Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Auth.js (Next Auth) と Logto を使用して、SAML enterprise SSO サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Auth.js (Next Auth) の基本的な知識。
- 使用可能な SAML enterprise SSO アカウント。
Create an application in Logto
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの 従来型 Web アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "従来型 Web" フレームワークをフィルタリングするか、"従来型 Web" セクションをクリックします。"Auth.js (Next Auth)" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Integrate Auth.js (Next Auth) SDK
- このガイドでは、Next.js プロジェクトに Next Auth を設定していることを前提としています。まだ設定していない場合は、Next Auth ドキュメント を参照して始めてください。
インストール
お気に入りのパッケージマネージャーを使用して Auth.js をインストールします:
- npm
- pnpm
- yarn
npm i next-auth@betapnpm add next-auth@betayarn add next-auth@beta詳細については、 Auth.js のドキュメント を参照してください。
Auth.js プロバイダーの設定
「App Secret」は管理コンソールのアプリケーション詳細ページから見つけてコピーできます:

Auth.js の API ルート設定を変更し、Logto を OIDC プロバイダーとして追加します:
- Auth.js v5
- Next Auth v4
環境変数を設定します:
AUTH_LOGTO_ISSUER=https://xxxx.logto.app/oidc
AUTH_LOGTO_ID=your-logto-app-id
AUTH_LOGTO_SECRET=your-logto-app-secret
import { handlers } from '@/auth';
export const { GET, POST } = handlers;
import NextAuth from 'next-auth';
import Logto from 'next-auth/providers/logto';
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [Logto],
});
セッションを維持するためにオプションのミドルウェアを追加することもできます:
export { auth as middleware } from '@/auth';
import NextAuth from 'next-auth';
const handler = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oauth',
// Logto アプリケーションの詳細ページから、"OpenID Provider configuration endpoint" フィールドで well-known URL を取得できます
wellKnown: 'https://xxxx.logto.app/oidc/.well-known/openid-configuration',
authorization: { params: { scope: 'openid offline_access profile email' } },
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
client: {
id_token_signed_response_alg: 'ES384',
},
profile(profile) {
// ユーザープロファイルのマッピングをここでカスタマイズできます
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
export { handler as GET, handler as POST };
wellKnownURL を Logto アプリケーションの "OpenID Provider configuration endpoint" に置き換えます。clientIdとclientSecretを Logto アプリケーションの ID とシークレットに置き換えます。profile関数をカスタマイズして、ユーザープロファイルを Next Auth ユーザーオブジェクトにマッピングします。デフォルトのマッピングは例に示されています。id_token_signed_response_algをES384に設定することを忘れないでください。
詳細は Auth.js ドキュメント を参照してください。
サインインリダイレクト URI の設定
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
以下のコードスニペットでは、あなたのアプリが http://localhost:3000/ で実行されていると仮定しています。
Logto コンソールのアプリケーション詳細ページに切り替えましょう。リダイレクト URI http://localhost:3000/api/auth/callback/logto を追加し、「変更を保存」をクリックします。

サインインとサインアウトの実装
サインインとサインアウトボタンの実装
import { signIn } from '@/auth';
export default function SignIn() {
return (
<form
action={async () => {
'use server';
await signIn('logto');
}}
>
<button type="submit">Sign In</button>
</form>
);
}
import { signOut } from '@/auth';
export function SignOut() {
return (
<form
action={async () => {
'use server';
await signOut();
}}
>
<button type="submit">Sign Out</button>
</form>
);
}
ページにサインインとサインアウトボタンを表示
import SignIn from './components/sign-in';
import SignOut from './components/sign-out';
import { auth } from '@/auth';
export default function Home() {
const session = await auth();
return <div>{session?.user ? <SignOut /> : <SignIn />}</div>;
}
上記はシンプルな例です。詳細は Auth.js ドキュメント を参照してください。
チェックポイント
これで、アプリケーションをテストして、認証 (Authentication) が期待通りに動作するか確認できます。
Add SAML enterprise SSO connector
アクセス管理を簡素化し、大規模なクライアント向けにエンタープライズレベルの保護を得るために、Auth.js (Next Auth) をフェデレーテッドアイデンティティプロバイダーとして接続します。Logto エンタープライズシングルサインオン (SSO) コネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
エンタープライズ SSO コネクターを追加するには、次の手順に従ってください:
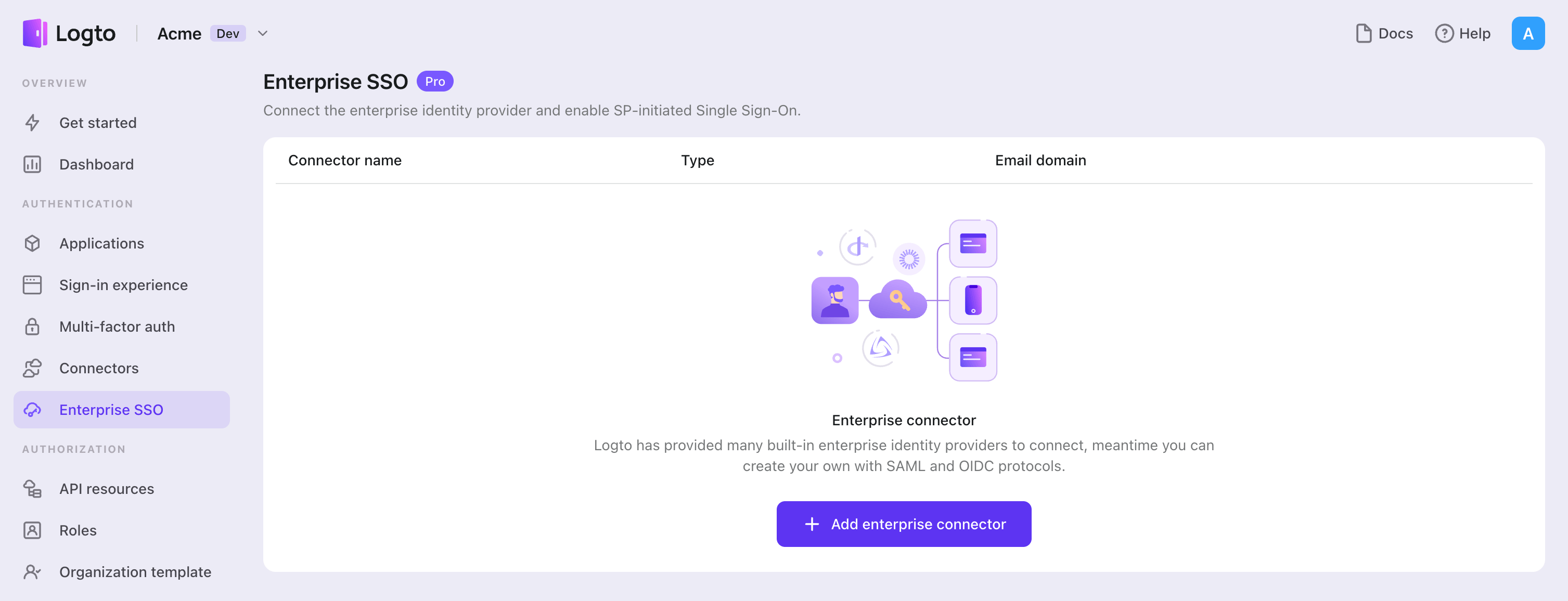
- Logto コンソール > エンタープライズ SSO に移動します。

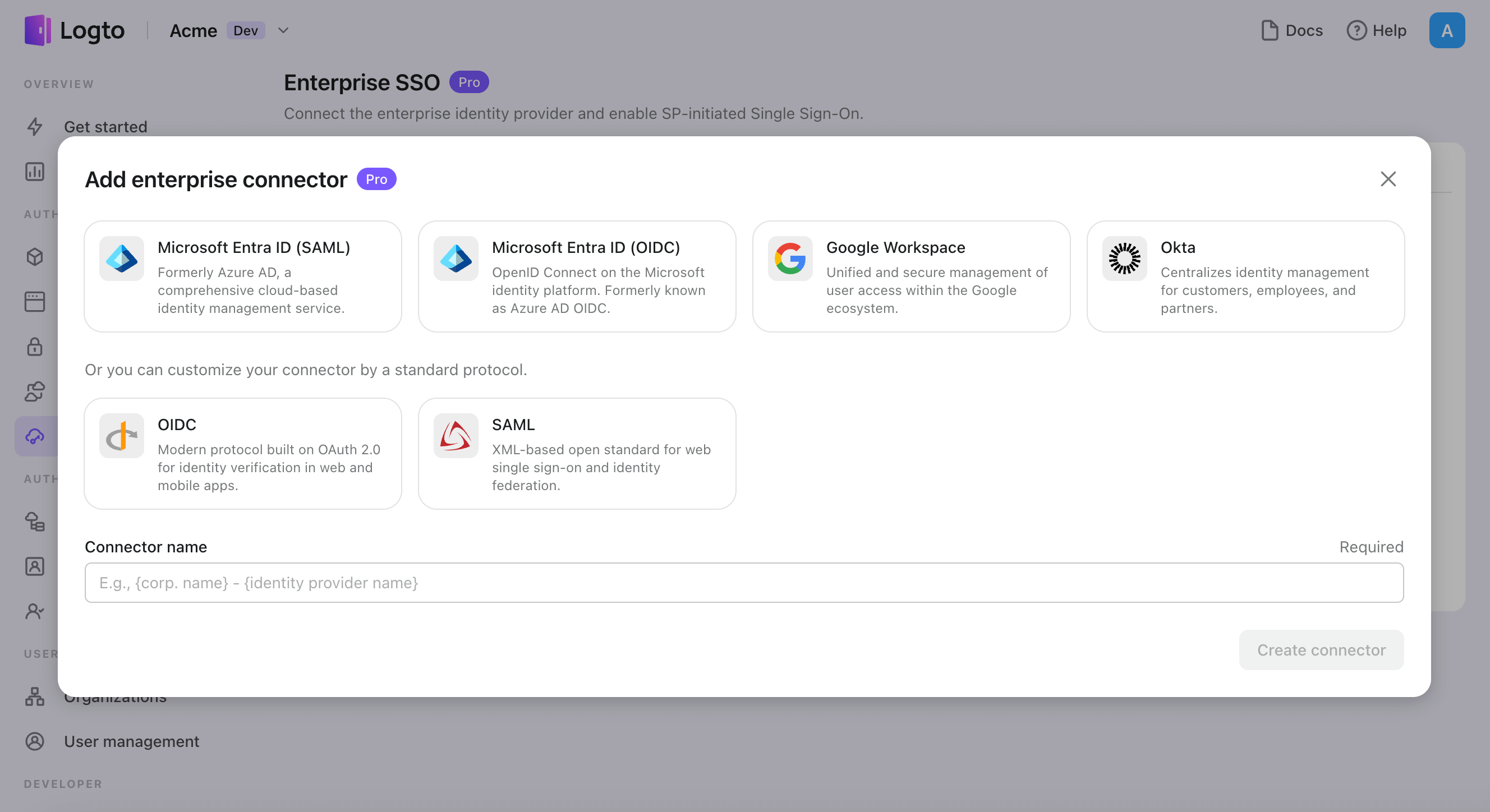
- 「エンタープライズコネクターを追加」ボタンをクリックし、SSO プロバイダーのタイプを選択します。Microsoft Entra ID (Azure AD)、Google Workspace、Okta の事前構築されたコネクターから選択するか、標準の OpenID Connect (OIDC) または SAML プロトコルを使用してカスタム SSO 接続を作成します。
- 一意の名前を指定します(例:Acme Company の SSO サインイン)。

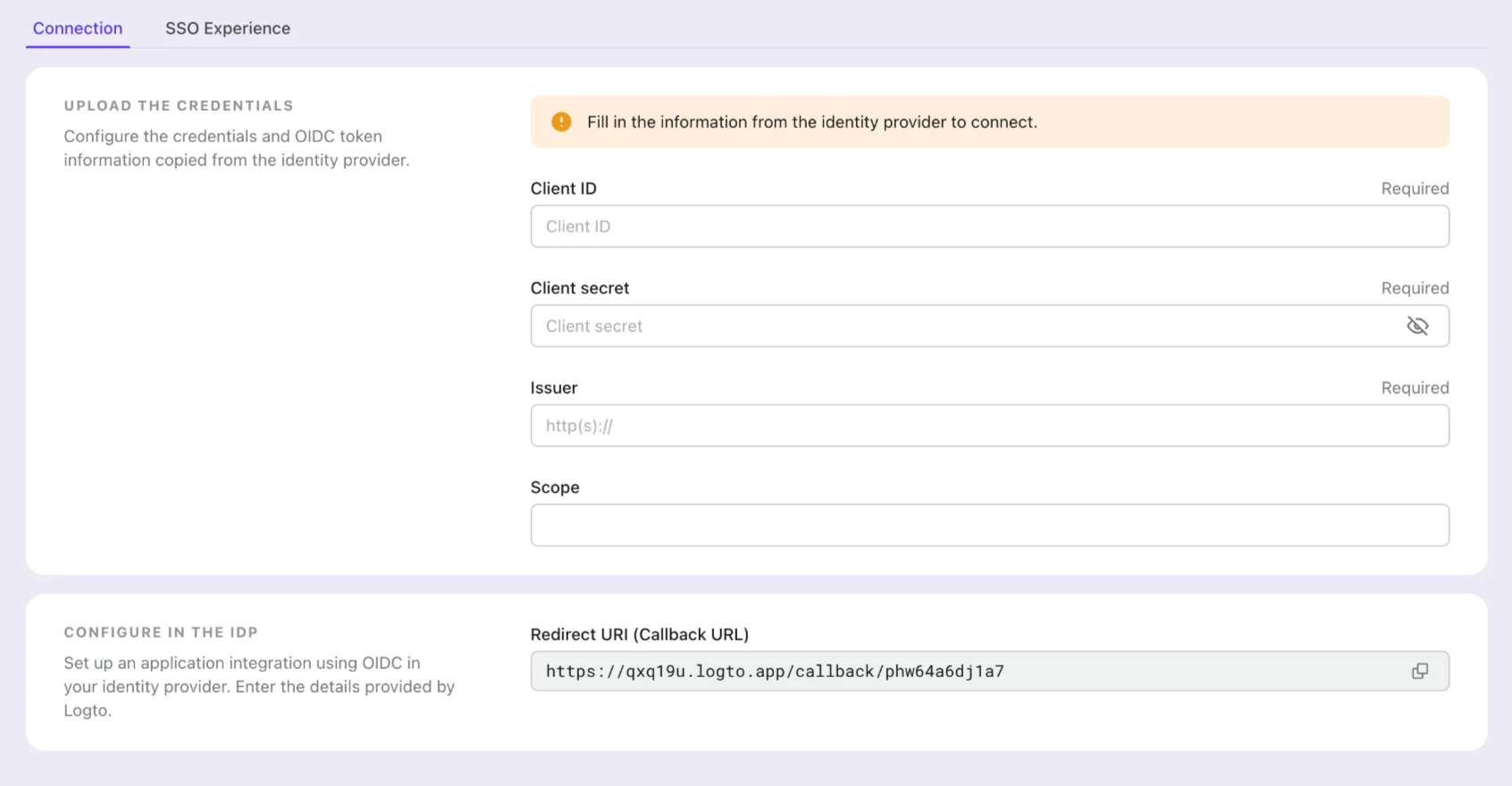
- 「接続」タブで IdP と接続を構成します。各コネクタータイプのガイドを上記で確認してください。

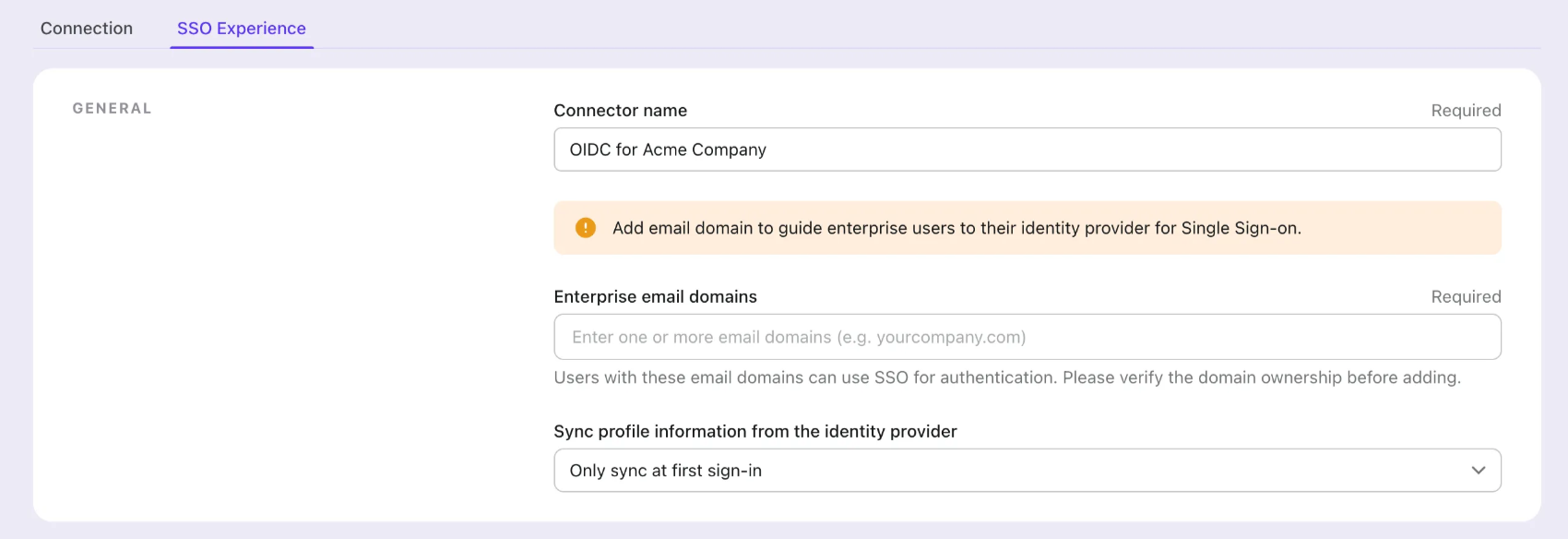
- 「体験 (Experience)」タブで SSO 体験と企業の メールドメイン をカスタマイズします。SSO 対応のメールドメインでサインインするユーザーは、SSO 認証にリダイレクトされます。

- 変更を保存します。
Set up あなたの IdP 上の SAML SSO アプリケーション
ステップ 1: IdP で SAML SSO アプリケーションを作成する {#step-1-create-a-saml-sso-application-on-your-idp}
IdP 側でアプリケーションを作成して SAML SSO 統合を開始します。Logto から次の設定を取得し、あなたのサービスプロバイダー (SP) を表します:
- オーディエンス URI (SP エンティティ ID): これは、Logto サービスのグローバルに一意の識別子として機能し、IdP への認証リクエスト時に SP の EntityId として機能します。この識別子は、IdP と Logto 間での SAML アサーションやその他の認証関連データの安全な交換において重要です。
- ACS URL: アサーションコンシューマーサービス (ACS) URL は、POST リクエストで SAML アサーションが送信される場所です。この URL は、IdP が SAML アサーションを Logto に送信するために使用されます。これは、Logto がユーザーのアイデンティティ情報を含む SAML レスポンスを受信し消費することを期待するコールバック URL として機能します。
IdP SAML アプリケーションにオーディエンス URI と ACS URL の設定を入力し、IdP から次の設定を取得し続けます。
ステップ 2: Logto で SAML SSO を設定する
SAML シングルサインオン (SSO) 統合を機能させるには、IdP メタデータを Logto に提供する必要があります。IdP メタデータは、Logto が IdP と信頼関係を確立するために必要なすべての情報を含む XML ドキュメントです。
Connection タブに移動します。Logto は、IdP メタデータを構成するための 3 つの異なる方法を提供しています:
- メタデータ URL: IdP メタデータ XML ドキュメントの URL を提供します。Logto は URL からメタデータを取得し、SAML SSO 統合を自動的に構成します。
- メタデータのアップロード: IdP メタデータ XML ドキュメントをアップロードします。Logto は XML ドキュメントを解析し、SAML SSO 統合を自動的に構成します。
- 手動構成: IdP メタデータを手動で構成します。
- IdP エンティティ ID: IdP のエンティティ ID。
- シングルサインオン URL: IdP シングルサインオンサービスの URL。
- 署名証明書: IdP からの SAML 応答の署名を検証するために使用される x509 証明書。
上記のいずれかの構成を使用すると、Logto は IdP メタデータを解析し、それに応じて SAML SSO 統合を構成します。
ステップ 3: ユーザー属性のマッピングを設定する
IdP から返されるユーザー属性は、IdP の設定によって異なる場合があります。Logto は、IdP から返されるユーザー属性を Logto のユーザー属性にマッピングする柔軟な方法を提供します。SAML SSO 統合体験タブでユーザー属性のマッピングを設定できます。
- id: ユーザーの一意の識別子。Logto は、SAML レスポンスから
nameIdクレームを読み取り、ユーザーの SSO アイデンティティ ID として使用します。 - email: ユーザーのメールアドレス。
- name: ユーザーの名前。
ステップ 4: メールドメインを設定し、SSO コネクターを有効にする
Logto のコネクターの SSO experience タブで、組織の email domains を提供してください。これにより、これらのユーザーに対して SSO コネクターが認証 (Authentication) 方法として有効になります。
指定されたドメインのメールアドレスを持つユーザーは、唯一の認証 (Authentication) 方法として SAML SSO コネクターを使用するようにリダイレクトされます。
Save your configuration
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、SAML enterprise SSO コネクターが利用可能になります。
Enable SAML enterprise SSO connector in Sign-in Experience
エンタープライズコネクターを個別に設定する必要はありません。Logto は、ワンクリックでアプリケーションに SSO 統合を簡素化します。
- 移動先: Console > サインイン体験 > サインアップとサインイン。
- 「エンタープライズシングルサインオン (SSO)」トグルを有効にします。
- 変更を保存します。
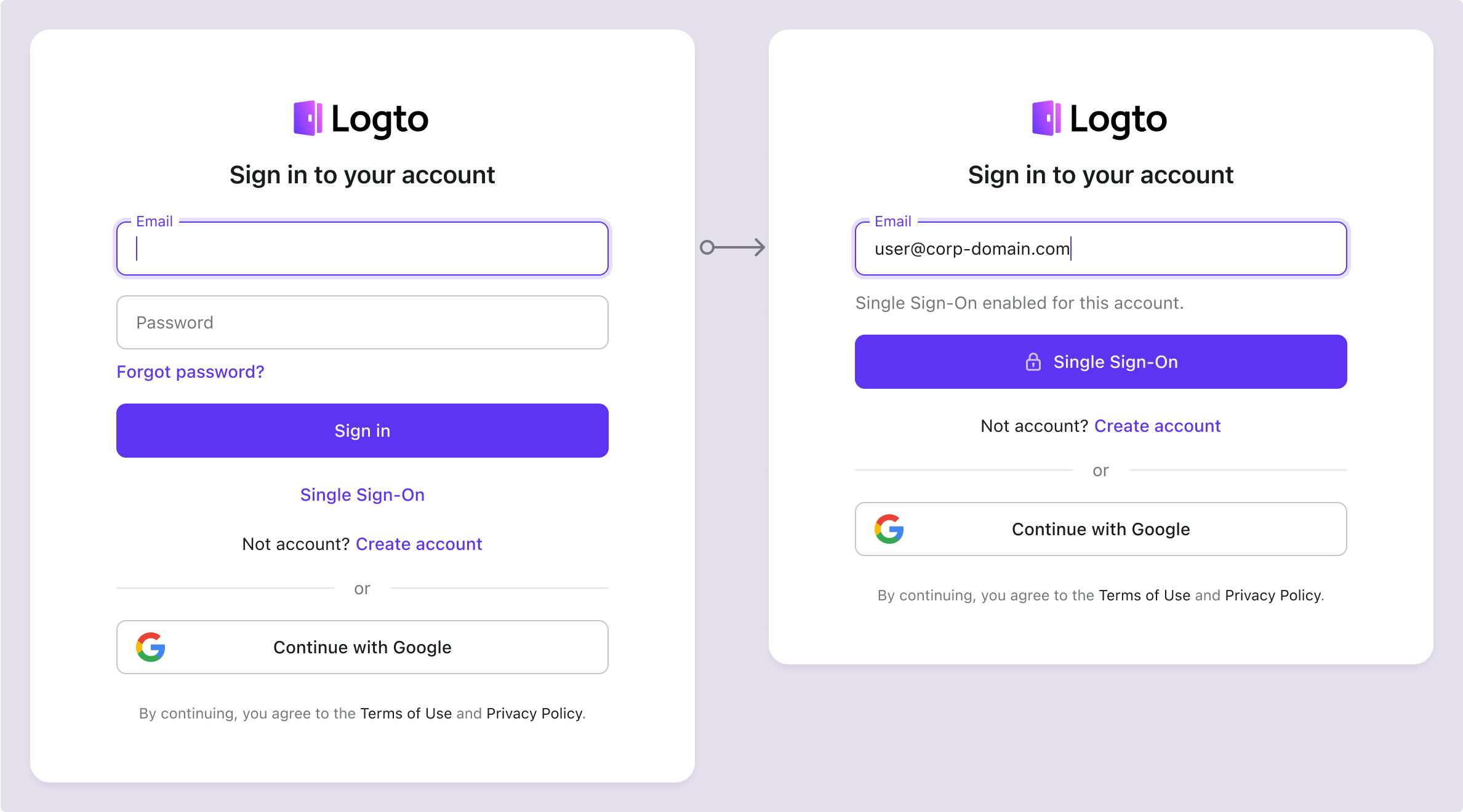
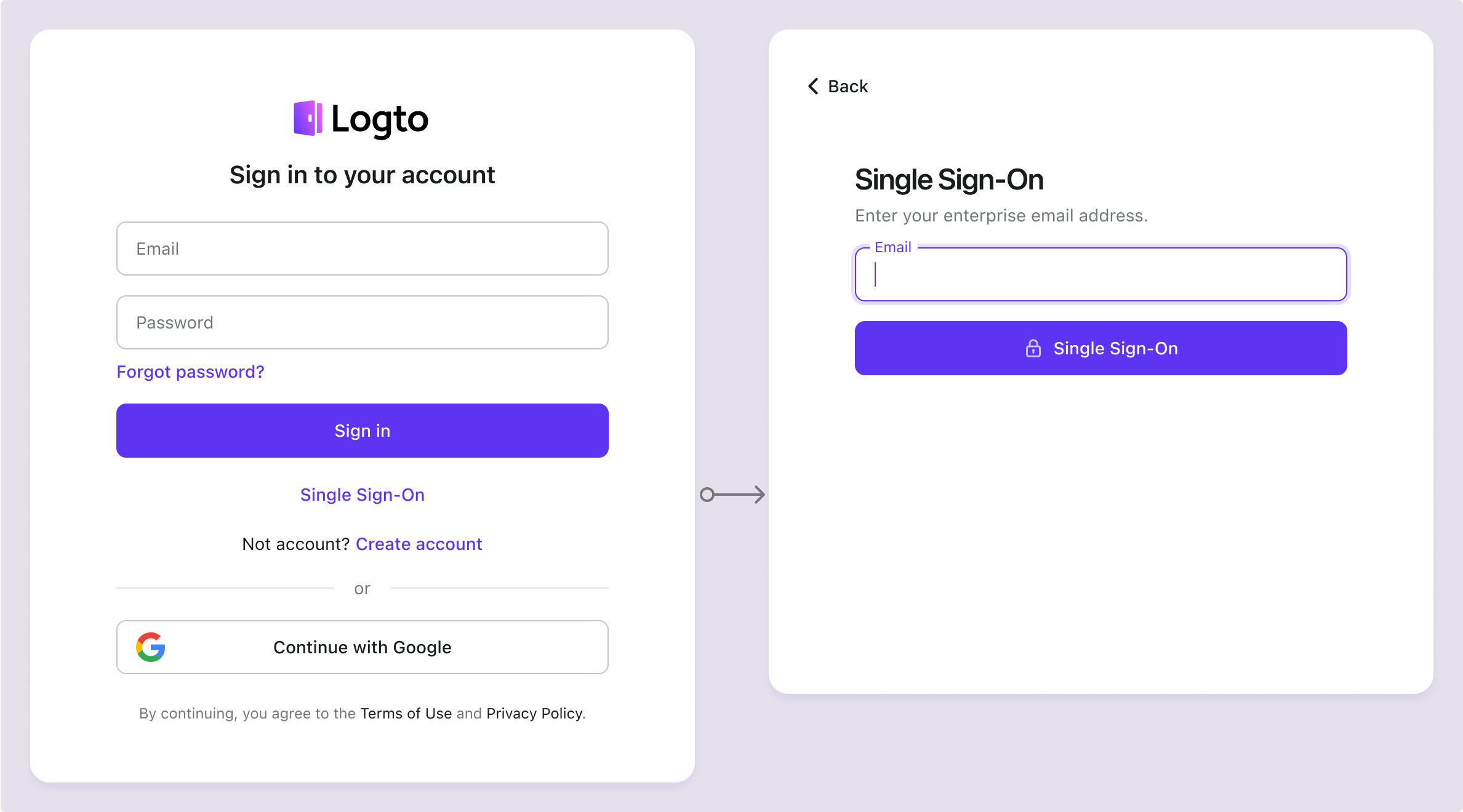
有効にすると、サインインページに「シングルサインオン (SSO)」ボタンが表示されます。SSO が有効なメールドメインを持つエンタープライズユーザーは、エンタープライズアイデンティティプロバイダー (IdP) を使用してサービスにアクセスできます。


SP 主導の SSO や IdP 主導の SSO を含む SSO ユーザー体験について詳しくは、ユーザーフロー: エンタープライズ SSO を参照してください。
Testing and Validation
Auth.js (Next Auth) アプリに戻ります。これで SAML enterprise SSO を使用してサインインできるはずです。お楽しみください!
Further readings
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。