Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Chrome extension と Logto を使用して、Okta enterprise SSO サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Chrome extension の基本的な知識。
- 使用可能な Okta enterprise SSO アカウント。
Create an application in Logto
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの シングルページアプリケーション アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "シングルページアプリケーション" フレームワークをフィルタリングするか、"シングルページアプリケーション" セクションをクリックします。"Chrome extension" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Integrate Chrome extension SDK
- 以下のデモは Chrome v123.0.6312.87 (arm64) でテストされました。他のバージョンでも、SDK で使用されている
chromeAPI をサポートしていれば動作するはずです。 - サンプルプロジェクトは、私たちの GitHub リポジトリ で利用可能です。
インストール
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
認証 (Authentication) フロー
Chrome 拡張機能のポップアップに「サインイン」ボタンを配置したと仮定すると、認証 (Authentication) フローは次のようになります:
拡張機能内の他のインタラクティブなページについては、拡張機能ポップアップ の参加者をページ名に置き換えるだけです。このチュートリアルでは、ポップアップページに焦点を当てます。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
manifest.json を更新する
Logto SDK は manifest.json に次の権限を必要とします:
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Chrome Identity API に必要で、サインインとサインアウトに使用されます。permissions.storage: ユーザーのセッションを保存するために必要です。host_permissions: Logto SDK が Logto API と通信するために必要です。
Logto Cloud でカスタムドメインを使用している場合は、host_permissions をドメインに合わせて更新する必要があります。
バックグラウンドスクリプト(サービスワーカー)を設定する
Chrome 拡張機能のバックグラウンドスクリプトで、Logto SDK を初期化します:
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
<your-logto-endpoint> と <your-logto-app-id> を実際の値に置き換えてください。これらの値は、Logto コンソールで作成したアプリケーションページで見つけることができます。
バックグラウンドスクリプトがない場合は、公式ガイド に従って作成できます。
なぜバックグラウンドスクリプトが必要なのか?
ポップアップやオプションページのような通常の拡張機能ページはバックグラウンドで実行できず、認証 (Authentication) プロセス中に閉じられる可能性があります。バックグラウンドスクリプトは、認証 (Authentication) プロセスが適切に処理されることを保証します。
次に、他の拡張機能ページからのメッセージをリッスンし、認証 (Authentication) プロセスを処理する必要があります:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// 以下のコードでは、各アクションに対して `true` を返すため、`sendResponse` を呼び出して
// 送信者に通知する必要があります。ここでエラーを処理したり、他の方法で送信者に通知することもできます。
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
上記のコードでは、2 つのリダイレクト URI が使用されていることに気付くかもしれません。これらはどちらも chrome.identity.getRedirectURL によって作成され、認証 (Authentication) フローのためのリダイレクト URL を生成するための Chrome の組み込み API です。2 つの URI は次のようになります:
- サインイン用:
https://<extension-id>.chromiumapp.org/callback - サインアウト用:
https://<extension-id>.chromiumapp.org/
これらの URI はアクセスできず、Chrome が認証 (Authentication) プロセスの特定のアクションをトリガーするためにのみ使用されます。
Logto アプリケーション設定を更新する
次に、作成したリダイレクト URI を許可するために Logto アプリケーション設定を更新する必要があります。
- Logto コンソールのアプリケーションページに移動します。
- 「リダイレクト URI」セクションで、URI を追加します:
https://<extension-id>.chromiumapp.org/callback。 - 「サインアウト後のリダイレクト URI」セクションで、URI を追加します:
https://<extension-id>.chromiumapp.org/。 - 「CORS 許可されたオリジン」セクションで、URI を追加します:
chrome-extension://<extension-id>。Chrome 拡張機能の SDK は、このオリジンを使用して Logto API と通信します。 - 変更を保存 をクリックします。
<extension-id> を実際の拡張機能 ID に置き換えることを忘れないでください。拡張機能 ID は chrome://extensions ページで見つけることができます。
ポップアップにサインインとサインアウトボタンを追加する
もう少しです!ポップアップページにサインインとサインアウトボタン、およびその他の必要なロジックを追加しましょう。
popup.html ファイルで:
<button id="sign-in">Sign in</button> <button id="sign-out">Sign out</button>
popup.js ファイルで(popup.js が popup.html に含まれていると仮定):
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// サインインが完了(または失敗)したら、ここで UI を更新できます。
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// サインアウトが完了(または失敗)したら、ここで UI を更新できます。
});
チェックポイント:認証 (Authentication) フローをテストする
Chrome 拡張機能で認証 (Authentication) フローをテストできます:
- 拡張機能のポップアップを開きます。
- 「サインイン」ボタンをクリックします。
- Logto サインインページにリダイレクトされます。
- Logto アカウントでサインインします。
- Chrome に戻ります。
認証 (Authentication) 状態を確認する
Chrome は統一されたストレージ API を提供しているため、サインインとサインアウトフロー以外のすべての Logto SDK メソッドはポップアップページで直接使用できます。
popup.js で、バックグラウンドスクリプトで作成した LogtoClient インスタンスを再利用するか、同じ構成で新しいものを作成できます:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// または、バックグラウンドスクリプトで作成した logtoClient インスタンスを再利用
import { logtoClient } from './service-worker.js';
次に、認証 (Authentication) 状態とユーザーのプロファイルを読み込む関数を作成できます:
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// 認証 (Authentication) 状態に基づいて UI を更新
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// ユーザーのプロファイルで UI を更新
}
};
loadAuthenticationState 関数をサインインとサインアウトのロジックと組み合わせることもできます:
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
認証 (Authentication) 状態を持つポップアップページの例はこちらです:

その他の考慮事項
- サービスワーカーバンドリング:Webpack や Rollup などのバンドラーを使用する場合、Node.js モジュールの不要なバンドリングを避けるために、ターゲットを
browserまたは同様に明示的に設定する必要があります。 - モジュール解決:Logto Chrome 拡張機能 SDK は ESM のみのモジュールです。
TypeScript、Rollup、その他の設定を含む完全な例については、サンプルプロジェクト を参照してください。
Add Okta enterprise SSO connector
アクセス管理を簡素化し、大規模なクライアント向けにエンタープライズレベルの保護を得るために、Chrome extension をフェデレーテッドアイデンティティプロバイダーとして接続します。Logto エンタープライズシングルサインオン (SSO) コネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
エンタープライズ SSO コネクターを追加するには、次の手順に従ってください:
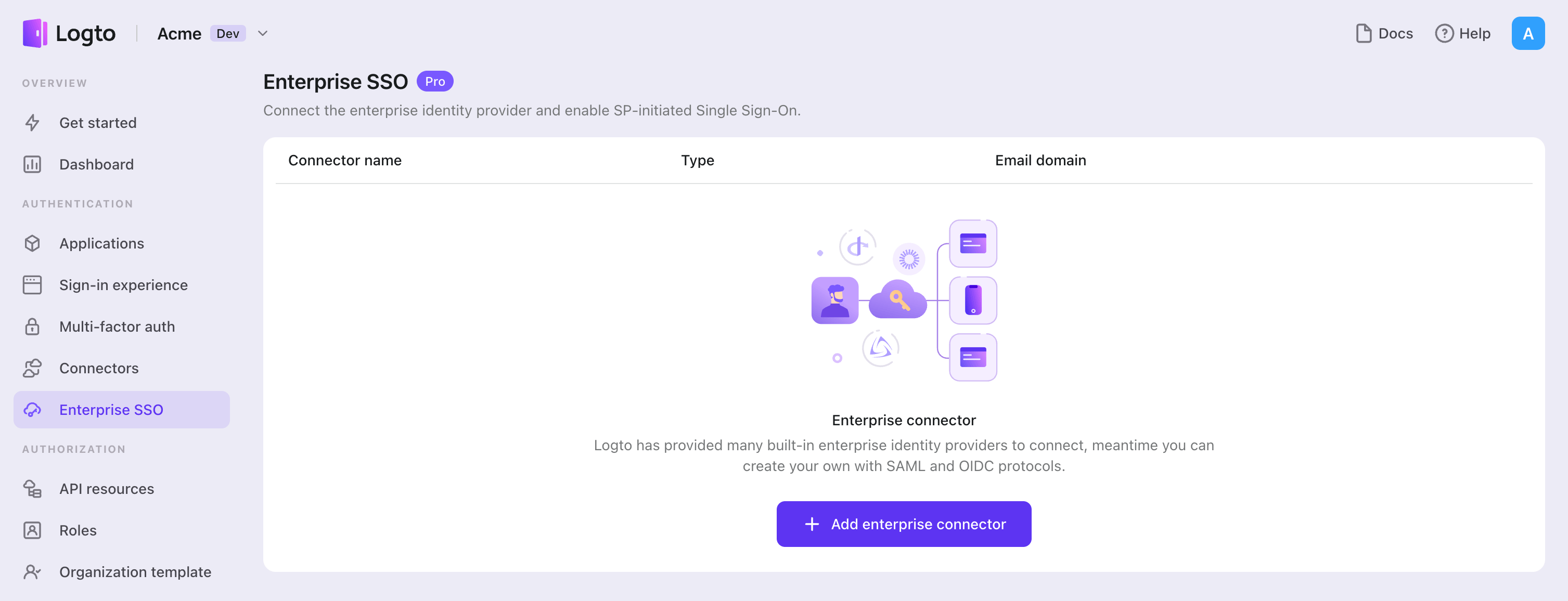
- Logto コンソール > エンタープライズ SSO に移動します。

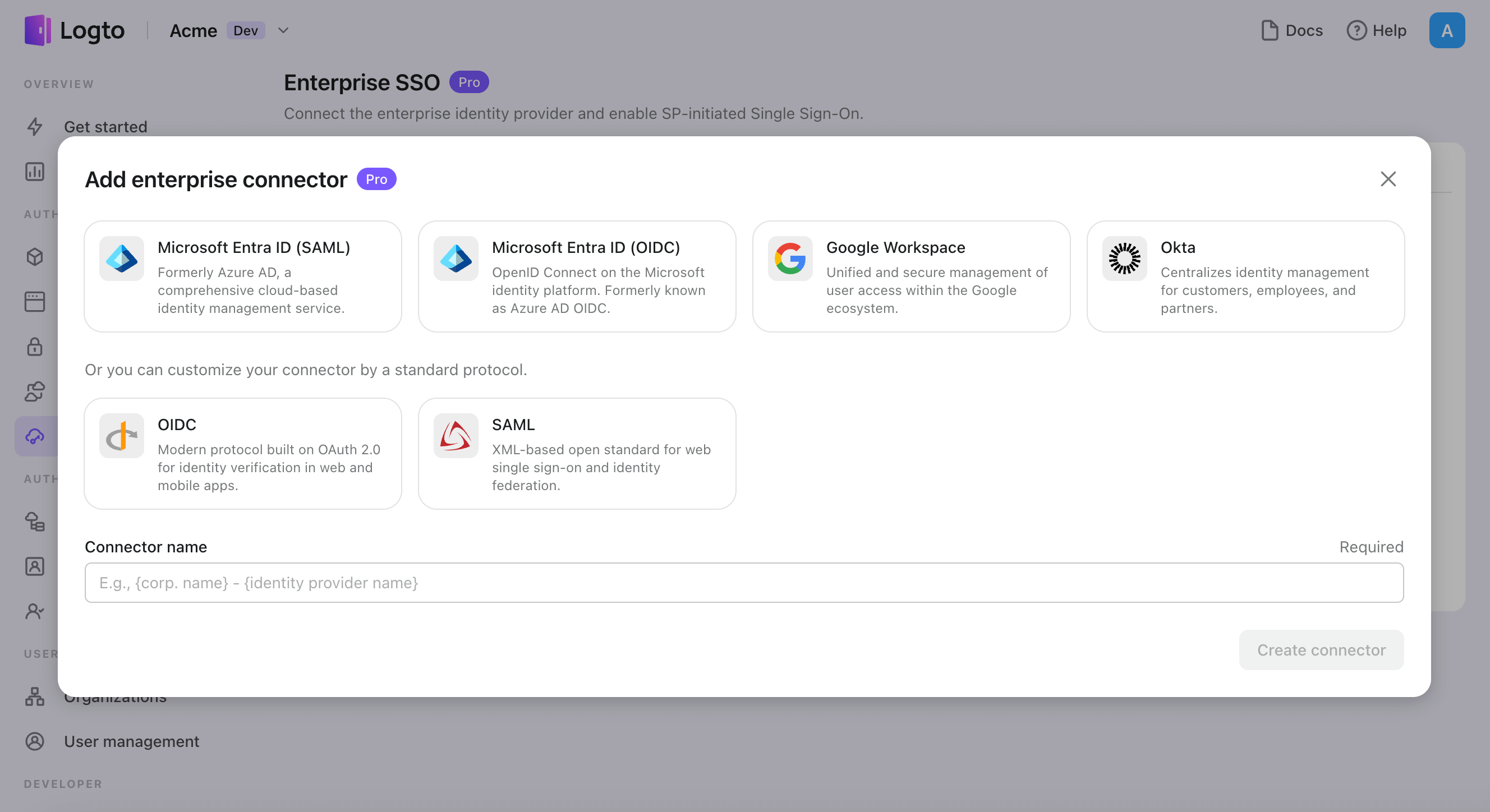
- 「エンタープライズコネクターを追加」ボタンをクリックし、SSO プロバイダーのタイプを選択します。Microsoft Entra ID (Azure AD)、Google Workspace、Okta の事前構築されたコネクターから選択するか、標準の OpenID Connect (OIDC) または SAML プロトコルを使用してカスタム SSO 接続を作成します。
- 一意の名前を指定します(例:Acme Company の SSO サインイン)。

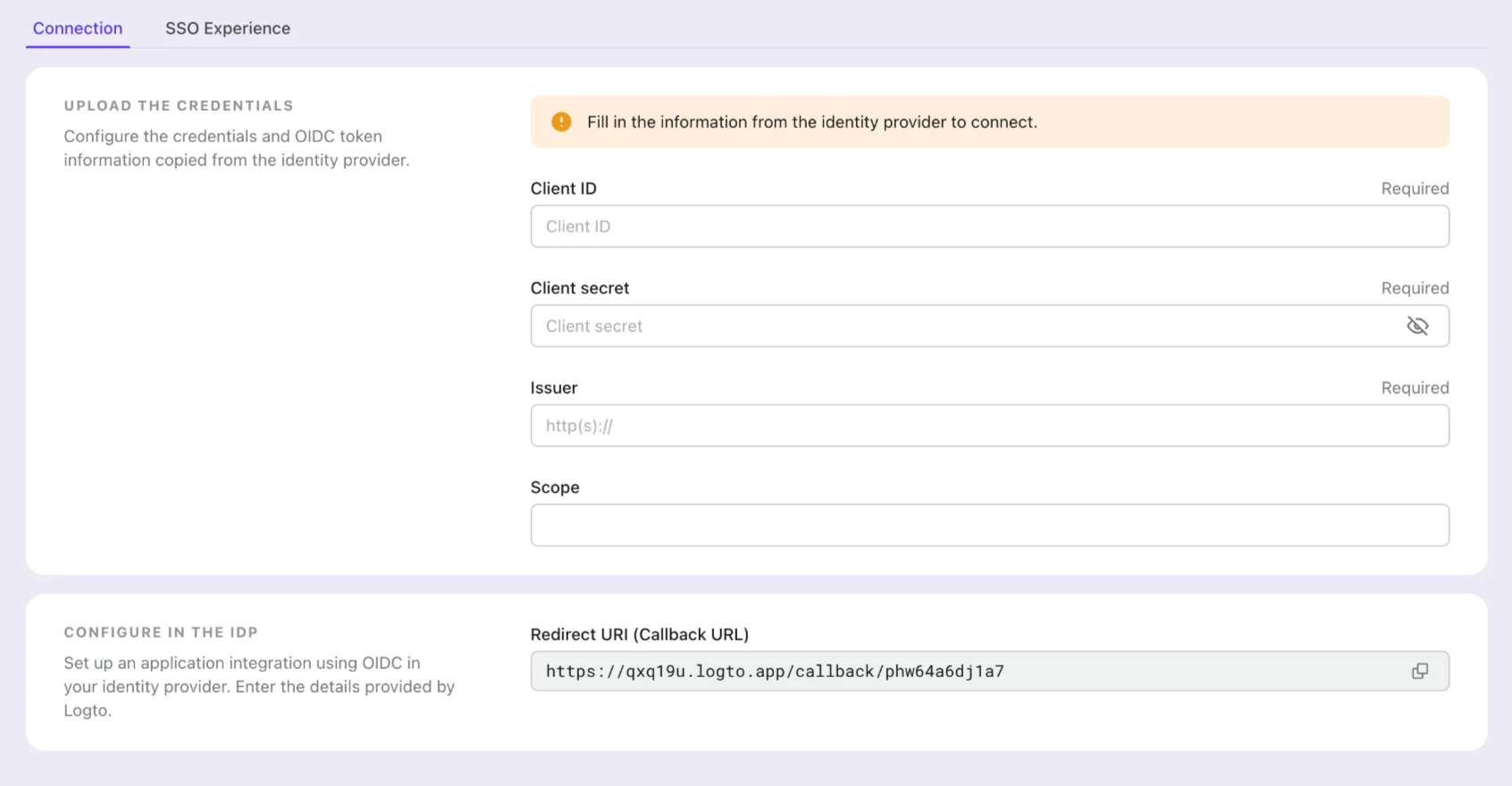
- 「接続」タブで IdP と接続を構成します。各コネクタータイプのガイドを上記で確認してください。

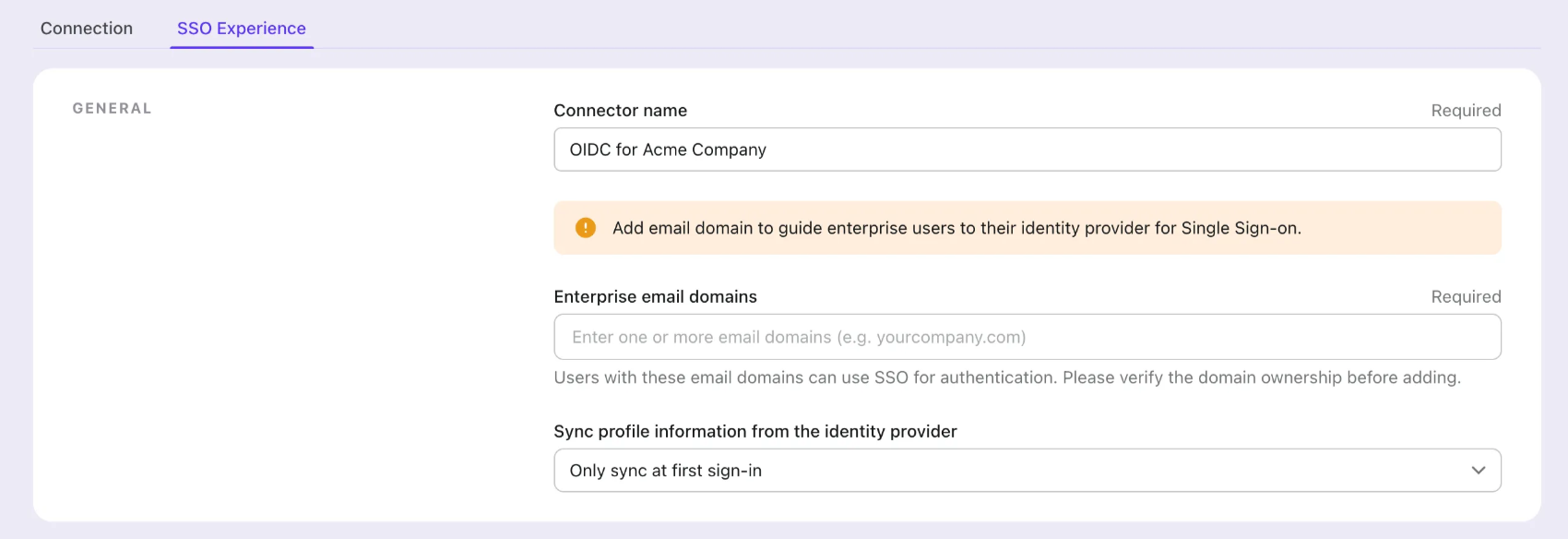
- 「体験 (Experience)」タブで SSO 体験と企業の メールドメイン をカスタマイズします。SSO 対応のメールドメインでサインインするユーザーは、SSO 認証にリダイレクトされます。

- 変更を保存します。
Set up Okta 管理ポータルでの OIDC アプリケーション
ステップ 1: Okta 管理ポータルで OIDC アプリケーションを作成する {#step-1-create-an-oidc-application-on-okta-admin-portal}
- Okta 管理ポータルにアクセスし、管理者としてサインインします。
- サイドメニューを使用して
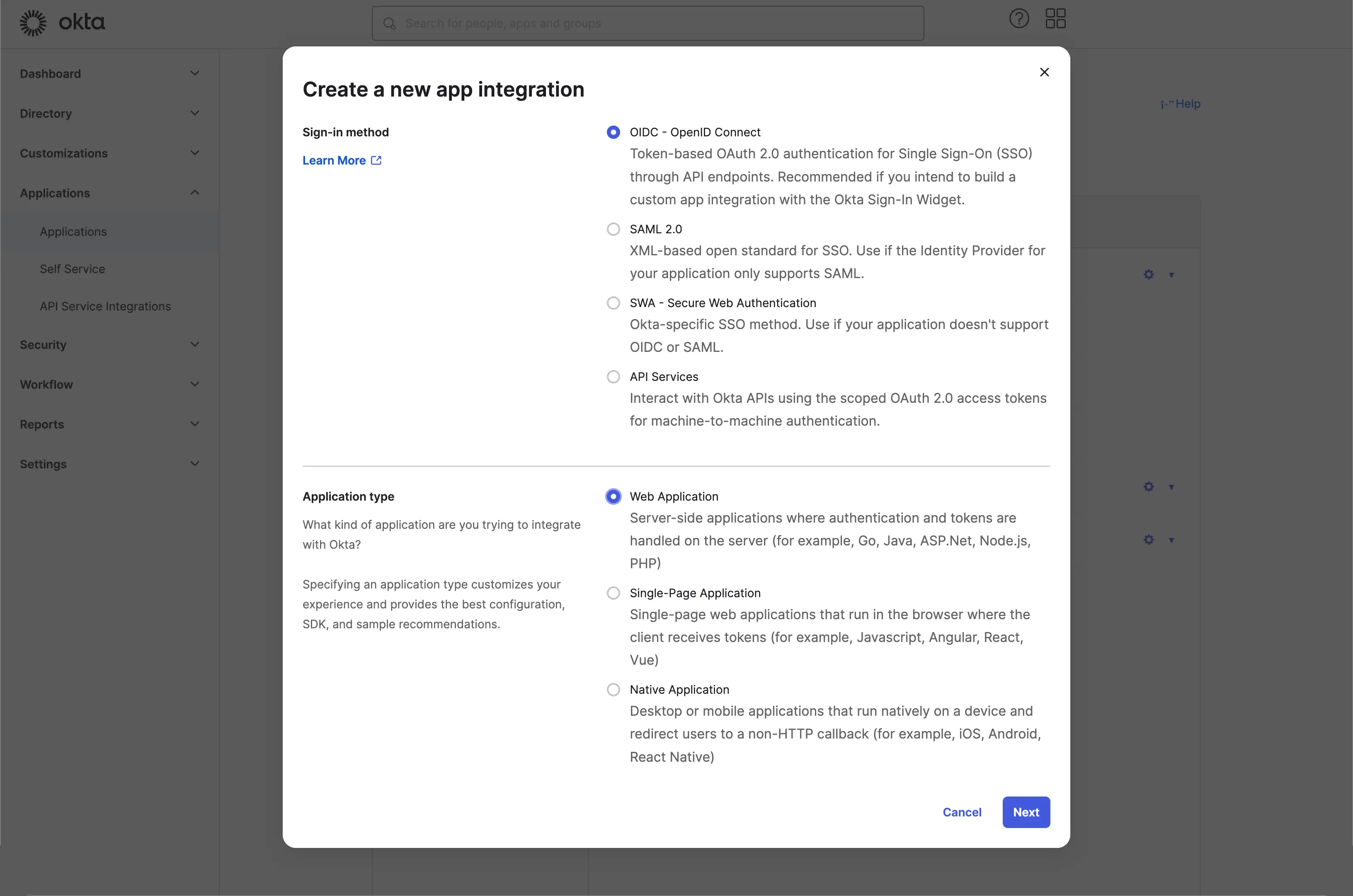
Applications/Applicationsページに移動します。 Create App Integrationボタンをクリックして、新しい OIDC アプリケーションを作成します。Sign-in methodとしてOIDC - OpenID Connectオプションを選択します。Application typeとしてWeb Applicationオプションを選択します。

Next ボタンをクリックして続行します。
ステップ 2: アプリケーション設定を構成する
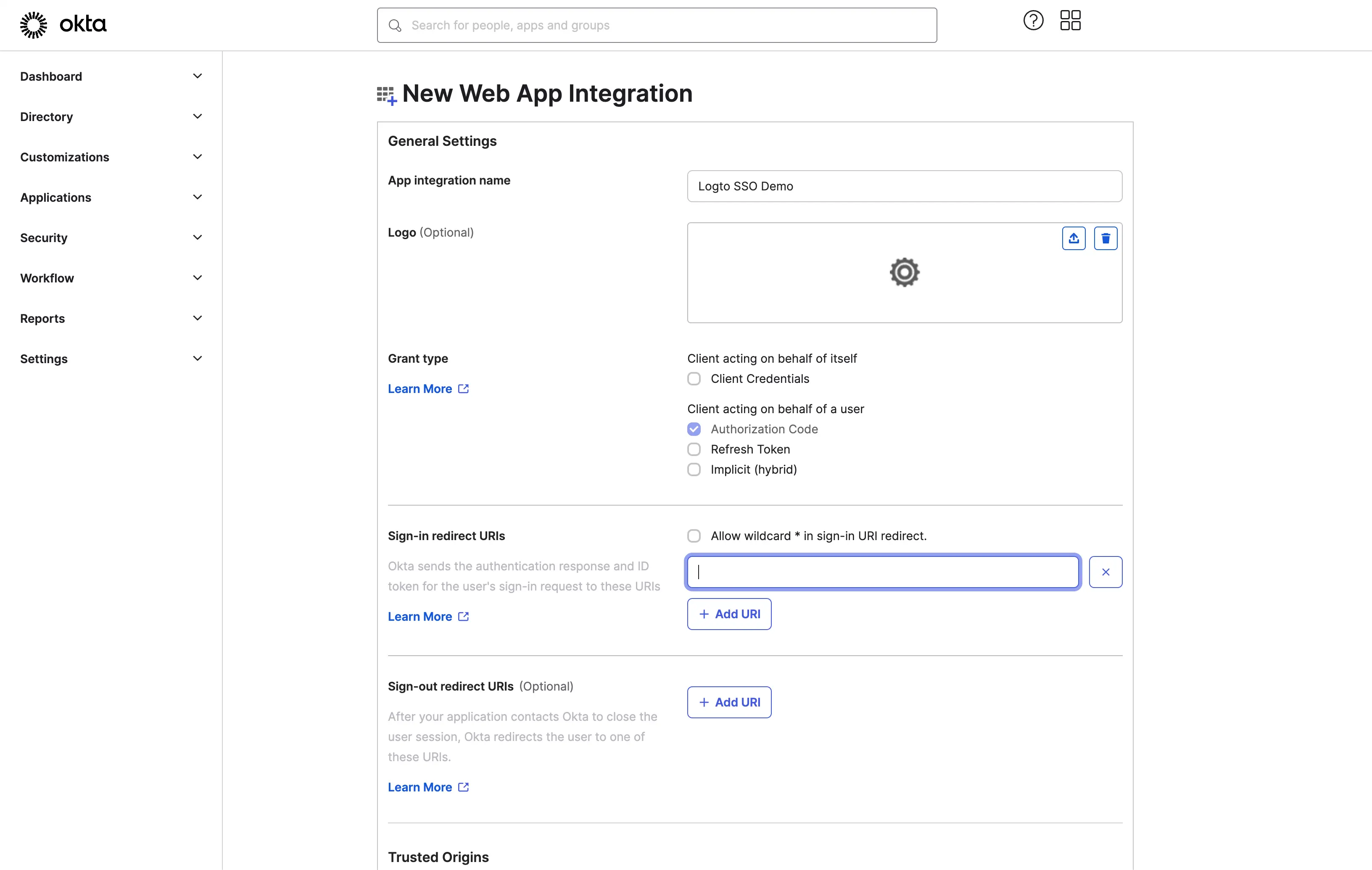
App integration nameを提供します。これは、あなたの OIDC アプリケーションの識別子として使用されます。- Logto SSO コネクターのコールバック URL を使用して、新しい
Sign-in redirect URIsを追加します。
これは、Okta が認証 (Authentication) に成功した後にユーザーのブラウザをリダイレクトする URI です。ユーザーが IdP での認証 (Authentication) に成功すると、IdP はユーザーのブラウザをこの指定された URI に認可 (Authorization) コードと共にリダイレクトします。Logto は、この URI から受け取った認可 (Authorization) コードに基づいて認証 (Authentication) プロセスを完了します。

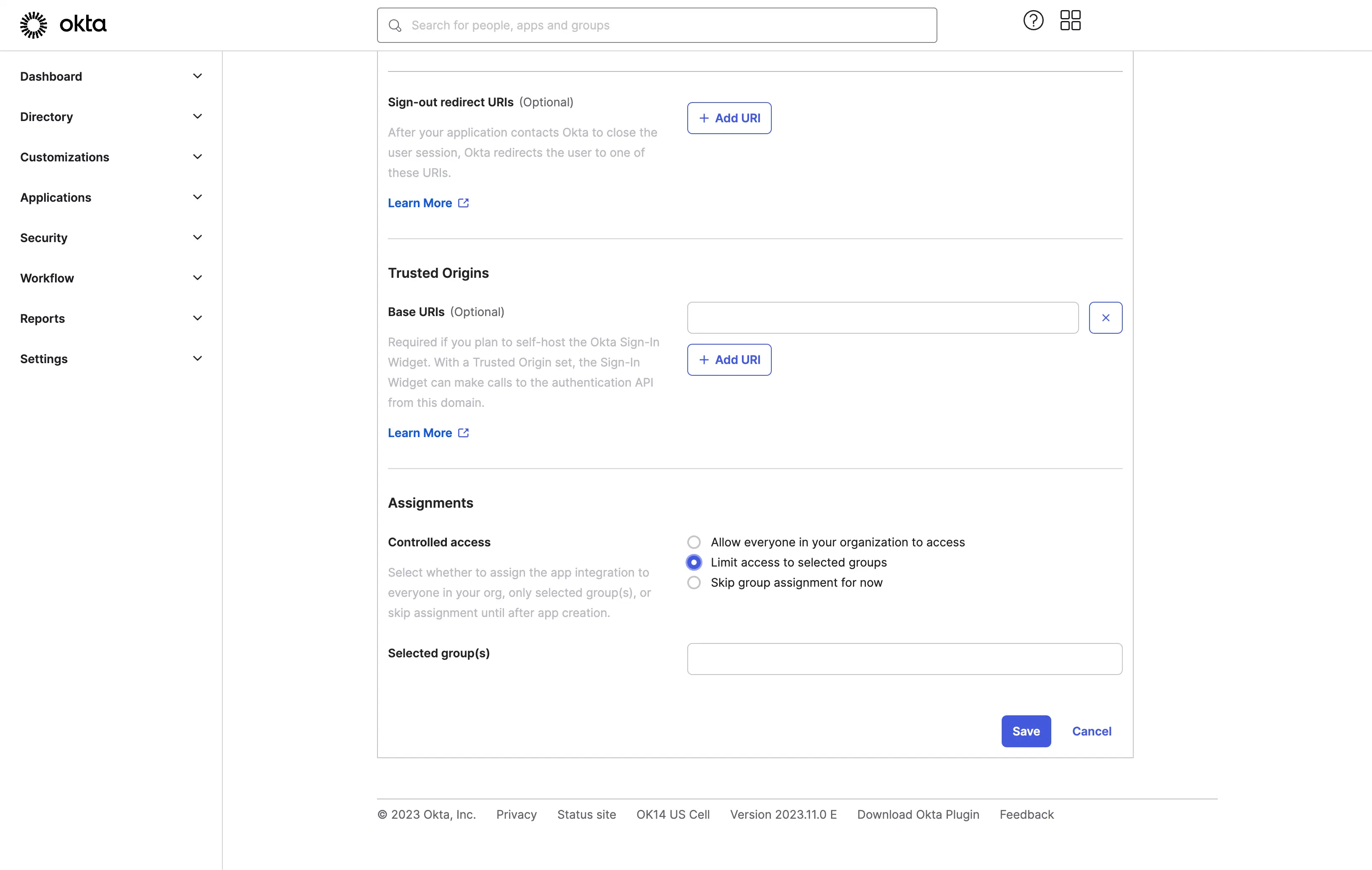
- アプリケーションにユーザーを割り当てます。
Assignments 設定に基づいて、アプリケーションをすべてのユーザーまたは特定のユーザー / グループに割り当てることができます。

Save ボタンをクリックしてアプリケーション設定を保存します。
ステップ 3: クライアント資格情報で Logto コネクターを設定する
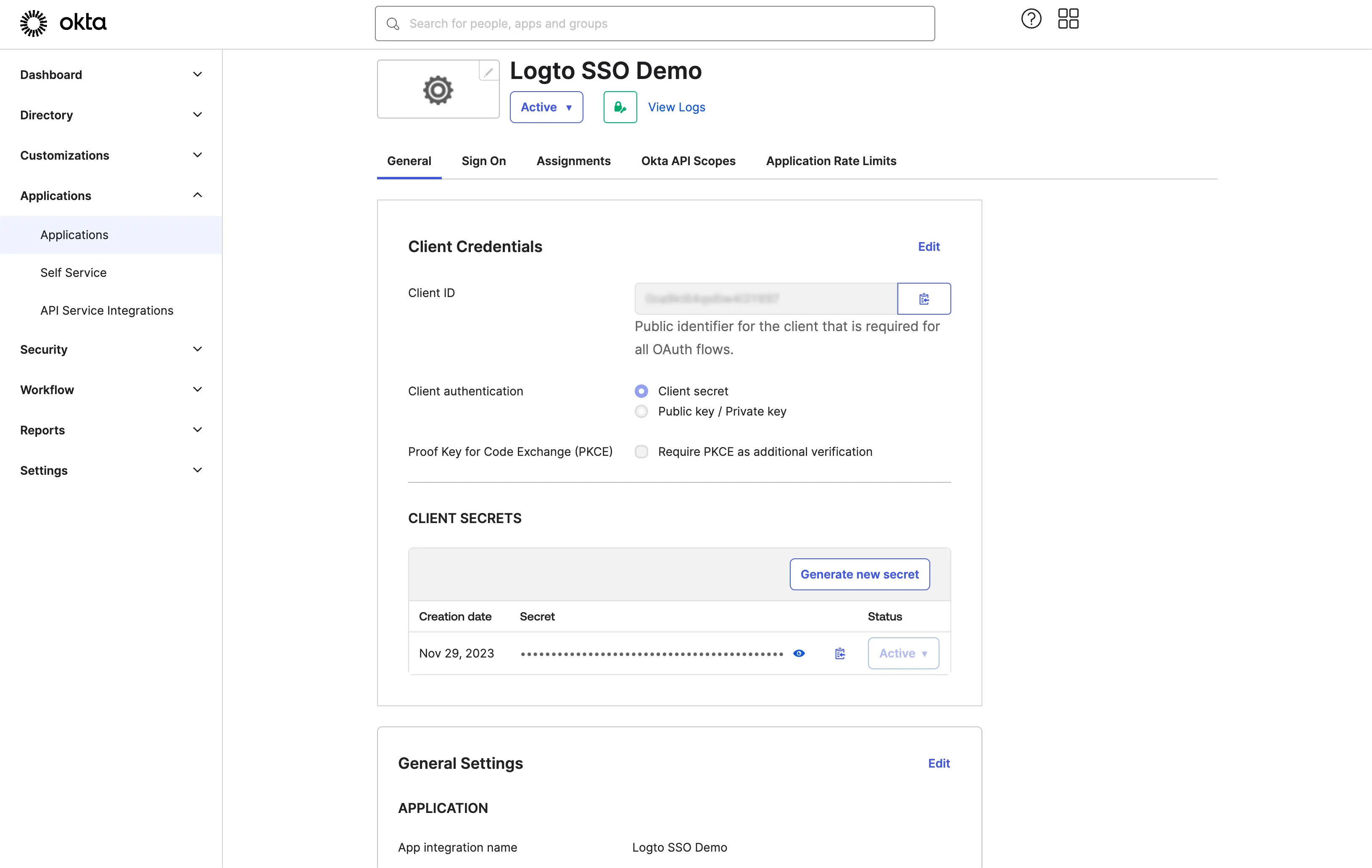
OIDC アプリケーションの作成に成功すると、アプリケーションの詳細ページにリダイレクトされます。

client ID と client secret をコピーし、Logto SSO コネクターの Connection タブの対応するフィールドに入力します。
Okta ドメインを 発行者 (Issuer) として使用します。例:https://dev-12345678.okta.com。すべてのフィールドに入力したら、Save ボタンをクリックしてコネクター設定を保存します。
提供した 発行者 (Issuer) リンクが有効であれば、発行者 (Issuer) フィールドの下に Okta IdP 設定の解析された完全なリストが表示されます。
ステップ 4: 追加のスコープ (オプション)
Scope フィールドを使用して、OAuth リクエストに追加のスコープを追加します。これにより、Okta OAuth サーバーからより多くの情報を要求できます。利用可能なスコープの詳細については、 Okta ドキュメント を参照してください。
カスタムスコープ設定に関係なく、Logto は常に openid、profile、および email スコープを IdP に送信します。これは、Logto がユーザーのアイデンティティ情報とメールアドレスを適切に取得できるようにするためです。
ステップ 5: メールドメインを設定し、SSO コネクターを有効にする
Logto のコネクターの SSO 体験 タブで、組織の メールドメイン を提供してください。これにより、SSO コネクターがそのユーザーの認証 (Authentication) 方法として有効になります。
指定されたドメインのメールアドレスを持つユーザーは、唯一の認証 (Authentication) 方法として SSO コネクターを使用するようにリダイレクトされます。
Okta との OIDC 統合の作成に関する詳細については、Create OIDC App Integrations をご確認ください。
Save your configuration
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、Okta enterprise SSO コネクターが利用可能になります。
Enable Okta enterprise SSO connector in Sign-in Experience
エンタープライズコネクターを個別に設定する必要はありません。Logto は、ワンクリックでアプリケーションに SSO 統合を簡素化します。
- 移動先: Console > サインイン体験 > サインアップとサインイン。
- 「エンタープライズシングルサインオン (SSO)」トグルを有効にします。
- 変更を保存します。
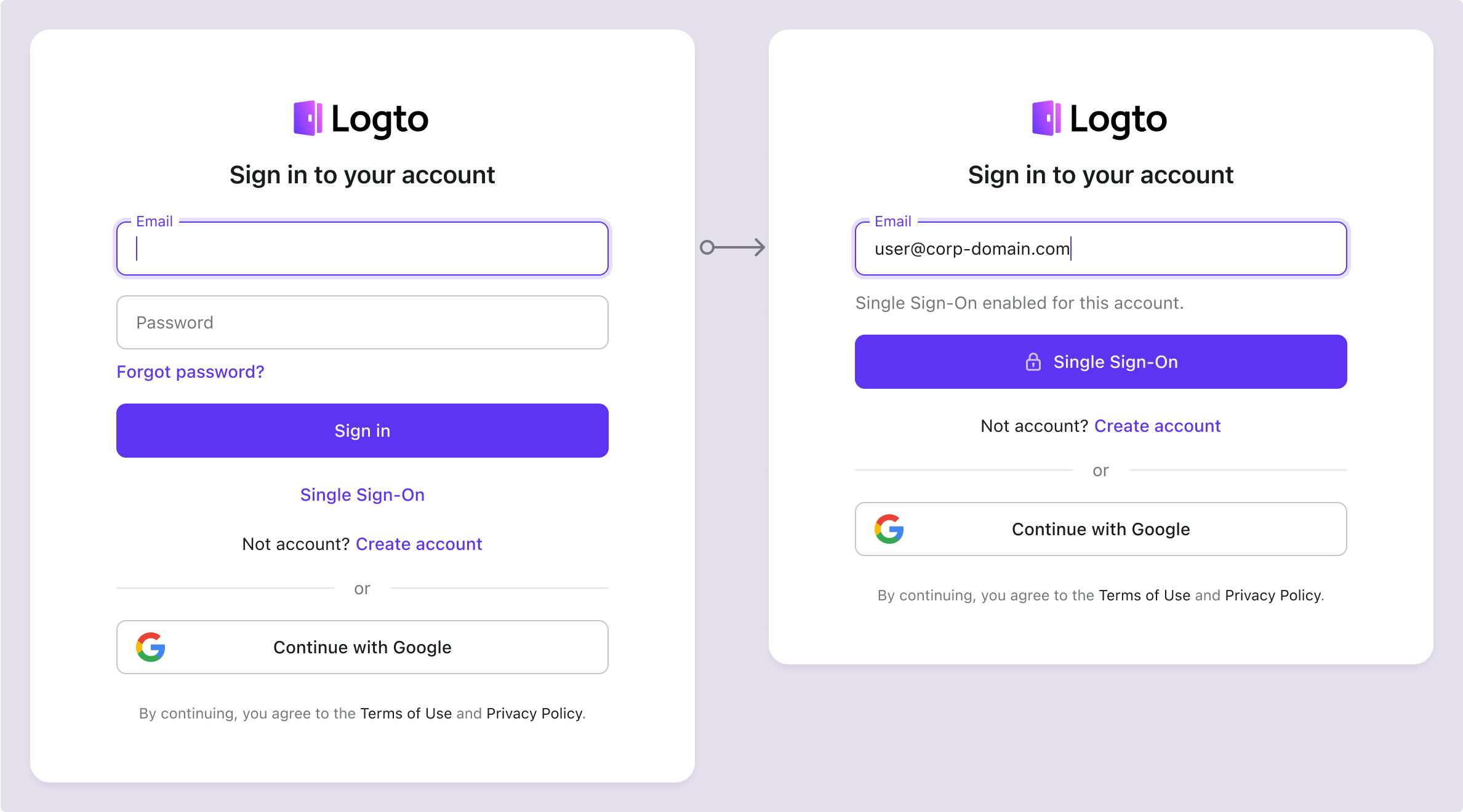
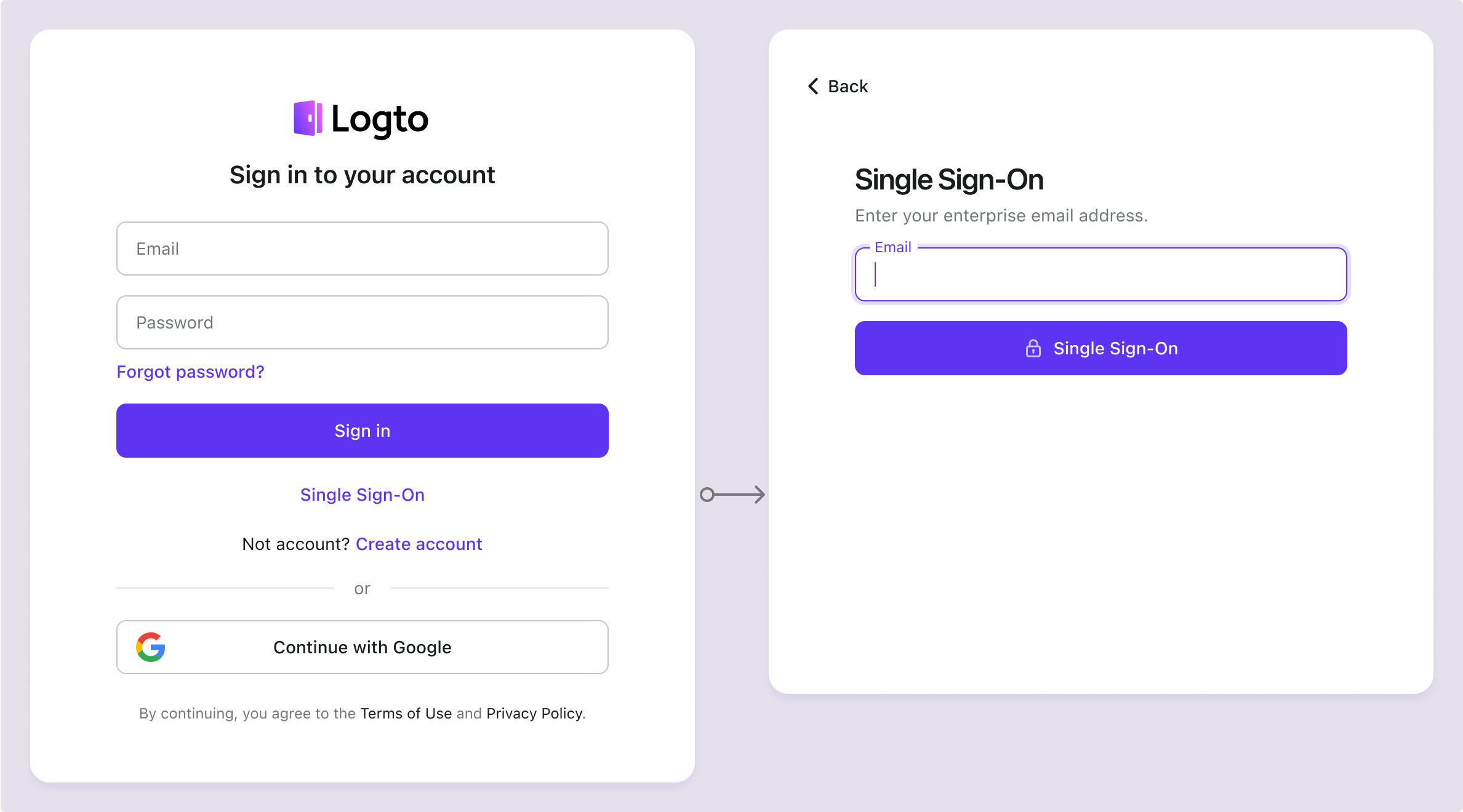
有効にすると、サインインページに「シングルサインオン (SSO)」ボタンが表示されます。SSO が有効なメールドメインを持つエンタープライズユーザーは、エンタープライズアイデンティティプロバイダー (IdP) を使用してサービスにアクセスできます。


SP 主導の SSO や IdP 主導の SSO を含む SSO ユーザー体験について詳しくは、ユーザーフロー: エンタープライズ SSO を参照してください。
Testing and Validation
Chrome extension アプリに戻ります。これで Okta enterprise SSO を使用してサインインできるはずです。お楽しみください!
Further readings
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。