Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Capacitor JS と Logto を使用して、Apple サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Capacitor JS の基本的な知識。
- 使用可能な Apple アカウント。
Logto でアプリケーションを作成する
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの ネイティブアプリ アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "ネイティブアプリ" フレームワークをフィルタリングするか、"ネイティブアプリ" セクションをクリックします。"Capacitor JS" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Capacitor JS SDK を統合する
- 次のデモンストレーションは、Capacitor JS 5.0.6 に基づいています。
インストール
お気に入りのパッケージマネージャーを使用して Logto SDK とピア依存関係をインストールします:
- npm
- Yarn
- pnpm
npm i @logto/capacitor
npm i @capacitor/browser @capacitor/app @capacitor/preferences
yarn add @logto/capacitor
yarn add @capacitor/browser @capacitor/app @capacitor/preferences
pnpm add @logto/capacitor
pnpm add @capacitor/browser @capacitor/app @capacitor/preferences
@logto/capacitor パッケージは Logto の SDK です。残りのパッケージはそのピア依存関係です。
Logto クライアントの初期化
次のコードを Capacitor プロジェクトに追加します:
import LogtoClient, { type LogtoConfig } from '@logto/capacitor';
const logtoConfig: LogtoConfig = {
endpoint: '<your-logto-endpoint>',
appId: '<your-application-id>',
};
const logtoClient = new LogtoClient(config);
サインインの実装
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
次に、リダイレクト URI を設定しましょう。リダイレクト URI は、認証 (Authentication) フローの後にユーザーをアプリケーションに戻すために使用されます。
URI が Capacitor アプリにリダイレクトすることを確認してください。例えば、com.example.app://callback のようにします。この値は、Capacitor アプリの設定によって異なる場合があります。詳細については、Capacitor Deep Links を参照してください。
次に、サインインボタンの onClick ハンドラーに次のコードを追加します:
const onClick = async () => {
await logtoClient.signIn('com.example.app://callback');
console.log(await logtoClient.isAuthenticated()); // true
console.log(await logtoClient.getIdTokenClaims()); // { sub: '...', ... }
};
サインアウトの実装
Capacitor は iOS では Safari View Controller、Android では Chrome Custom Tabs を利用しているため、認証 (Authentication) 状態はしばらく保持されることがあります。しかし、ユーザーがすぐにアプリケーションからサインアウトしたい場合もあります。この場合、signOut メソッドを使用してユーザーをサインアウトできます:
const onClick = async () => {
await logtoClient.signOut();
console.log(await logtoClient.isAuthenticated()); // false
};
signOut メソッドには、サインアウト後のリダイレクト URI のオプションパラメータがあります。指定されていない場合、ユーザーは Logto のサインアウトページにリダイレクトされます。
ユーザーは「完了」をクリックしてウェブビューを閉じ、Capacitor アプリに戻る必要があります。ユーザーを自動的に Capacitor アプリに戻したい場合は、サインアウト後のリダイレクト URI を指定できます。例えば、com.example.app://callback/sign-out のようにします。
サインアウト後のリダイレクト URI が Capacitor アプリにリダイレクトできることを確認してください。次に、サインアウトボタンの onClick ハンドラーに次のコードを追加します:
const onClick = async () => {
await logtoClient.signOut('com.example.app://callback/sign-out');
};
チェックポイント: 認証 (Authentication) フローをトリガーする
Capacitor アプリを実行し、サインインボタンをクリックします。ブラウザウィンドウが開き、Logto のサインインページにリダイレクトされます。
ユーザーが認証 (Authentication) フローを完了せずにブラウザウィンドウを閉じた場合、Capacitor アプリは LogtoClientError を受け取ります。
Apple コネクターを追加する
迅速なサインインを有効にし、ユーザーコンバージョンを向上させるために、アイデンティティプロバイダー (IdP) として Capacitor JS を接続します。Logto ソーシャルコネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
ソーシャルコネクターを追加するには、次の手順に従ってください:
- Console > Connectors > Social Connectors に移動します。
- 「Add social connector」をクリックし、「Apple」を選択します。
- README ガイドに従い、必要なフィールドを完了し、設定をカスタマイズします。

インプレースコネクターガイドに従っている場合は、次のセクションをスキップできます。
Apple Sign-in を設定する
アプリに他のソーシャルサインイン方法がある場合、AppStore では Apple サインインが必要です。Android デバイスで Apple サインインを利用することは、Android アプリも提供している場合に便利です。
続行する前に Apple Developer Program に登録する必要があります。
アプリで Sign in with Apple を有効にする
Web アプリでのみ Sign in with Apple を実装したい場合でも、AppStore エコシステムを取り入れた既存のアプリ(つまり、有効な App ID を持っている)が必要です。
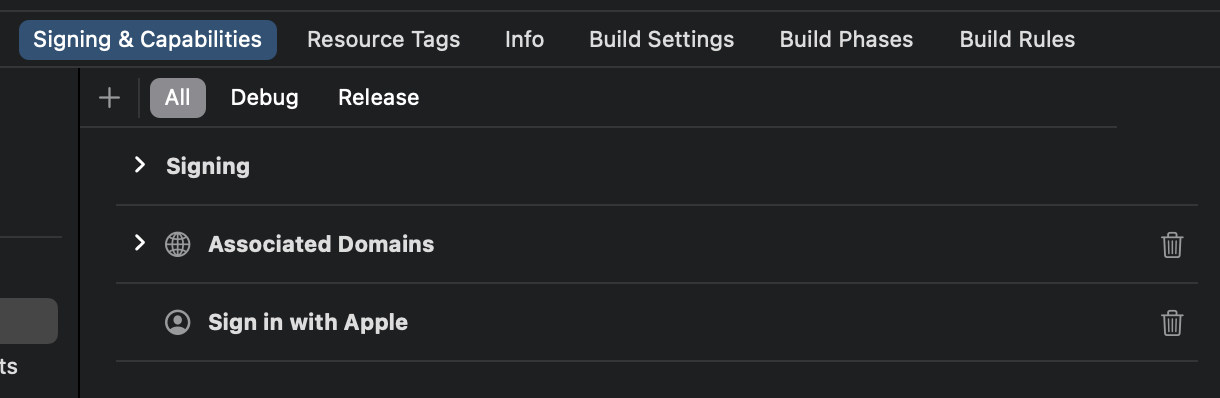
Xcode -> プロジェクト設定 -> Signing & Capabilities 経由で行うか、Certificates, Identifiers & Profiles を訪問してください。

詳細については、Apple 公式ドキュメント の「Enable an App ID」セクションを参照してください。
識別子を作成する
- Certificates, Identifiers & Profiles を訪問し、「Identifier」の横にある「+」ボタンをクリックします。
- 「Register a new identifier」ページで「Services IDs」を選択し、「Continue」をクリックします。
- 「Description」と「Identifier」を入力します(例:
Logto Testとio.logto.test)、その後「Continue」をクリックします。 - 情報を再確認し、「Register」をクリックします。
識別子で Sign in with Apple を有効にする
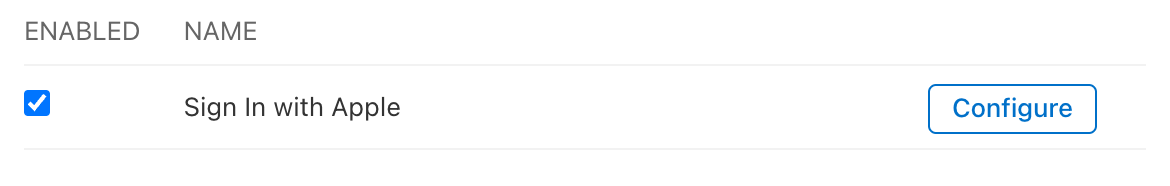
作成した識別子をクリックします。詳細ページで「Sign in with Apple」をチェックし、「Configure」をクリックします。

開いたモーダルで、Sign in with Apple を有効にした App ID を選択します。
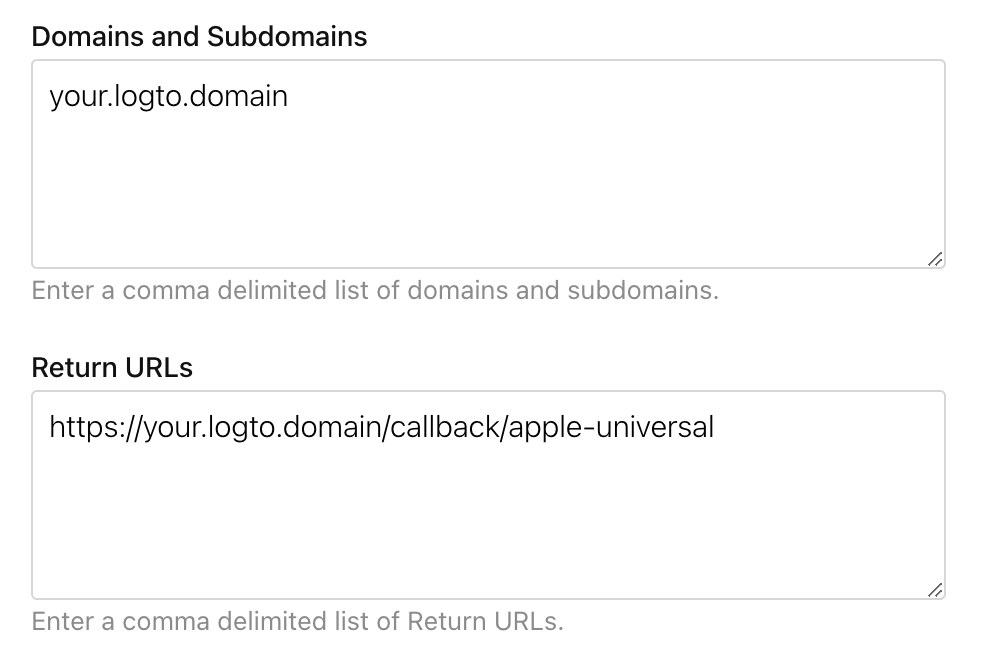
プロトコルとポートを除いた Logto インスタンスのドメインを入力します。例:your.logto.domain。次に「Return URL」(つまり、リダイレクト URI)を入力します。これは /callback/${connector_id} を含む Logto URL です。例:https://your.logto.domain/callback/apple-universal。Admin Console で Apple コネクターを作成した後にランダムに生成された connector_id を取得できます。

「Next」をクリックし、その後「Done」をクリックしてモーダルを閉じます。右上の「Continue」をクリックし、「Save」をクリックして設定を保存します。
Apple は HTTP プロトコルと localhost ドメインを持つ Return URL を許可していません。
ローカルでテストしたい場合は、/etc/hosts ファイルを編集して localhost をカスタムドメインにマッピングし、ローカル HTTPS 環境を設定する必要があります。mkcert はローカル HTTPS の設定を支援します。
スコープを設定する
Apple からユーザーのメールを取得するには、スコープに email を含める必要があります。メールと名前の両方を取得するには、スコープとして name email を使用できます。詳細については、Apple 公式ドキュメント を参照してください。
ユーザーはアプリからメールアドレスを隠すことを選択する場合があります。この場合、実際のメールアドレスを取得することはできません。代わりに [email protected] のようなメールアドレスが返されます。
設定を保存する
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、Apple コネクターが利用可能になります。
サインイン体験で Apple コネクターを有効にする
ソーシャルコネクターを正常に作成したら、サインイン体験で「Apple で続行」ボタンとして有効にすることができます。
- Console > サインイン体験 > サインアップとサインイン に移動します。
- (オプション)ソーシャルログインのみが必要な場合は、サインアップ識別子に「該当なし」を選択します。
- 設定済みの Apple コネクターを「ソーシャルサインイン」セクションに追加します。

テストと検証
Capacitor JS アプリに戻ります。これで Apple を使用してサインインできるはずです。お楽しみください!
さらなる読み物
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。