Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Chrome extension と Logto を使用して、Apple サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Chrome extension の基本的な知識。
- 使用可能な Apple アカウント。
Logto でアプリケーションを作成する
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの シングルページアプリケーション アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "シングルページアプリケーション" フレームワークをフィルタリングするか、"シングルページアプリケーション" セクションをクリックします。"Chrome extension" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Chrome extension SDK を統合する
- 以下のデモは Chrome v123.0.6312.87 (arm64) でテストされました。他のバージョンでも、SDK で使用されている
chromeAPI をサポートしていれば動作するはずです。 - サンプルプロジェクトは、私たちの GitHub リポジトリ で利用可能です。
インストール
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
認証 (Authentication) フロー
Chrome 拡張機能のポップアップに「サインイン」ボタンを配置したと仮定すると、認証 (Authentication) フローは次のようになります:
拡張機能内の他のインタラクティブなページについては、拡張機能ポップアップ の参加者をページ名に置き換えるだけです。このチュートリアルでは、ポップアップページに焦点を当てます。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
manifest.json を更新する
Logto SDK は manifest.json に次の権限を必要とします:
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Chrome Identity API に必要で、サインインとサインアウトに使用されます。permissions.storage: ユーザーのセッションを保存するために必要です。host_permissions: Logto SDK が Logto API と通信するために必要です。
Logto Cloud でカスタムドメインを使用している場合は、host_permissions をドメインに合わせて更新する必要があります。
バックグラウンドスクリプト(サービスワーカー)を設定する
Chrome 拡張機能のバックグラウンドスクリプトで、Logto SDK を初期化します:
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
<your-logto-endpoint> と <your-logto-app-id> を実際の値に置き換えてください。これらの値は、Logto コンソールで作成したアプリケーションページで見つけることができます。
バックグラウンドスクリプトがない場合は、公式ガイド に従って作成できます。
なぜバックグラウンドスクリプトが必要なのか?
ポップアップやオプションページのような通常の拡張機能ページはバックグラウンドで実行できず、認証 (Authentication) プロセス中に閉じられる可能性があります。バックグラウンドスクリプトは、認証 (Authentication) プロセスが適切に処理されることを保証します。
次に、他の拡張機能ページからのメッセージをリッスンし、認証 (Authentication) プロセスを処理する必要があります:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// 以下のコードでは、各アクションに対して `true` を返すため、`sendResponse` を呼び出して
// 送信者に通知する必要があります。ここでエラーを処理したり、他の方法で送信者に通知することもできます。
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
上記のコードでは、2 つのリダイレクト URI が使用されていることに気付くかもしれません。これらはどちらも chrome.identity.getRedirectURL によって作成され、認証 (Authentication) フローのためのリダイレクト URL を生成するための Chrome の組み込み API です。2 つの URI は次のようになります:
- サインイン用:
https://<extension-id>.chromiumapp.org/callback - サインアウト用:
https://<extension-id>.chromiumapp.org/
これらの URI はアクセスできず、Chrome が認証 (Authentication) プロセスの特定のアクションをトリガーするためにのみ使用されます。
Logto アプリケーション設定を更新する
次に、作成したリダイレクト URI を許可するために Logto アプリケーション設定を更新する必要があります。
- Logto コンソールのアプリケーションページに移動します。
- 「リダイレクト URI」セクションで、URI を追加します:
https://<extension-id>.chromiumapp.org/callback。 - 「サインアウト後のリダイレクト URI」セクションで、URI を追加します:
https://<extension-id>.chromiumapp.org/。 - 「CORS 許可されたオリジン」セクションで、URI を追加します:
chrome-extension://<extension-id>。Chrome 拡張機能の SDK は、このオリジンを使用して Logto API と通信します。 - 変更を保存 をクリックします。
<extension-id> を実際の拡張機能 ID に置き換えることを忘れないでください。拡張機能 ID は chrome://extensions ページで見つけることができます。
ポップアップにサインインとサインアウトボタンを追加する
もう少しです!ポップアップページにサインインとサインアウトボタン、およびその他の必要なロジックを追加しましょう。
popup.html ファイルで:
<button id="sign-in">Sign in</button> <button id="sign-out">Sign out</button>
popup.js ファイルで(popup.js が popup.html に含まれていると仮定):
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// サインインが完了(または失敗)したら、ここで UI を更新できます。
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// サインアウトが完了(または失敗)したら、ここで UI を更新できます。
});
チェックポイント:認証 (Authentication) フローをテストする
Chrome 拡張機能で認証 (Authentication) フローをテストできます:
- 拡張機能のポップアップを開きます。
- 「サインイン」ボタンをクリックします。
- Logto サインインページにリダイレクトされます。
- Logto アカウントでサインインします。
- Chrome に戻ります。
認証 (Authentication) 状態を確認する
Chrome は統一されたストレージ API を提供しているため、サインインとサインアウトフロー以外のすべての Logto SDK メソッドはポップアップページで直接使用できます。
popup.js で、バックグラウンドスクリプトで作成した LogtoClient インスタンスを再利用するか、同じ構成で新しいものを作成できます:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// または、バックグラウンドスクリプトで作成した logtoClient インスタンスを再利用
import { logtoClient } from './service-worker.js';
次に、認証 (Authentication) 状態とユーザーのプロファイルを読み込む関数を作成できます:
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// 認証 (Authentication) 状態に基づいて UI を更新
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// ユーザーのプロファイルで UI を更新
}
};
loadAuthenticationState 関数をサインインとサインアウトのロジックと組み合わせることもできます:
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
認証 (Authentication) 状態を持つポップアップページの例はこちらです:

その他の考慮事項
- サービスワーカーバンドリング:Webpack や Rollup などのバンドラーを使用する場合、Node.js モジュールの不要なバンドリングを避けるために、ターゲットを
browserまたは同様に明示的に設定する必要があります。 - モジュール解決:Logto Chrome 拡張機能 SDK は ESM のみのモジュールです。
TypeScript、Rollup、その他の設定を含む完全な例については、サンプルプロジェクト を参照してください。
Apple コネクターを追加する
迅速なサインインを有効にし、ユーザーコンバージョンを向上させるために、アイデンティティプロバイダー (IdP) として Chrome extension を接続します。Logto ソーシャルコネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
ソーシャルコネクターを追加するには、次の手順に従ってください:
- Console > Connectors > Social Connectors に移動します。
- 「Add social connector」をクリックし、「Apple」を選択します。
- README ガイドに従い、必要なフィールドを完了し、設定をカスタマイズします。

インプレースコネクターガイドに従っている場合は、次のセクションをスキップできます。
Apple Sign-in を設定する
アプリに他のソーシャルサインイン方法がある場合、AppStore では Apple サインインが必要です。Android デバイスで Apple サインインを利用することは、Android アプリも提供している場合に便利です。
続行する前に Apple Developer Program に登録する必要があります。
アプリで Sign in with Apple を有効にする
Web アプリでのみ Sign in with Apple を実装したい場合でも、AppStore エコシステムを取り入れた既存のアプリ(つまり、有効な App ID を持っている)が必要です。
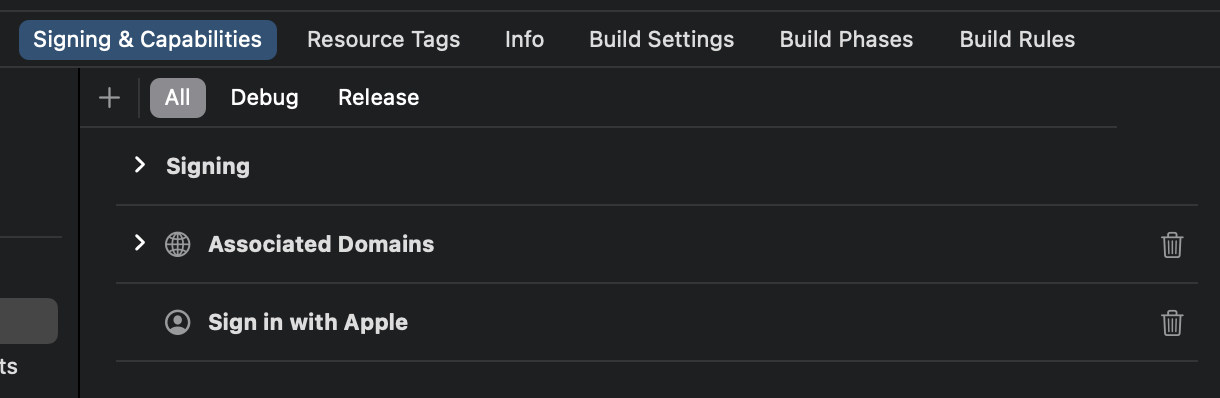
Xcode -> プロジェクト設定 -> Signing & Capabilities 経由で行うか、Certificates, Identifiers & Profiles を訪問してください。

詳細については、Apple 公式ドキュメント の「Enable an App ID」セクションを参照してください。
識別子を作成する
- Certificates, Identifiers & Profiles を訪問し、「Identifier」の横にある「+」ボタンをクリックします。
- 「Register a new identifier」ページで「Services IDs」を選択し、「Continue」をクリックします。
- 「Description」と「Identifier」を入力します(例:
Logto Testとio.logto.test)、その後「Continue」をクリックします。 - 情報を再確認し、「Register」をクリックします。
識別子で Sign in with Apple を有効にする
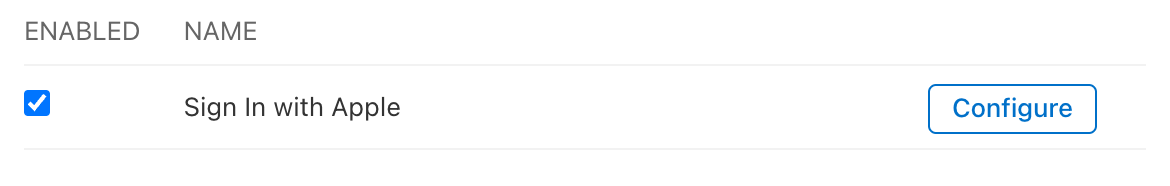
作成した識別子をクリックします。詳細ページで「Sign in with Apple」をチェックし、「Configure」をクリックします。

開いたモーダルで、Sign in with Apple を有効にした App ID を選択します。
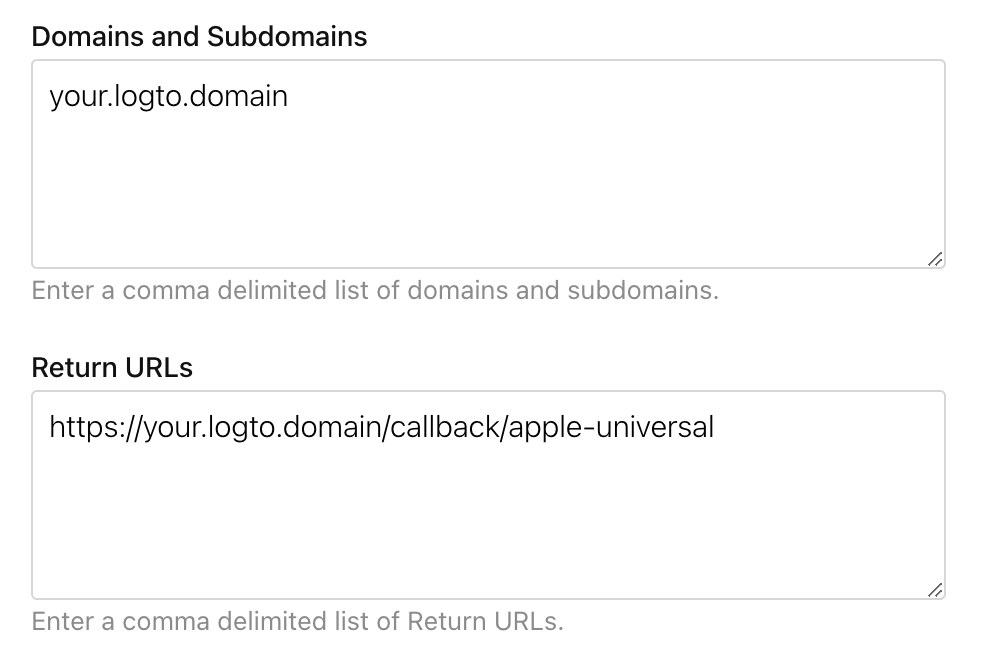
プロトコルとポートを除いた Logto インスタンスのドメインを入力します。例:your.logto.domain。次に「Return URL」(つまり、リダイレクト URI)を入力します。これは /callback/${connector_id} を含む Logto URL です。例:https://your.logto.domain/callback/apple-universal。Admin Console で Apple コネクターを作成した後にランダムに生成された connector_id を取得できます。

「Next」をクリックし、その後「Done」をクリックしてモーダルを閉じます。右上の「Continue」をクリックし、「Save」をクリックして設定を保存します。
Apple は HTTP プロトコルと localhost ドメインを持つ Return URL を許可していません。
ローカルでテストしたい場合は、/etc/hosts ファイルを編集して localhost をカスタムドメインにマッピングし、ローカル HTTPS 環境を設定する必要があります。mkcert はローカル HTTPS の設定を支援します。
スコープを設定する
Apple からユーザーのメールを取得するには、スコープに email を含める必要があります。メールと名前の両方を取得するには、スコープとして name email を使用できます。詳細については、Apple 公式ドキュメント を参照してください。
ユーザーはアプリからメールアドレスを隠すことを選択する場合があります。この場合、実際のメールアドレスを取得することはできません。代わりに [email protected] のようなメールアドレスが返されます。
設定を保存する
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、Apple コネクターが利用可能になります。
サインイン体験で Apple コネクターを有効にする
ソーシャルコネクターを正常に作成したら、サインイン体験で「Apple で続行」ボタンとして有効にすることができます。
- Console > サインイン体験 > サインアップとサインイン に移動します。
- (オプション)ソーシャルログインのみが必要な場合は、サインアップ識別子に「該当なし」を選択します。
- 設定済みの Apple コネクターを「ソーシャルサインイン」セクションに追加します。

テストと検証
Chrome extension アプリに戻ります。これで Apple を使用してサインインできるはずです。お楽しみください!
さらなる読み物
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。