録
Logto のサインイン Web ページからコールバック URL をキャプチャするために、サインイン redirectUri を
AndroidManifest.xmlファイルに登録する必要があります。AndroidManifest.xml<manifest>
<application>
<activity
android:name="com.linusu.flutter_web_auth_2.CallbackActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" />
</intent-filter>
</activity>
</application>
</manifest> -
Web ブラウザ: コールバック URL を処理するエンドポイントを作成
Web プラットフォームを使用している場合、コールバック URL を処理し、
postMessageAPI を使用してアプリケーションに返すエンドポイントを作成する必要があります。callback.html<!doctype html>
<title>Authentication complete</title>
<p>認証 (Authentication) が完了しました。自動的に閉じない場合は、ウィンドウを閉じてください。</p>
<script>
function postAuthenticationMessage() {
const message = {
'flutter-web-auth-2': window.location.href,
};
if (window.opener) {
window.opener.postMessage(message, window.location.origin);
window.close();
} else if (window.parent && window.parent !== window) {
window.parent.postMessage(message, window.location.origin);
} else {
localStorage.setItem('flutter-web-auth-2', window.location.href);
window.close();
}
}
postAuthenticationMessage();
</script>
詳細については、flutter_web_auth_2 パッケージのセットアップガイドを確認してください。
統合
LogtoClient を初期化する
logto_dart_sdk パッケージをインポートし、アプリケーションのルートで LogtoClient インスタンスを初期化します。
import 'package:logto_dart_sdk/logto_dart_sdk.dart';
import 'package:http/http.dart' as http;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Logto Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late LogtoClient logtoClient;
void render() {
// state change
}
// LogtoConfig
final logtoConfig = const LogtoConfig(
endpoint: "<your-logto-endpoint>",
appId: "<your-app-id>"
);
void _init() {
logtoClient = LogtoClient(
config: logtoConfig,
httpClient: http.Client(), // Optional http client
);
render();
}
void initState() {
super.initState();
_init();
}
// ...
}
サインインを実装する
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
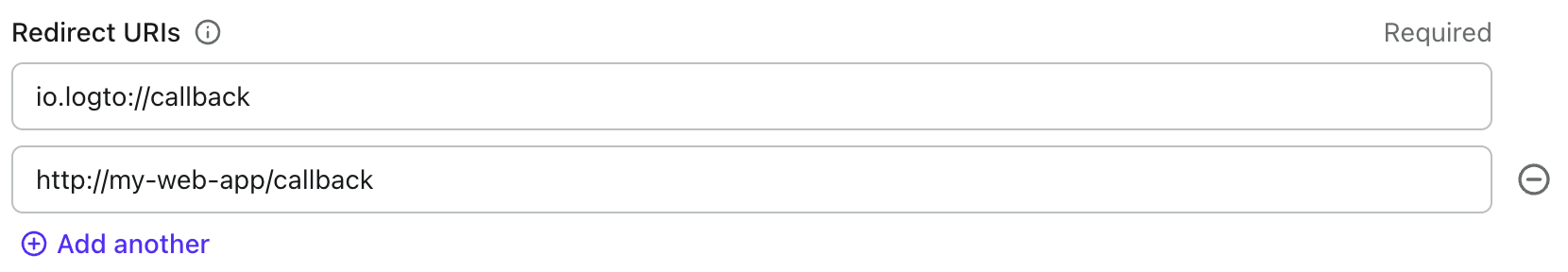
始める前に、アプリケーションのために管理コンソールでリダイレクト URI を追加する必要があります。
Logto コンソールのアプリケーション詳細ページに切り替えましょう。リダイレクト URI io.logto://callback を追加し、「変更を保存」をクリックします。

- iOS の場合、
ASWebAuthenticationSessionクラスがリダイレクト URI を登録しているかどうかに関係なくリダイレクト URI をリッスンするため、リダイレクト URI スキームは実際には重要ではありません。 - Android の場合、リダイレクト URI スキームは
AndroidManifest.xmlファイルに登録する必要があります。
リダイレクト URI が設定されたら、ページにサインインボタンを追加し、logtoClient.signIn API を呼び出して Logto サインインフローを開始します:
class _MyHomePageState extends State<MyHomePage> {
// ...
final redirectUri = 'io.logto://callback';
Widget build(BuildContext context) {
// ...
Widget signInButton = TextButton(
onPressed: () async {
await logtoClient.signIn(redirectUri);
render();
},
child: const Text('Sign In'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
],
),
),
);
}
}
サインアウトを実装する
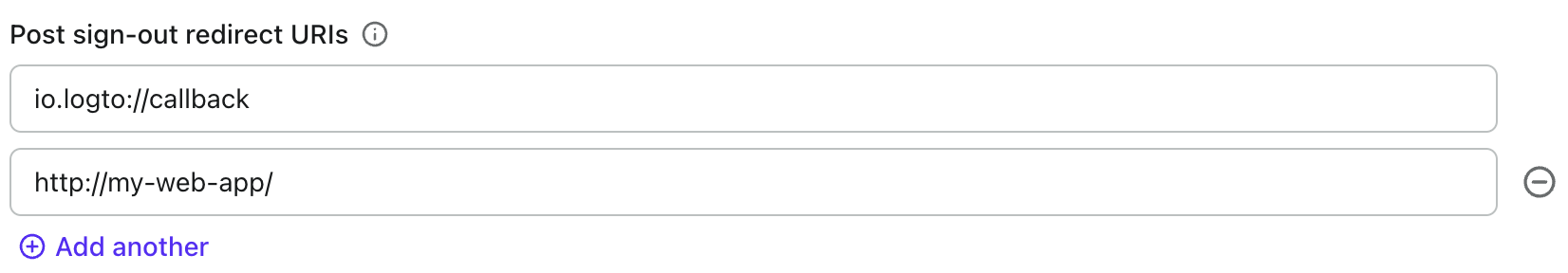
Logto コンソールのアプリケーション詳細ページに切り替えましょう。ポストサインアウトリダイレクト URI
io.logto://callback を追加し、「変更を保存」をクリックします。

ポストサインアウトリダイレクト URI は、サインアウト後にリダイレクトする場所を示す OAuth 2.0 の概念です。
次に、メインページにサインアウトボタンを追加して、ユーザーがアプリケーションからサインアウトできるようにします。
class _MyHomePageState extends State<MyHomePage> {
// ...
final postSignOutRedirectUri = 'io.logto//home';
Widget build(BuildContext context) {
// ...
Widget signOutButton = TextButton(
onPressed: () async {
await logtoClient.signOut(postSignOutRedirectUri);
render();
},
child: const Text('Sign Out'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
signOutButton,
],
),
),
);
}
}
認証 (Authentication) ステータスを処理する
Logto SDK は、認証 (Authentication) ステータスを確認するための非同期メソッドを提供します。このメソッドは logtoClient.isAuthenticated です。このメソッドは、ユーザーが認証 (Authentication) されている場合は true を、そうでない場合は false を返します。
この例では、認証 (Authentication) ステータスに基づいてサインインボタンとサインアウトボタンを条件付きでレンダリングします。次に、状態変更を処理するために Widget の render メソッドを更新しましょう:
class _MyHomePageState extends State<MyHomePage> {
// ...
bool? isAuthenticated = false;
void render() {
setState(() async {
isAuthenticated = await logtoClient.isAuthenticated;
});
}
Widget build(BuildContext context) {
// ...
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
isAuthenticated == true ? signOutButton : signInButton,
],
),
),
);
}
}
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
SMTP コネクターを追加する
Email コネクターは、認証 (Authentication) のためにワンタイムパスワード (OTP) を送信するための方法です。これは、Email ベースの登録、サインイン、二要素認証 (2FA)、アカウント回復を含むパスワードレス認証 (Authentication) をサポートするために メールアドレス の確認を可能にします。 Logto の Email コネクターを使用すると、数分でこれを設定できます。
Email コネクターを追加するには、次の手順に従ってください:
- Console > Connector > Email and SMS connectors に移動します。
- 新しい Email コネクターを追加するには、「Set up」ボタンをクリックし、「SMTP」を選択します。
- 選択したプロバイダーの README ドキュメントを確認します。
- 「Parameter Configuration」セクションで設定フィールドを完了します。
- JSON エディターを使用して Email テンプレートをカスタマイズします。
- メールアドレス に確認コードを送信して設定をテストします。

インプレースコネクターガイドに従っている場合は、次のセクションをスキップできます。
SMTP メールコネクター を設定する
SMTP コネクターの設定
SMTP は、特定のメールサービスプロバイダー専用の転送プロトコルではなく、すべてのプロバイダーで利用できます。
より理解を深めていただくために、以下のプロバイダーで SMTP コネクターを使用してメールを送信する方法のガイドを提供しています:
- Gmail は世界で最も人気のあるメールサービスベンダーです。
- Aliyun direct mail および SendGrid mail。これら 2 つのメールサービスプロバイダーについては、Logto チームが対応するコネクターを提供しているため、一般的なイメージを持っている方もいるでしょう。
以下の例を参考に、他のメールベンダーのセットアップも理解できることを願っています 🚀
Gmail 用の設定
Gmail で新しい Gmail アカウントを取得するか、既存のアカウントをお持ちの場合はそれを使用できます。
Gmail 公式記事 では、SMTP コネクターを介して Gmail を操作するために必要なプロパティ値の決定方法が示されています。
SendGrid SMTP API との統合
最初に、SendGrid アカウントをすでにお持ちであることを前提とします。まだの場合は、 SendGrid ウェブサイト で新しいアカウントを作成してください。
"Integrating with the SMTP API" でステップバイステップのガイドを確認できます。
開発者は "Sender Management" で sender の詳細にアクセスできます。
Aliyun direct mail アカウントでの設定
Aliyun ウェブサイト にサインインしてください。アカウントをお持ちでない場合は新規登録してください。
SMTP を使用してメールを送信するガイド に従い、必要な設定や情報を取得するための「タスク」を完了してください。
SMTP サービスアドレスページ で、適切な SMTP サービスアドレスのホストとポート番号を選択できます。
「送信者アドレス」を確認するには、 DirectMail コンソール の左側ナビゲーションペインからアクセスできます。ここで Sender address と SMTP Password を確認できます。
前述のケースではシンプルにするため、サンプルテンプレートは 1 つのみ提供しています。他のユースケース用にテンプレートを追加してください。
"<" と ">" で囲まれた値は、ご自身の Gmail、SendGrid、または Aliyun アカウント設定に合わせて変更し、それ以外のフィールドはそのままにしてください。
テンプレートの内容に {{code}} をプレースホルダーとして追加すると、送信メール内でランダムな認証コードを表示できます。
SMTP コネクターのテスト
メールアドレスを入力し、「送信」をクリックして、設定が機能するかどうかを「保存して完了」前に確認できます。
以上です。 サインイン体験でコネクターを有効化 するのをお忘れなく。
設定タイプ
| Name | Type |
|---|---|
| host | string |
| port | string |
| fromEmail | string |
| templates | Template[] |
| Template Properties | Type | Enum values |
|---|---|---|
| subject | string | N/A |
| content | string | N/A |
| usageType | enum string | 'Register' / 'SignIn' / 'ForgotPassword' / 'Generic' |
| contentType | enum string | 'text/plain' / 'text/html' |
ユーザー名とパスワード認証オプション
| Name | Type | Enum values |
|---|---|---|
| user | string | N/A |
| pass | string | N/A |
| type | enum string (OPTIONAL) | 'login' |
OAuth2 認証オプション やその他の高度な設定も可能です。詳細は こちら をご覧ください。
すべての設定可能なパラメーターを含むサンプル設定例をテキストボックス内に記載しています。ご自身の設定に合わせてご利用ください。(設定内容はご自身で責任を持ってください。一部の値はデモ用であり、実際のユースケースに適合しない場合があります。)
設定を保存する
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、SMTP コネクターが利用可能になります。
サインイン体験で SMTP コネクターを有効にする
コネクターを正常に作成したら、電話番号ベースのパスワードレスログインと登録を有効にできます。
- コンソール > サインイン体験 > サインアップとサインイン に移動します。
- サインアップ方法を設定します(オプション):
- サインアップ識別子として "メールアドレス" または "Email or phone number" を選択します。
- "Verify at sign-up" は強制的に有効化されます。登録時に "Create a password" を有効にすることもできます。
- サインイン方法を設定します:
- サインイン識別子の一つとして メールアドレス を選択します。複数の利用可能な識別子(メール、電話番号、ユーザー名)を提供できます。
- 認証 (Authentication) 要素として "Verification code" および / または "Password" を選択します。
- "Save changes" をクリックし、"Live preview" でテストします。

OTP を使用した登録とログインに加えて、パスワードの回復や ベースのセキュリティ検証を有効にし、メールアドレス をプロファイルにリンクすることもできます。詳細については、エンドユーザーフロー を参照してください。
テストと検証
Flutter アプリに戻ります。これで SMTP を使用してサインインできるはずです。お楽しみください!
さらなる読み物
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。