Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion WeChat (Web) (authentification utilisateur) avec Auth.js (Next Auth) et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Auth.js (Next Auth).
- Un compte WeChat (Web) utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Application web traditionnelle, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Application web traditionnelle" ou filtrez tous les frameworks "Application web traditionnelle" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Auth.js (Next Auth)" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer le SDK Auth.js (Next Auth)
- Dans ce guide, nous supposons que vous avez configuré Next Auth dans votre projet Next.js. Si ce n'est pas le cas, consultez la documentation de Next Auth pour commencer.
Installation
Installez Auth.js via votre gestionnaire de paquets préféré :
- npm
- pnpm
- yarn
npm i next-auth@betapnpm add next-auth@betayarn add next-auth@betaVoir la documentation Auth.js pour plus de détails.
Configurer le fournisseur Auth.js
Vous pouvez trouver et copier le "Secret de l'application" depuis la page des détails de l'application dans la Console d'administration :

Modifiez votre configuration de route API de Auth.js, ajoutez Logto en tant que fournisseur OIDC :
- Auth.js v5
- Next Auth v4
Configurer les variables d'environnement :
AUTH_LOGTO_ISSUER=https://xxxx.logto.app/oidc
AUTH_LOGTO_ID=your-logto-app-id
AUTH_LOGTO_SECRET=your-logto-app-secret
import { handlers } from '@/auth';
export const { GET, POST } = handlers;
import NextAuth from 'next-auth';
import Logto from 'next-auth/providers/logto';
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [Logto],
});
Ensuite, vous pouvez également ajouter un Middleware optionnel pour maintenir la session active :
export { auth as middleware } from '@/auth';
import NextAuth from 'next-auth';
const handler = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oauth',
// Vous pouvez obtenir l'URL bien connue depuis la page Détails de l'application Logto,
// dans le champ "OpenID Provider configuration endpoint"
wellKnown: 'https://xxxx.logto.app/oidc/.well-known/openid-configuration',
authorization: { params: { scope: 'openid offline_access profile email' } },
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
client: {
id_token_signed_response_alg: 'ES384',
},
profile(profile) {
// Vous pouvez personnaliser le mappage du profil utilisateur ici
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
export { handler as GET, handler as POST };
- Remplacez l'URL
wellKnownpar le "OpenID Provider configuration endpoint" de votre application Logto. - Remplacez le
clientIdet leclientSecretpar l'ID et le secret de votre application Logto. - Personnalisez la fonction
profilepour mapper le profil utilisateur à l'objet utilisateur Next Auth, le mappage par défaut est montré dans l'exemple. - N'oubliez pas de définir
id_token_signed_response_algsurES384.
Vous pouvez trouver plus de détails dans la documentation Auth.js.
Configurer l'URI de redirection de connexion
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
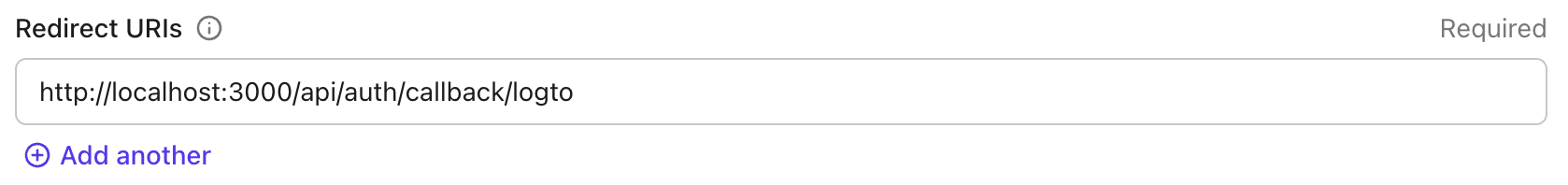
Dans les extraits de code suivants, nous supposons que votre application fonctionne sur http://localhost:3000/.
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection http://localhost:3000/api/auth/callback/logto et cliquez sur "Enregistrer les modifications".

Implémenter la connexion et la déconnexion
Implémenter le bouton de connexion et de déconnexion
import { signIn } from '@/auth';
export default function SignIn() {
return (
<form
action={async () => {
'use server';
await signIn('logto');
}}
>
<button type="submit">Sign In</button>
</form>
);
}
import { signOut } from '@/auth';
export function SignOut() {
return (
<form
action={async () => {
'use server';
await signOut();
}}
>
<button type="submit">Sign Out</button>
</form>
);
}
Afficher le bouton de connexion et de déconnexion sur la page
import SignIn from './components/sign-in';
import SignOut from './components/sign-out';
import { auth } from '@/auth';
export default function Home() {
const session = await auth();
return <div>{session?.user ? <SignOut /> : <SignIn />}</div>;
}
Ci-dessus est un exemple simple, vous pouvez consulter la documentation Auth.js pour plus de détails.
Point de contrôle
Maintenant, vous pouvez tester votre application pour voir si l'authentification fonctionne comme prévu.
Ajouter le connecteur WeChat (Web)
Pour activer une connexion rapide et améliorer la conversion des utilisateurs, connectez-vous avec Auth.js (Next Auth) en tant que fournisseur d’identité (IdP). Le connecteur social Logto vous aide à établir cette connexion en quelques minutes en permettant plusieurs entrées de paramètres.
Pour ajouter un connecteur social, suivez simplement ces étapes :
- Accédez à Console > Connectors > Social Connectors.
- Cliquez sur "Add social connector" et sélectionnez "WeChat (Web)".
- Suivez le guide README et complétez les champs requis et personnalisez les paramètres.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer WeChat web app
Créer une application web sur la plateforme WeChat Open
Vous pouvez passer certaines sections si vous les avez déjà terminées.
Créer un compte
Ouvrez https://open.weixin.qq.com/, cliquez sur le bouton "Sign Up" en haut à droite, puis terminez le processus d'inscription.
Créer une application web
Connectez-vous avec le compte que vous venez de créer. Dans l’onglet "Web Application" (网页应用), cliquez sur le grand bouton vert "Create a web app" (创建网页应用).

Remplissons les informations requises dans le formulaire de candidature.

Informations de base
La plupart des champs sont assez simples. Après avoir rempli le formulaire, cliquez sur "Next step" pour continuer.
Informations du site web
Renseignez le champ "Authorization callback domain" (授权回调域) avec votre domaine Logto. Par exemple, logto.io.
En attente du résultat de la révision
Après avoir complété les informations du site web, cliquez sur "Submit Review" pour continuer. En général, la révision est rapide et se termine en 1 à 2 jours.
Nous pensons que le réviseur est attribué aléatoirement à chaque soumission, car le standard varie. Vous pouvez être refusé la première fois, mais ne vous découragez pas ! Expliquez votre situation et demandez au réviseur comment la modifier.
Configurer votre connecteur WeChat
Renseignez les champs clientId et clientSecret avec le Client ID et le Client Secret obtenus depuis les pages de détails de l’application OAuth.
Renseignez le champ scope avec soit 'snsapi_userinfo' soit 'snsapi_base'. Vous pouvez laisser ce champ vide car il est OPTIONNEL. La valeur par défaut est 'snsapi_userinfo'. Vous pouvez consulter la différence entre les différentes valeurs.
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur WeChat (Web) devrait être disponible maintenant.
Activer le connecteur WeChat (Web) dans l'Expérience de connexion
Une fois que vous avez créé un connecteur social avec succès, vous pouvez l'activer en tant que bouton "Continuer avec WeChat (Web)" dans l'Expérience de connexion.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- (Facultatif) Choisissez "Non applicable" pour l'identifiant d'inscription si vous avez besoin uniquement de la connexion sociale.
- Ajoutez le connecteur WeChat (Web) configuré à la section "Connexion sociale".

Tests et validation
Retournez à votre application Auth.js (Next Auth). Vous devriez maintenant pouvoir vous connecter avec WeChat (Web). Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.