Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion WeChat (Native) (authentification utilisateur) avec Flutter et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Flutter.
- Un compte WeChat (Native) utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Native app, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Native app" ou filtrez tous les frameworks "Native app" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Flutter" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer le SDK Flutter
- Le package SDK est disponible sur pub.dev et le répertoire GitHub de Logto.
- Le projet d'exemple est construit en utilisant Flutter material. Vous pouvez le trouver sur pub.dev.
- Ce SDK est compatible avec les applications Flutter sur les plateformes iOS, Android et Web. La compatibilité avec d'autres plateformes n'a pas été testée.
Installation
- pub.dev
- GitHub
Vous pouvez installer le logto_dart_sdk package directement en utilisant le gestionnaire de paquets pub. Exécutez la commande suivante à la racine de votre projet :
flutter pub add logto_dart_sdk
Ou ajoutez ce qui suit à votre fichier pubspec.yaml :
dependencies:
logto_dart_sdk: ^3.0.0
Puis exécutez :
flutter pub get
Si vous préférez forker votre propre version du SDK, vous pouvez cloner le dépôt directement depuis GitHub.
git clone https://github.com/logto-io/dart
Dépendance et configurations
Compatibilité des versions SDK
| Version Logto SDK | Version Dart SDK | Compatible avec Dart 3.0 |
|---|---|---|
| < 2.0.0 | >= 2.17.6 < 3.0.0 | false |
| >= 2.0.0 < 3.0.0 | >= 3.0.0 | true |
| >= 3.0.0 | >= 3.6.0 | true |
Configuration de flutter_secure_storage
Sous le capot, ce SDK utilise flutter_secure_storage pour implémenter le stockage sécurisé persistant de jetons multiplateforme.
- Keychain est utilisé pour iOS
- Le chiffrement AES est utilisé pour Android.
Configurer la version Android
Définissez android:minSdkVersion à >= 18 dans le fichier android/app/build.gradle de votre projet.
android {
...
defaultConfig {
...
minSdkVersion 18
...
}
}
Désactiver la sauvegarde automatique sur Android
Par défaut, Android sauvegarde les données sur Google Drive. Cela peut provoquer l'exception java.security.InvalidKeyException:Failed à déballer la clé. Pour éviter cela,
-
Pour désactiver la sauvegarde automatique, allez dans le fichier manifeste de votre application et définissez les attributs
android:allowBackupetandroid:fullBackupContentàfalse.AndroidManifest.xml<manifest ... >
...
<application
android:allowBackup="false"
android:fullBackupContent="false"
...
>
...
</application>
</manifest> -
Exclure
sharedprefsdeFlutterSecureStorage.Si vous devez conserver
android:fullBackupContentpour votre application plutôt que de le désactiver, vous pouvez exclure le répertoiresharedprefsde la sauvegarde. Voir plus de détails dans la documentation Android.Dans votre fichier AndroidManifest.xml, ajoutez l'attribut android:fullBackupContent à l'élément
<application>, comme montré dans l'exemple suivant. Cet attribut pointe vers un fichier XML qui contient les règles de sauvegarde.AndroidManifest.xml<application ...
android:fullBackupContent="@xml/backup_rules">
</application>Créez un fichier XML appelé
@xml/backup_rulesdans le répertoireres/xml/. Dans ce fichier, ajoutez des règles avec les éléments<include>et<exclude>. L'exemple suivant sauvegarde toutes les préférences partagées sauf device.xml :@xml/backup_rules<?xml version="1.0" encoding="utf-8"?>
<full-backup-content>
<exclude domain="sharedpref" path="FlutterSecureStorage"/>
</full-backup-content>
Veuillez consulter flutter_secure_storage pour plus de détails.
Configuration de flutter_web_auth_2
En coulisses, ce SDK utilise flutter_web_auth_2 pour authentifier les utilisateurs avec Logto. Ce package fournit un moyen simple d'authentifier les utilisateurs avec Logto en utilisant le webview système ou le navigateur.
Ce plugin utilise ASWebAuthenticationSession sur iOS 12+ et macOS 10.15+, SFAuthenticationSession sur iOS 11, Chrome Custom Tabs sur Android et ouvre une nouvelle fenêtre sur le Web.
-
iOS : Aucune configuration supplémentaire requise
-
Android : Enregistrer l'URL de rappel sur Android
Afin de capturer l'URL de rappel depuis la page de connexion de Logto, vous devrez enregistrer votre redirectUri de connexion dans votre fichier
AndroidManifest.xml.AndroidManifest.xml<manifest>
<application>
<activity
android:name="com.linusu.flutter_web_auth_2.CallbackActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" />
</intent-filter>
</activity>
</application>
</manifest> -
Navigateur Web : Créer un point de terminaison pour gérer l'URL de rappel
Si vous utilisez la plateforme web, vous devez créer un point de terminaison pour gérer l'URL de rappel et la renvoyer à l'application en utilisant l'API
postMessage.callback.html<!doctype html>
<title>Authentification terminée</title>
<p>
L'authentification est terminée. Si cela ne se produit pas automatiquement, veuillez fermer la
fenêtre.
</p>
<script>
function postAuthenticationMessage() {
const message = {
'flutter-web-auth-2': window.location.href,
};
if (window.opener) {
window.opener.postMessage(message, window.location.origin);
window.close();
} else if (window.parent && window.parent !== window) {
window.parent.postMessage(message, window.location.origin);
} else {
localStorage.setItem('flutter-web-auth-2', window.location.href);
window.close();
}
}
postAuthenticationMessage();
</script>
Veuillez consulter le guide de configuration dans le package flutter_web_auth_2 pour plus de détails.
Intégration
Initialiser LogtoClient
Importez le package logto_dart_sdk et initialisez l'instance LogtoClient à la racine de votre application.
import 'package:logto_dart_sdk/logto_dart_sdk.dart';
import 'package:http/http.dart' as http;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Logto Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late LogtoClient logtoClient;
void render() {
// changement d'état
}
// LogtoConfig
final logtoConfig = const LogtoConfig(
endpoint: "<your-logto-endpoint>",
appId: "<your-app-id>"
);
void _init() {
logtoClient = LogtoClient(
config: logtoConfig,
httpClient: http.Client(), // Client http optionnel
);
render();
}
void initState() {
super.initState();
_init();
}
// ...
}
Implémenter la connexion
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
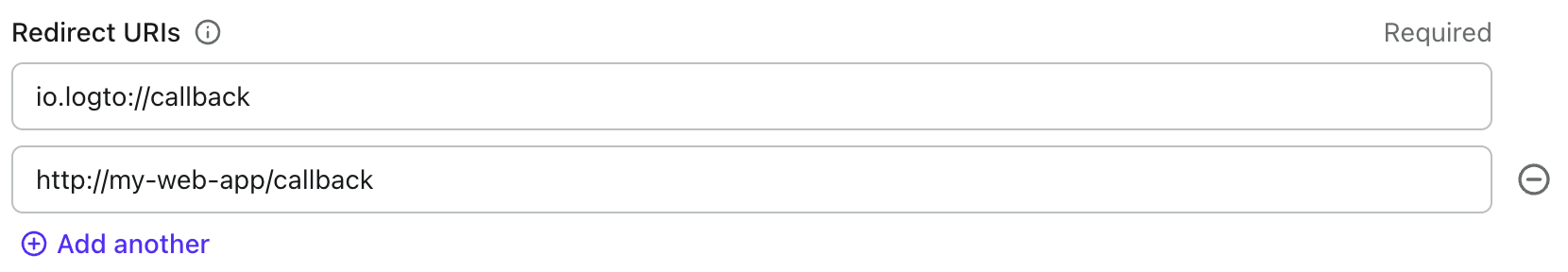
Avant de commencer, vous devez ajouter un URI de redirection dans la console d'administration pour votre application.
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection io.logto://callback et cliquez sur "Enregistrer les modifications".

- Pour iOS, le schéma d'URI de redirection n'a pas vraiment d'importance puisque la classe
ASWebAuthenticationSessionécoutera l'URI de redirection, qu'il soit enregistré ou non. - Pour Android, le schéma d'URI de redirection doit être enregistré dans le fichier
AndroidManifest.xml.
Une fois l'URI de redirection configuré, nous ajoutons un bouton de connexion à votre page, qui appellera l'API logtoClient.signIn pour invoquer le flux de connexion Logto :
class _MyHomePageState extends State<MyHomePage> {
// ...
final redirectUri = 'io.logto://callback';
Widget build(BuildContext context) {
// ...
Widget signInButton = TextButton(
onPressed: () async {
await logtoClient.signIn(redirectUri);
render();
},
child: const Text('Sign In'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
],
),
),
);
}
}
Implémenter la déconnexion
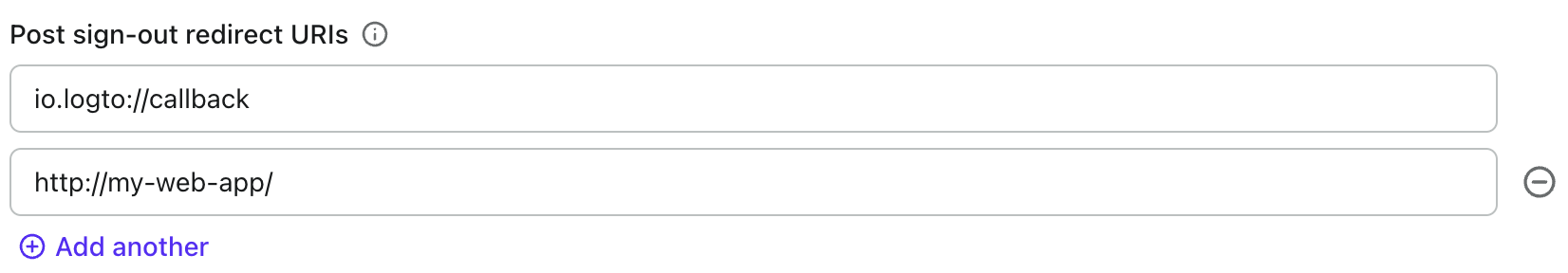
Passons à la page des détails de l'application de Logto Console. Ajoutez un URI de redirection
après déconnexion io.logto://callback et cliquez sur "Enregistrer les
modifications".

L'URI de redirection après déconnexion est un concept d' OAuth 2.0 qui implique l'emplacement où rediriger après la déconnexion.
Ajoutons maintenant un bouton de déconnexion sur la page principale pour que les utilisateurs puissent se déconnecter de votre application.
class _MyHomePageState extends State<MyHomePage> {
// ...
final postSignOutRedirectUri = 'io.logto//home';
Widget build(BuildContext context) {
// ...
Widget signOutButton = TextButton(
onPressed: () async {
await logtoClient.signOut(postSignOutRedirectUri);
render();
},
child: const Text('Sign Out'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
signOutButton,
],
),
),
);
}
}
Gérer le statut d'authentification
Logto SDK fournit une méthode asynchrone pour vérifier le statut d'authentification. La méthode est logtoClient.isAuthenticated. La méthode retourne une valeur booléenne, true si l'utilisateur est authentifié, sinon false.
Dans l'exemple, nous rendons conditionnellement les boutons de connexion et de déconnexion en fonction du statut d'authentification. Mettons maintenant à jour la méthode render dans notre Widget pour gérer le changement d'état :
class _MyHomePageState extends State<MyHomePage> {
// ...
bool? isAuthenticated = false;
void render() {
setState(() async {
isAuthenticated = await logtoClient.isAuthenticated;
});
}
Widget build(BuildContext context) {
// ...
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
isAuthenticated == true ? signOutButton : signInButton,
],
),
),
);
}
}
Point de contrôle : Testez votre application
Maintenant, vous pouvez tester votre application :
- Exécutez votre application, vous verrez le bouton de connexion.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion et vous redirigera vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre application et verrez le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour effacer le stockage des jetons et vous déconnecter.
Ajouter le connecteur WeChat (Native)
Pour activer une connexion rapide et améliorer la conversion des utilisateurs, connectez-vous avec Flutter en tant que fournisseur d’identité (IdP). Le connecteur social Logto vous aide à établir cette connexion en quelques minutes en permettant plusieurs entrées de paramètres.
Pour ajouter un connecteur social, suivez simplement ces étapes :
- Accédez à Console > Connectors > Social Connectors.
- Cliquez sur "Add social connector" et sélectionnez "WeChat (Native)".
- Suivez le guide README et complétez les champs requis et personnalisez les paramètres.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer Application mobile WeChat
Créer une application mobile sur la plateforme ouverte WeChat
Vous pouvez passer certaines sections si vous les avez déjà terminées.
Créer un compte
Ouvrez https://open.weixin.qq.com/, cliquez sur le bouton "Sign Up" en haut à droite, puis terminez le processus d'inscription.
Créer une application mobile
Connectez-vous avec le compte que vous venez de créer. Dans l'onglet "Mobile Application" (移动应用), cliquez sur le gros bouton vert "Create a mobile app" (创建移动应用).

Remplissons les informations requises dans le formulaire de candidature.

Informations de base
La plupart sont assez simples, et nous avons quelques conseils ici :
- Si vous souhaitez simplement tester la connexion WeChat et que l'application n'est pas sur l'App Store, dans la section "App is available", choisissez "No" pour ignorer le "App download link".
- Le "App operation flow chart" semble compliqué. D'après notre expérience, vous devez préparer un simple organigramme et plusieurs captures d'écran de l'application pour augmenter les chances de passer la validation.
Cliquez sur "Next step" pour continuer.
Informations sur la plateforme
Vous pouvez configurer une ou les deux plateformes iOS et Android pour intégrer Logto avec la connexion native WeChat.
Application iOS
Cochez "iOS app" (iOS 应用), puis cochez le type d'appareil cible de votre application en conséquence.

Si vous avez choisi "No" pour la disponibilité sur l'App Store, vous pouvez ignorer le champ "AppStore download address" ici.
Renseignez Bundle ID, Test version Bundle ID et Universal Links (en réalité, un seul lien suffit 😂).
Bundle ID et Test version Bundle ID peuvent avoir la même valeur.
WeChat exige un universal link pour la connexion native. Si vous ne l'avez pas configuré ou ne savez pas ce que c'est, veuillez consulter la documentation officielle Apple.
Application Android
Cochez "Android app" (Android 应用).

Renseignez Application Signing Signature (应用签名) et Application Package Name (应用包名).
Vous devez signer votre application pour obtenir une signature. Consultez Signer votre application pour plus d'informations.
Après avoir terminé la signature, vous pouvez exécuter la tâche signingReport pour obtenir la signature.
./gradlew your-android-project:signingReport
La valeur MD5 du rapport de la variante de build correspondante sera la Application Signing Signature (应用签名), mais n'oubliez pas de retirer tous les points-virgules de la valeur et de la mettre en minuscules.
Ex. 1A:2B:3C:4D -> 1a2b3c4d.
En attente du résultat de la validation
Après avoir complété les informations sur la plateforme, cliquez sur "Submit Review" pour continuer. En général, la validation est rapide, elle se termine en 1 à 2 jours.
Nous pensons que le réviseur est attribué aléatoirement à chaque soumission car le standard varie. Vous pouvez être refusé la première fois, mais ne baissez pas les bras ! Expliquez votre situation et demandez au réviseur comment la modifier.
Activer la connexion native WeChat dans votre application
iOS
Nous supposons que vous avez intégré le Logto iOS SDK dans votre application. Dans ce cas, les choses sont assez simples, et vous n'avez même pas besoin de lire la documentation du SDK WeChat :
1. Configurez l'universal link et le schéma d'URL dans votre projet Xcode
Dans le projet Xcode -> onglet Signing & Capabilities, ajoutez la capacité "Associated Domains" et l'universal link que vous avez configuré précédemment.

Allez ensuite dans l'onglet "Info", ajoutez un schéma d'URL personnalisé avec l'App ID WeChat.

Enfin, ouvrez votre Info.plist, ajoutez weixinULAPI et weixin sous LSApplicationQueriesSchemes.

Nous savons que ces actions ne sont pas très logiques, mais c'est la solution minimale fonctionnelle que nous avons trouvée. Consultez le guide officiel magique pour plus d'informations.
2. Ajoutez LogtoSocialPluginWechat à votre projet Xcode
Ajoutez le framework :

Et ajoutez -ObjC dans vos paramètres de build > Linking > Other Linker Flags :

Le plugin inclut WeChat Open SDK 1.9.2. Vous pouvez directement utiliser import WechatOpenSDK une fois le plugin importé.
3. Ajoutez le plugin dans les options d'initialisation de votre LogtoClient
let logtoClient = LogtoClient(
useConfig: config,
socialPlugins: [LogtoSocialPluginWechat()]
)
4. Gérez correctement onOpenURL
La fonction LogtoClient.handle(url:) gérera tous les connecteurs natifs que vous avez activés. Vous devez simplement l'appeler une seule fois.
// SwiftUI
YourRootView()
.onOpenURL { url in
LogtoClient.handle(url: url)
}
// ou AppDelegate
func application(_ app: UIApplication, open url: URL, options: /*...*/) -> Bool {
LogtoClient.handle(url: url)
}
Android
Nous supposons que vous avez intégré le Logto Android SDK dans votre application. Dans ce cas, les choses sont assez simples, et vous n'avez même pas besoin de lire la documentation du SDK WeChat :
1. Ajoutez Wechat Open SDK à votre projet
Assurez-vous que le dépôt mavenCentral() est dans les repositories de votre projet Gradle :
repositories {
// ...
mavenCentral()
}
Ajoutez le Wechat Open SDK à vos dépendances :
dependencies {
// ...
api("com.tencent.mm.opensdk:wechat-sdk-android:6.8.0") // kotlin-script
// ou
api 'com.tencent.mm.opensdk:wechat-sdk-android:6.8.0' // groovy-script
}
2. Ajoutez WXEntryActivity à votre projet
Créez un package wxapi sous la racine de votre package et ajoutez la classe WXEntryActivity dans le package wxapi (Prenons com.sample.app comme exemple) :
// WXEntryActivity.kt
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
class WXEntryActivity: WechatSocialResultActivity()
// WXEntryActivity.java
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
public class WXEntryActivity extends WechatSocialResultActivity {}
La position finale de WXEntryActivity dans le projet devrait ressembler à ceci (exemple en Kotlin) :
src/main/kotlin/com/sample/app/wxapi/WXEntryActivity.kt
3. Modifiez le AndroidManifest.xml
Ajoutez la ligne suivante à votre AndroidManifest.xml :
\<?xml version="1.0" encoding="utf-8"?>
\<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sample.app">
\<application>
\<!-- ligne à ajouter -->
\<activity android:name=".wxapi.WXEntryActivity" android:exported="true"/>
\</application>
\</manifest>
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur WeChat (Native) devrait être disponible maintenant.
Activer le connecteur WeChat (Native) dans l'Expérience de connexion
Une fois que vous avez créé un connecteur social avec succès, vous pouvez l'activer en tant que bouton "Continuer avec WeChat (Native)" dans l'Expérience de connexion.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- (Facultatif) Choisissez "Non applicable" pour l'identifiant d'inscription si vous avez besoin uniquement de la connexion sociale.
- Ajoutez le connecteur WeChat (Native) configuré à la section "Connexion sociale".

Tests et validation
Retournez à votre application Flutter. Vous devriez maintenant pouvoir vous connecter avec WeChat (Native). Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.