Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Next.js (App Router) と Logto を使用して、SAML enterprise SSO サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Next.js (App Router) の基本的な知識。
- 使用可能な SAML enterprise SSO アカウント。
Create an application in Logto
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの 従来型 Web アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "従来型 Web" フレームワークをフィルタリングするか、"従来型 Web" セクションをクリックします。"Next.js (App Router)" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Integrate Next.js (App Router) SDK
- サンプルプロジェクトは、私たちの SDK リポジトリ で利用可能です。
- この例は、Next.js の App Router に基づいています。
- チュートリアルビデオは、私たちの YouTube チャンネル で視聴できます。
インストール
お好みのパッケージマネージャーを使用して Logto SDK をインストールします:
- npm
- pnpm
- yarn
npm i @logto/nextpnpm add @logto/nextyarn add @logto/next設定の準備
Logto クライアントの設定を準備します:
import { LogtoNextConfig } from '@logto/next';
export const logtoConfig: LogtoNextConfig = {
appId: '<your-application-id>',
appSecret: '<your-app-secret-copied-from-console>',
endpoint: '<your-logto-endpoint>', // 例: http://localhost:3001
baseUrl: '<your-nextjs-app-base-url>', // 例: http://localhost:3000
cookieSecret: 'complex_password_at_least_32_characters_long',
cookieSecure: process.env.NODE_ENV === 'production',
};
リダイレクト URI の設定
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
以下のコードスニペットでは、あなたのアプリが http://localhost:3000/ で実行されていると仮定しています。
リダイレクト URI を設定する
Logto Console のアプリケーション詳細ページに移動します。リダイレクト URI http://localhost:3000/callback を追加します。

サインインと同様に、ユーザーは共有セッションからサインアウトするために Logto にリダイレクトされるべきです。完了したら、ユーザーをあなたのウェブサイトに戻すと良いでしょう。例えば、http://localhost:3000/ をサインアウト後のリダイレクト URI セクションとして追加します。
その後、「保存」をクリックして変更を保存します。
コールバックの処理
ユーザーがサインインした後、Logto はユーザーを上記で設定したリダイレクト URI に戻します。しかし、アプリケーションが正しく動作するためには、まだ行うべきことがあります。
サインインコールバックを処理するために、handleSignIn というヘルパー関数を提供しています:
import { handleSignIn } from '@logto/next/server-actions';
import { redirect } from 'next/navigation';
import { NextRequest } from 'next/server';
import { logtoConfig } from '../logto';
export async function GET(request: NextRequest) {
const searchParams = request.nextUrl.searchParams;
await handleSignIn(logtoConfig, searchParams);
redirect('/');
}
サインインとサインアウトの実装
サインインとサインアウトボタンの実装
Next.js App Router では、イベントはクライアントコンポーネントで処理されるため、まず SignIn と SignOut の 2 つのコンポーネントを作成する必要があります。
'use client';
type Props = {
onSignIn: () => Promise<void>;
};
const SignIn = ({ onSignIn }: Props) => {
return (
<button
onClick={() => {
onSignIn();
}}
>
Sign In
</button>
);
};
export default SignIn;
'use client';
type Props = {
onSignOut: () => Promise<void>;
};
const SignOut = ({ onSignOut }: Props) => {
return (
<button
onClick={() => {
onSignOut();
}}
>
Sign Out
</button>
);
};
export default SignOut;
これらのコンポーネントがクライアントコンポーネントであることを示すために、ファイルの先頭に 'use client' を追加することを忘れないでください。
ホームページにボタンを追加
クライアントコンポーネント内でインラインの "use server" 注釈付きサーバーアクションを定義することはできません。サーバーコンポーネントから props を通じて渡す必要があります。
次に、ホームページにサインインとサインアウトのボタンを追加します。必要に応じて SDK のサーバーアクションを呼び出す必要があります。これを支援するために、getLogtoContext を使用して認証 (Authentication) ステータスを取得します。
import { getLogtoContext, signIn, signOut } from '@logto/next/server-actions';
import SignIn from './sign-in';
import SignOut from './sign-out';
import { logtoConfig } from './logto';
const Home = () => {
const { isAuthenticated, claims } = await getLogtoContext(logtoConfig);
return (
<nav>
{isAuthenticated ? (
<p>
こんにちは, {claims?.sub},
<SignOut
onSignOut={async () => {
'use server';
await signOut(logtoConfig);
}}
/>
</p>
) : (
<p>
<SignIn
onSignIn={async () => {
'use server';
await signIn(logtoConfig);
}}
/>
</p>
)}
</nav>
);
};
export default Home;
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
Add SAML enterprise SSO connector
アクセス管理を簡素化し、大規模なクライアント向けにエンタープライズレベルの保護を得るために、Next.js (App Router) をフェデレーテッドアイデンティティプロバイダーとして接続します。Logto エンタープライズシングルサインオン (SSO) コネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
エンタープライズ SSO コネクターを追加するには、次の手順に従ってください:
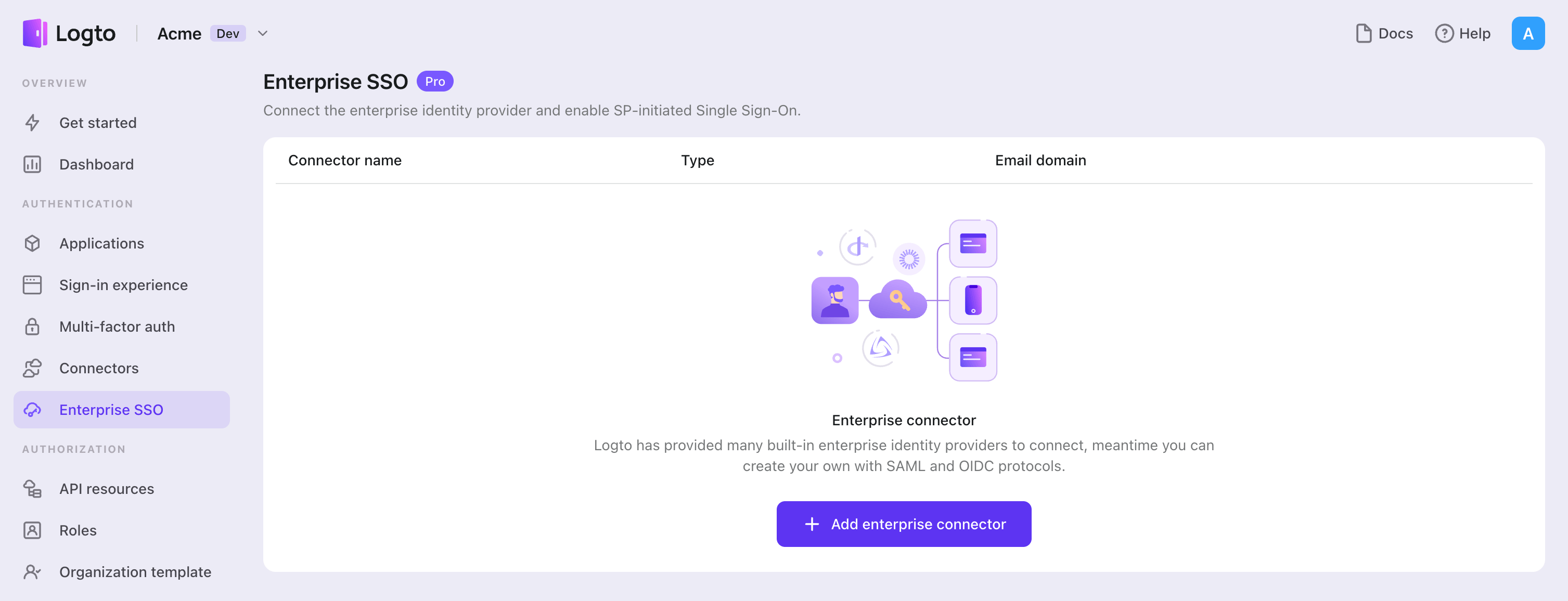
- Logto コンソール > エンタープライズ SSO に移動します。

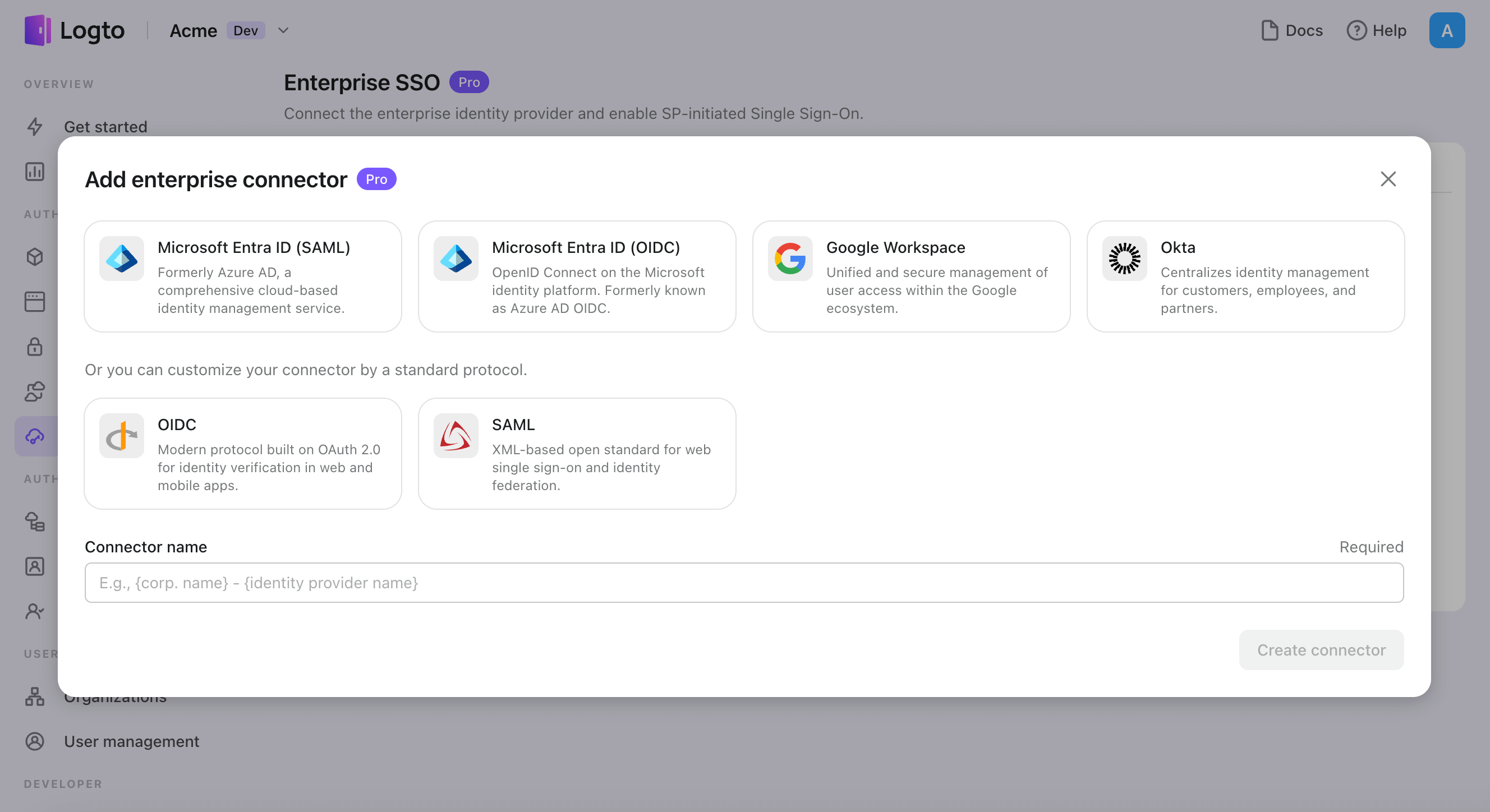
- 「エンタープライズコネクターを追加」ボタンをクリックし、SSO プロバイダーのタイプを選択します。Microsoft Entra ID (Azure AD)、Google Workspace、Okta の事前構築されたコネクターから選択するか、標準の OpenID Connect (OIDC) または SAML プロトコルを使用してカスタム SSO 接続を作成します。
- 一意の名前を指定します(例:Acme Company の SSO サインイン)。

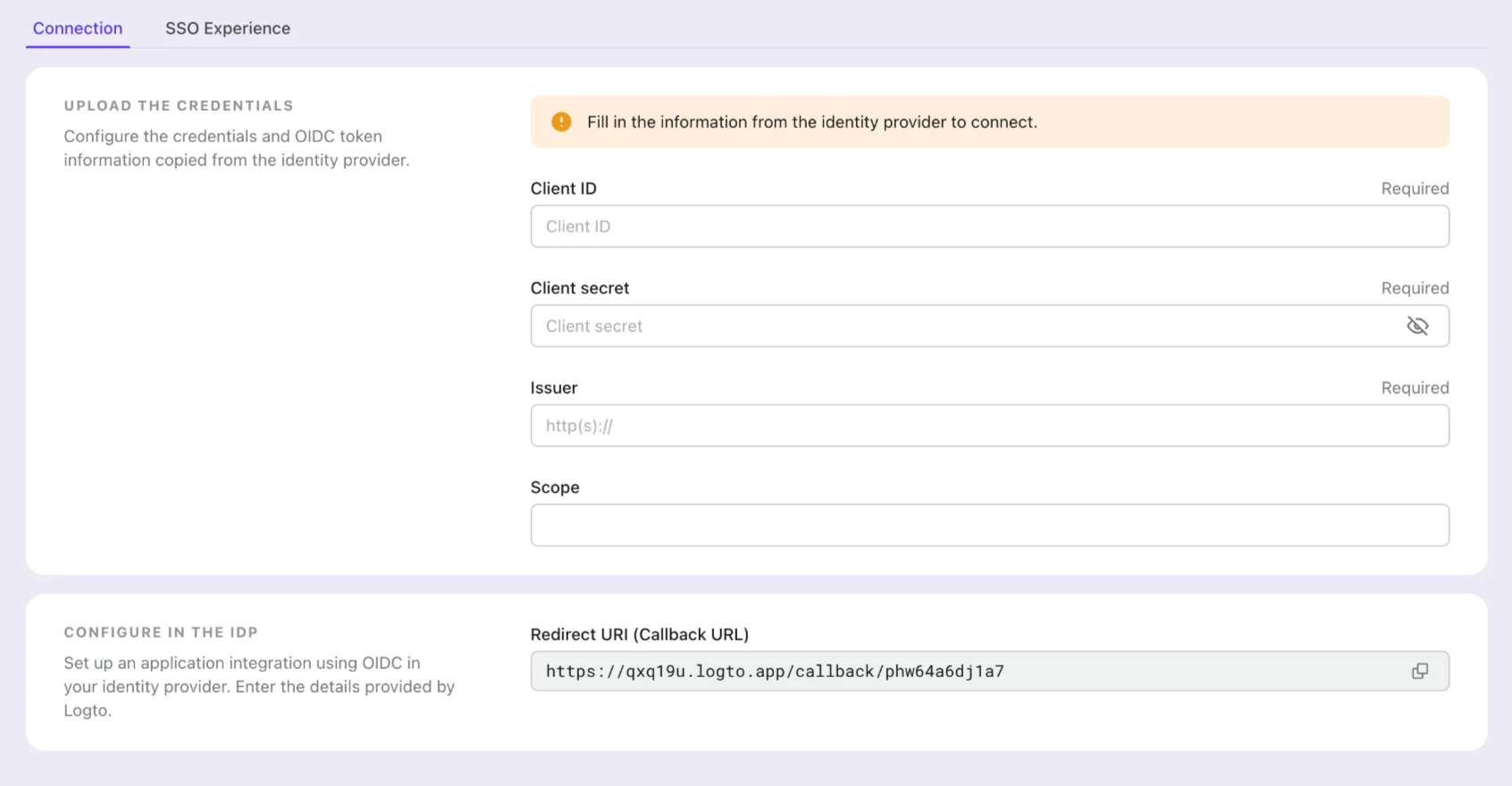
- 「接続」タブで IdP と接続を構成します。各コネクタータイプのガイドを上記で確認してください。

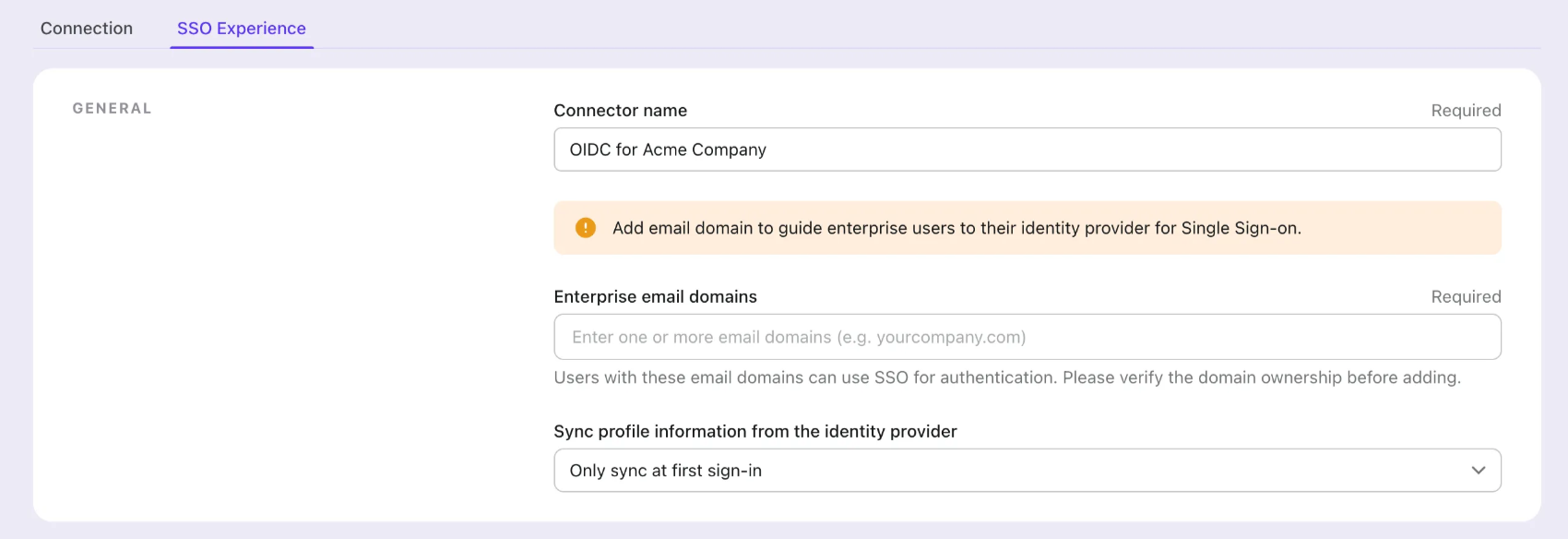
- 「体験 (Experience)」タブで SSO 体験と企業の メールドメイン をカスタマイズします。SSO 対応のメールドメインでサインインするユーザーは、SSO 認証にリダイレクトされます。

- 変更を保存します。
Set up あなたの IdP 上の SAML SSO アプリケーション
ステップ 1: IdP で SAML SSO アプリケーションを作成する {#step-1-create-a-saml-sso-application-on-your-idp}
IdP 側でアプリケーションを作成して SAML SSO 統合を開始します。Logto から次の設定を取得し、あなたのサービスプロバイダー (SP) を表します:
- オーディエンス URI (SP エンティティ ID): これは、Logto サービスのグローバルに一意の識別子として機能し、IdP への認証リクエスト時に SP の EntityId として機能します。この識別子は、IdP と Logto 間での SAML アサーションやその他の認証関連データの安全な交換において重要です。
- ACS URL: アサーションコンシューマーサービス (ACS) URL は、POST リクエストで SAML アサーションが送信される場所です。この URL は、IdP が SAML アサーションを Logto に送信するために使用されます。これは、Logto がユーザーのアイデンティティ情報を含む SAML レスポンスを受信し消費することを期待するコールバック URL として機能します。
IdP SAML アプリケーションにオーディエンス URI と ACS URL の設定を入力し、IdP から次の設定を取得し続けます。
ステップ 2: Logto で SAML SSO を設定する
SAML シングルサインオン (SSO) 統合を機能させるには、IdP メタデータを Logto に提供する必要があります。IdP メタデータは、Logto が IdP と信頼関係を確立するために必要なすべての情報を含む XML ドキュメントです。
Connection タブに移動します。Logto は、IdP メタデータを構成するための 3 つの異なる方法を提供しています:
- メタデータ URL: IdP メタデータ XML ドキュメントの URL を提供します。Logto は URL からメタデータを取得し、SAML SSO 統合を自動的に構成します。
- メタデータのアップロード: IdP メタデータ XML ドキュメントをアップロードします。Logto は XML ドキュメントを解析し、SAML SSO 統合を自動的に構成します。
- 手動構成: IdP メタデータを手動で構成します。
- IdP エンティティ ID: IdP のエンティティ ID。
- シングルサインオン URL: IdP シングルサインオンサービスの URL。
- 署名証明書: IdP からの SAML 応答の署名を検証するために使用される x509 証明書。
上記のいずれかの構成を使用すると、Logto は IdP メタデータを解析し、それに応じて SAML SSO 統合を構成します。
ステップ 3: ユーザー属性のマッピングを設定する
IdP から返されるユーザー属性は、IdP の設定によって異なる場合があります。Logto は、IdP から返されるユーザー属性を Logto のユーザー属性にマッピングする柔軟な方法を提供します。SAML SSO 統合体験タブでユーザー属性のマッピングを設定できます。
- id: ユーザーの一意の識別子。Logto は、SAML レスポンスから
nameIdクレームを読み取り、ユーザーの SSO アイデンティティ ID として使用します。 - email: ユーザーのメールアドレス。
- name: ユーザーの名前。
ステップ 4: メールドメインを設定し、SSO コネクターを有効にする
Logto のコネクターの SSO experience タブで、組織の email domains を提供してください。これにより、これらのユーザーに対して SSO コネクターが認証 (Authentication) 方法として有効になります。
指定されたドメインのメールアドレスを持つユーザーは、唯一の認証 (Authentication) 方法として SAML SSO コネクターを使用するようにリダイレクトされます。
Save your configuration
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、SAML enterprise SSO コネクターが利用可能になります。
Enable SAML enterprise SSO connector in Sign-in Experience
エンタープライズコネクターを個別に設定する必要はありません。Logto は、ワンクリックでアプリケーションに SSO 統合を簡素化します。
- 移動先: Console > サインイン体験 > サインアップとサインイン。
- 「エンタープライズシングルサインオン (SSO)」トグルを有効にします。
- 変更を保存します。
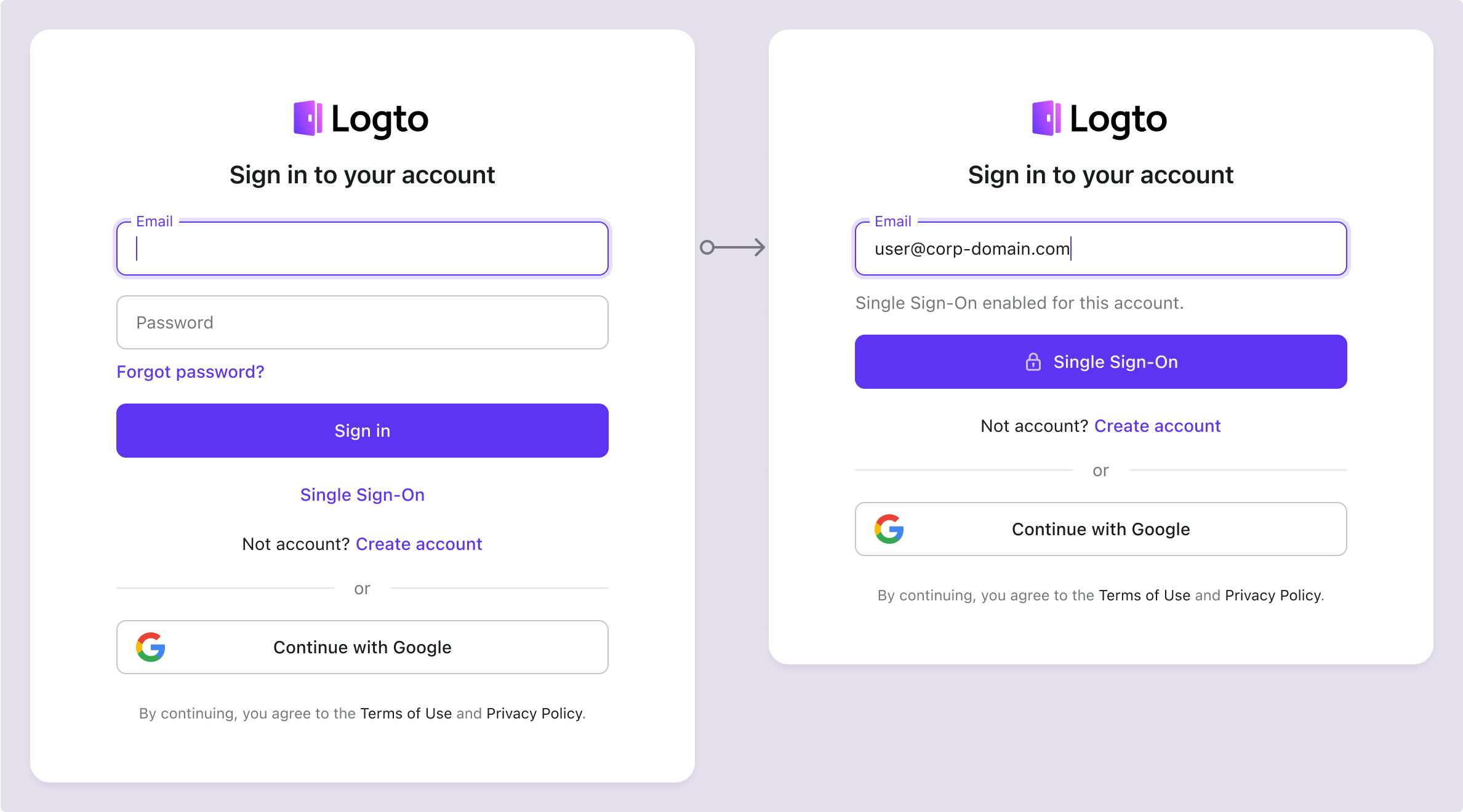
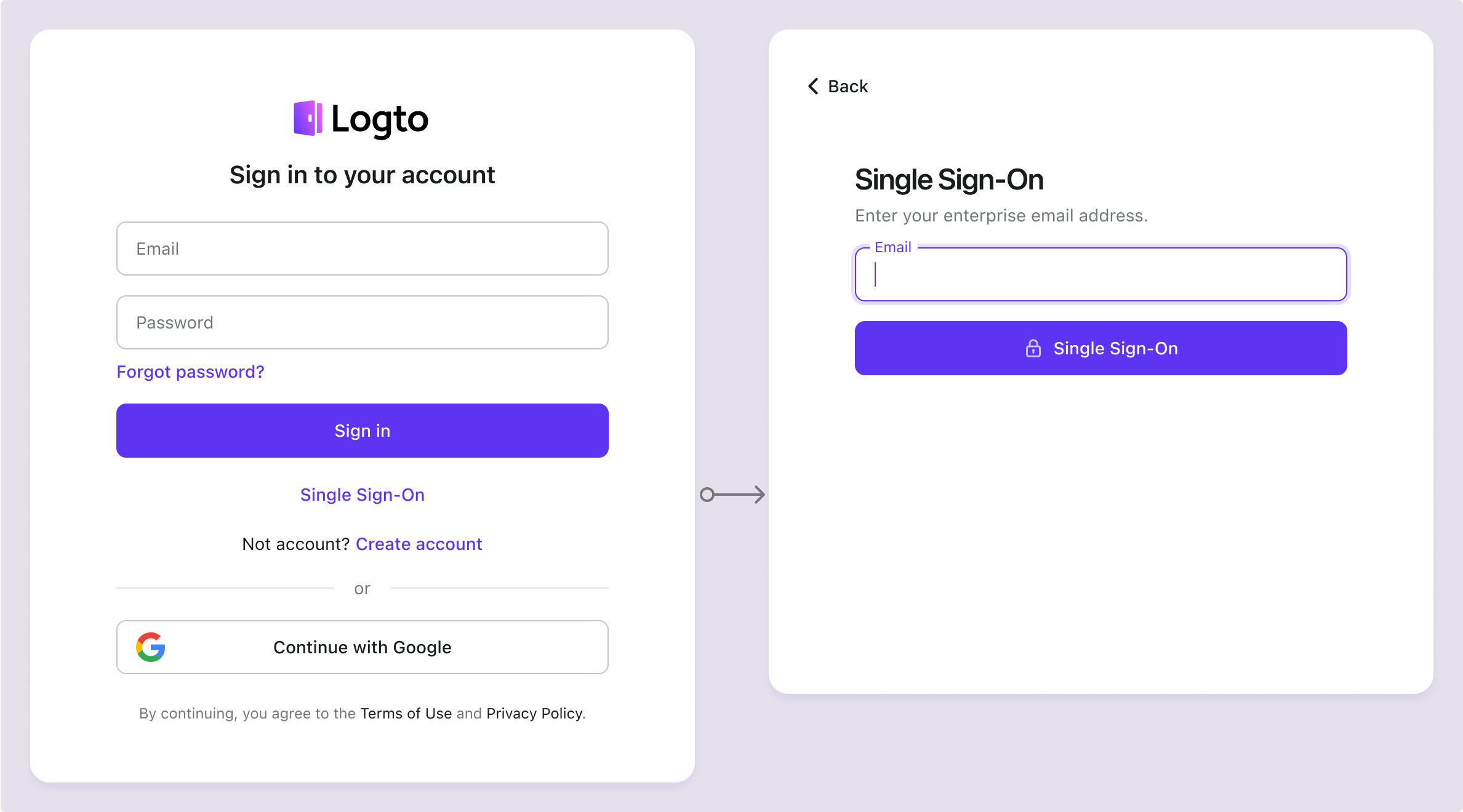
有効にすると、サインインページに「シングルサインオン (SSO)」ボタンが表示されます。SSO が有効なメールドメインを持つエンタープライズユーザーは、エンタープライズアイデンティティプロバイダー (IdP) を使用してサービスにアクセスできます。


SP 主導の SSO や IdP 主導の SSO を含む SSO ユーザー体験について詳しくは、ユーザーフロー: エンタープライズ SSO を参照してください。
Testing and Validation
Next.js (App Router) アプリに戻ります。これで SAML enterprise SSO を使用してサインインできるはずです。お楽しみください!
Further readings
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。