Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion WeChat (Web) (authentification utilisateur) avec Python et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Python.
- Un compte WeChat (Web) utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Traditional web, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Traditional web" ou filtrez tous les frameworks "Traditional web" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Flask" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer le SDK Flask
- L'exemple utilise Flask, mais les concepts sont les mêmes pour d'autres frameworks.
- Le projet d'exemple Python est disponible sur notre répertoire SDK Python.
- Le SDK Logto utilise des coroutines, n'oubliez pas d'utiliser
awaitlors de l'appel de fonctions asynchrones.
Installation
Exécutez dans le répertoire racine du projet :
pip install logto # ou `poetry add logto` ou tout ce que vous utilisez
Init LogtoClient
Tout d'abord, créez une configuration Logto :
from logto import LogtoClient, LogtoConfig
client = LogtoClient(
LogtoConfig(
endpoint="https://you-logto-endpoint.app", # Remplacez par votre endpoint Logto
appId="replace-with-your-app-id",
appSecret="replace-with-your-app-secret",
),
)
Vous pouvez trouver et copier le "Secret de l'application" depuis la page des détails de l'application dans la Console d'administration :

Remplacez également le stockage en mémoire par défaut par un stockage persistant, par exemple :
from logto import LogtoClient, LogtoConfig, Storage
from flask import session
from typing import Union
class SessionStorage(Storage):
def get(self, key: str) -> Union[str, None]:
return session.get(key, None)
def set(self, key: str, value: Union[str, None]) -> None:
session[key] = value
def delete(self, key: str) -> None:
session.pop(key, None)
client = LogtoClient(
LogtoConfig(...),
storage=SessionStorage(),
)
Voir Storage pour plus de détails.
Implémenter la connexion et la déconnexion
Dans votre application web, ajoutez une route pour gérer correctement la requête de connexion des utilisateurs. Utilisons /sign-in comme exemple :
@app.route("/sign-in")
async def sign_in():
# Obtenez l'URL de connexion et redirigez l'utilisateur vers celle-ci
return redirect(await client.signIn(
redirectUri="http://localhost:3000/callback",
))
Remplacez http://localhost:3000/callback par l'URL de rappel que vous avez définie dans votre Logto Console pour cette application.
Si vous souhaitez afficher la page d'inscription sur le premier écran, vous pouvez définir interactionMode sur signUp :
@app.route("/sign-in")
async def sign_in():
return redirect(await client.signIn(
redirectUri="http://localhost:3000/callback",
interactionMode="signUp", # Afficher la page d'inscription sur le premier écran
))
Désormais, chaque fois que vos utilisateurs visitent http://localhost:3000/sign-in, cela lancera une nouvelle tentative de connexion et redirigera l'utilisateur vers la page de connexion Logto.
Remarque Créer une route de connexion n'est pas la seule façon de lancer une tentative de connexion. Vous pouvez toujours utiliser la méthode
signInpour obtenir l'URL de connexion et rediriger l'utilisateur vers celle-ci.
Après que l'utilisateur ait fait une requête de déconnexion, Logto effacera toutes les informations d'authentification de l'utilisateur dans la session.
Pour nettoyer la session Python et la session Logto, une route de déconnexion peut être implémentée comme suit :
@app.route("/sign-out")
async def sign_out():
return redirect(
# Redirigez l'utilisateur vers la page d'accueil après une déconnexion réussie
await client.signOut(postLogoutRedirectUri="http://localhost:3000/")
)
Gérer le statut d'authentification
Dans le SDK Logto, nous pouvons utiliser client.isAuthenticated() pour vérifier le statut d'authentification (Authentication). Si l'utilisateur est connecté, la valeur sera true, sinon, la valeur sera false.
Ici, nous implémentons également une page d'accueil simple pour la démonstration :
- Si l'utilisateur n'est pas connecté, afficher un bouton de connexion ;
- Si l'utilisateur est connecté, afficher un bouton de déconnexion.
@app.route("/")
async def home():
if client.isAuthenticated() is False:
return "Non authentifié <a href='/sign-in'>Se connecter</a>"
return "Authentifié <a href='/sign-out'>Se déconnecter</a>"
Point de contrôle : Testez votre application
Maintenant, vous pouvez tester votre application :
- Exécutez votre application, vous verrez le bouton de connexion.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion et vous redirigera vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre application et verrez le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour effacer le stockage des jetons et vous déconnecter.
Ajouter le connecteur WeChat (Web)
Pour activer une connexion rapide et améliorer la conversion des utilisateurs, connectez-vous avec Flask en tant que fournisseur d’identité (IdP). Le connecteur social Logto vous aide à établir cette connexion en quelques minutes en permettant plusieurs entrées de paramètres.
Pour ajouter un connecteur social, suivez simplement ces étapes :
- Accédez à Console > Connectors > Social Connectors.
- Cliquez sur "Add social connector" et sélectionnez "WeChat (Web)".
- Suivez le guide README et complétez les champs requis et personnalisez les paramètres.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer WeChat web app
Créer une application web sur la plateforme WeChat Open
Vous pouvez passer certaines sections si vous les avez déjà terminées.
Créer un compte
Ouvrez https://open.weixin.qq.com/, cliquez sur le bouton "Sign Up" en haut à droite, puis terminez le processus d'inscription.
Créer une application web
Connectez-vous avec le compte que vous venez de créer. Dans l’onglet "Web Application" (网页应用), cliquez sur le grand bouton vert "Create a web app" (创建网页应用).

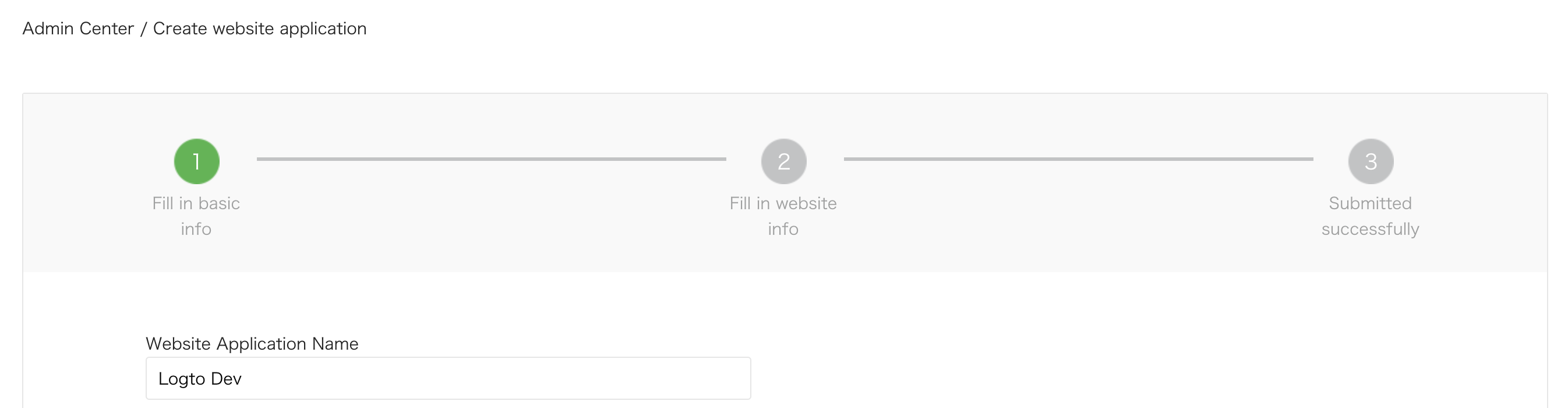
Remplissons les informations requises dans le formulaire de candidature.

Informations de base
La plupart des champs sont assez simples. Après avoir rempli le formulaire, cliquez sur "Next step" pour continuer.
Informations du site web
Renseignez le champ "Authorization callback domain" (授权回调域) avec votre domaine Logto. Par exemple, logto.io.
En attente du résultat de la révision
Après avoir complété les informations du site web, cliquez sur "Submit Review" pour continuer. En général, la révision est rapide et se termine en 1 à 2 jours.
Nous pensons que le réviseur est attribué aléatoirement à chaque soumission, car le standard varie. Vous pouvez être refusé la première fois, mais ne vous découragez pas ! Expliquez votre situation et demandez au réviseur comment la modifier.
Configurer votre connecteur WeChat
Renseignez les champs clientId et clientSecret avec le Client ID et le Client Secret obtenus depuis les pages de détails de l’application OAuth.
Renseignez le champ scope avec soit 'snsapi_userinfo' soit 'snsapi_base'. Vous pouvez laisser ce champ vide car il est OPTIONNEL. La valeur par défaut est 'snsapi_userinfo'. Vous pouvez consulter la différence entre les différentes valeurs.
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur WeChat (Web) devrait être disponible maintenant.
Activer le connecteur WeChat (Web) dans l'Expérience de connexion
Une fois que vous avez créé un connecteur social avec succès, vous pouvez l'activer en tant que bouton "Continuer avec WeChat (Web)" dans l'Expérience de connexion.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- (Facultatif) Choisissez "Non applicable" pour l'identifiant d'inscription si vous avez besoin uniquement de la connexion sociale.
- Ajoutez le connecteur WeChat (Web) configuré à la section "Connexion sociale".

Tests et validation
Retournez à votre application Python. Vous devriez maintenant pouvoir vous connecter avec WeChat (Web). Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.