Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion Tencent (authentification utilisateur) avec Flutter et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Flutter.
- Un compte Tencent utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Native app, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Native app" ou filtrez tous les frameworks "Native app" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Flutter" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer Logto SDK
- Le package SDK est disponible sur pub.dev et le répertoire GitHub de Logto.
- Le projet d'exemple est construit en utilisant Flutter material. Vous pouvez le trouver sur pub.dev.
- Ce SDK est compatible avec les applications Flutter sur les plateformes iOS, Android et Web. La compatibilité avec d'autres plateformes n'a pas été testée.
Installation
- pub.dev
- GitHub
Vous pouvez installer le logto_dart_sdk package directement en utilisant le gestionnaire de paquets pub. Exécutez la commande suivante à la racine de votre projet :
flutter pub add logto_dart_sdk
Ou ajoutez ce qui suit à votre fichier pubspec.yaml :
dependencies:
logto_dart_sdk: ^3.0.0
Puis exécutez :
flutter pub get
Si vous préférez forker votre propre version du SDK, vous pouvez cloner le dépôt directement depuis GitHub.
git clone https://github.com/logto-io/dart
Dépendance et configurations
Compatibilité des versions SDK
| Version Logto SDK | Version Dart SDK | Compatible avec Dart 3.0 |
|---|---|---|
| < 2.0.0 | >= 2.17.6 < 3.0.0 | false |
| >= 2.0.0 < 3.0.0 | >= 3.0.0 | true |
| >= 3.0.0 | >= 3.6.0 | true |
Configuration de flutter_secure_storage
Sous le capot, ce SDK utilise flutter_secure_storage pour implémenter le stockage sécurisé persistant de jetons multiplateforme.
- Keychain est utilisé pour iOS
- Le chiffrement AES est utilisé pour Android.
Configurer la version Android
Définissez android:minSdkVersion à >= 18 dans le fichier android/app/build.gradle de votre projet.
android {
...
defaultConfig {
...
minSdkVersion 18
...
}
}
Désactiver la sauvegarde automatique sur Android
Par défaut, Android sauvegarde les données sur Google Drive. Cela peut provoquer l'exception java.security.InvalidKeyException:Failed à déballer la clé. Pour éviter cela,
-
Pour désactiver la sauvegarde automatique, allez dans le fichier manifeste de votre application et définissez les attributs
android:allowBackupetandroid:fullBackupContentàfalse.AndroidManifest.xml<manifest ... >
...
<application
android:allowBackup="false"
android:fullBackupContent="false"
...
>
...
</application>
</manifest> -
Exclure
sharedprefsdeFlutterSecureStorage.Si vous devez conserver
android:fullBackupContentpour votre application plutôt que de le désactiver, vous pouvez exclure le répertoiresharedprefsde la sauvegarde. Voir plus de détails dans la documentation Android.Dans votre fichier AndroidManifest.xml, ajoutez l'attribut android:fullBackupContent à l'élément
<application>, comme montré dans l'exemple suivant. Cet attribut pointe vers un fichier XML qui contient les règles de sauvegarde.AndroidManifest.xml<application ...
android:fullBackupContent="@xml/backup_rules">
</application>Créez un fichier XML appelé
@xml/backup_rulesdans le répertoireres/xml/. Dans ce fichier, ajoutez des règles avec les éléments<include>et<exclude>. L'exemple suivant sauvegarde toutes les préférences partagées sauf device.xml :@xml/backup_rules<?xml version="1.0" encoding="utf-8"?>
<full-backup-content>
<exclude domain="sharedpref" path="FlutterSecureStorage"/>
</full-backup-content>
Veuillez consulter flutter_secure_storage pour plus de détails.
Configuration de flutter_web_auth_2
En coulisses, ce SDK utilise flutter_web_auth_2 pour authentifier les utilisateurs avec Logto. Ce package fournit un moyen simple d'authentifier les utilisateurs avec Logto en utilisant le webview système ou le navigateur.
Ce plugin utilise ASWebAuthenticationSession sur iOS 12+ et macOS 10.15+, SFAuthenticationSession sur iOS 11, Chrome Custom Tabs sur Android et ouvre une nouvelle fenêtre sur le Web.
-
iOS : Aucune configuration supplémentaire requise
-
Android : Enregistrer l'URL de rappel sur Android
Afin de capturer l'URL de rappel depuis la page de connexion de Logto, vous devrez enregistrer votre redirectUri de connexion dans votre fichier
AndroidManifest.xml.AndroidManifest.xml<manifest>
<application>
<activity
android:name="com.linusu.flutter_web_auth_2.CallbackActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" />
</intent-filter>
</activity>
</application>
</manifest> -
Navigateur Web : Créer un point de terminaison pour gérer l'URL de rappel
Si vous utilisez la plateforme web, vous devez créer un point de terminaison pour gérer l'URL de rappel et la renvoyer à l'application en utilisant l'API
postMessage.callback.html<!doctype html>
<title>Authentification terminée</title>
<p>
L'authentification est terminée. Si cela ne se produit pas automatiquement, veuillez fermer la
fenêtre.
</p>
<script>
function postAuthenticationMessage() {
const message = {
'flutter-web-auth-2': window.location.href,
};
if (window.opener) {
window.opener.postMessage(message, window.location.origin);
window.close();
} else if (window.parent && window.parent !== window) {
window.parent.postMessage(message, window.location.origin);
} else {
localStorage.setItem('flutter-web-auth-2', window.location.href);
window.close();
}
}
postAuthenticationMessage();
</script>
Veuillez consulter le guide de configuration dans le package flutter_web_auth_2 pour plus de détails.
Intégration
Initialiser LogtoClient
Importez le package logto_dart_sdk et initialisez l'instance LogtoClient à la racine de votre application.
import 'package:logto_dart_sdk/logto_dart_sdk.dart';
import 'package:http/http.dart' as http;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Logto Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late LogtoClient logtoClient;
void render() {
// changement d'état
}
// LogtoConfig
final logtoConfig = const LogtoConfig(
endpoint: "<your-logto-endpoint>",
appId: "<your-app-id>"
);
void _init() {
logtoClient = LogtoClient(
config: logtoConfig,
httpClient: http.Client(), // Client http optionnel
);
render();
}
void initState() {
super.initState();
_init();
}
// ...
}
Implémenter la connexion
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
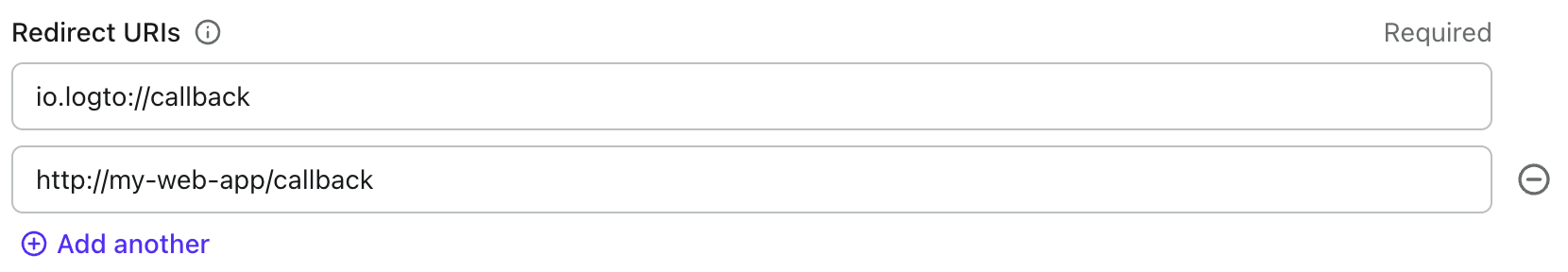
Avant de commencer, vous devez ajouter un URI de redirection dans la console d'administration pour votre application.
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection io.logto://callback et cliquez sur "Enregistrer les modifications".

- Pour iOS, le schéma d'URI de redirection n'a pas vraiment d'importance puisque la classe
ASWebAuthenticationSessionécoutera l'URI de redirection, qu'il soit enregistré ou non. - Pour Android, le schéma d'URI de redirection doit être enregistré dans le fichier
AndroidManifest.xml.
Une fois l'URI de redirection configuré, nous ajoutons un bouton de connexion à votre page, qui appellera l'API logtoClient.signIn pour invoquer le flux de connexion Logto :
class _MyHomePageState extends State<MyHomePage> {
// ...
final redirectUri = 'io.logto://callback';
Widget build(BuildContext context) {
// ...
Widget signInButton = TextButton(
onPressed: () async {
await logtoClient.signIn(redirectUri);
render();
},
child: const Text('Sign In'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
],
),
),
);
}
}
Implémenter la déconnexion
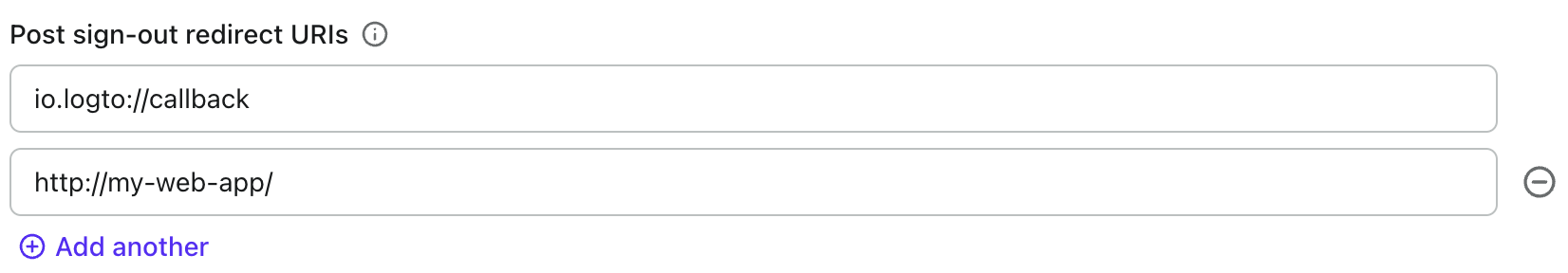
Passons à la page des détails de l'application de Logto Console. Ajoutez un URI de redirection
après déconnexion io.logto://callback et cliquez sur "Enregistrer les
modifications".

L'URI de redirection après déconnexion est un concept d' OAuth 2.0 qui implique l'emplacement où rediriger après la déconnexion.
Ajoutons maintenant un bouton de déconnexion sur la page principale pour que les utilisateurs puissent se déconnecter de votre application.
class _MyHomePageState extends State<MyHomePage> {
// ...
final postSignOutRedirectUri = 'io.logto//home';
Widget build(BuildContext context) {
// ...
Widget signOutButton = TextButton(
onPressed: () async {
await logtoClient.signOut(postSignOutRedirectUri);
render();
},
child: const Text('Sign Out'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
signOutButton,
],
),
),
);
}
}
Gérer le statut d'authentification
Logto SDK fournit une méthode asynchrone pour vérifier le statut d'authentification. La méthode est logtoClient.isAuthenticated. La méthode retourne une valeur booléenne, true si l'utilisateur est authentifié, sinon false.
Dans l'exemple, nous rendons conditionnellement les boutons de connexion et de déconnexion en fonction du statut d'authentification. Mettons maintenant à jour la méthode render dans notre Widget pour gérer le changement d'état :
class _MyHomePageState extends State<MyHomePage> {
// ...
bool? isAuthenticated = false;
void render() {
setState(() async {
isAuthenticated = await logtoClient.isAuthenticated;
});
}
Widget build(BuildContext context) {
// ...
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
isAuthenticated == true ? signOutButton : signInButton,
],
),
),
);
}
}
Point de contrôle : Testez votre application
Maintenant, vous pouvez tester votre application :
- Exécutez votre application, vous verrez le bouton de connexion.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion et vous redirigera vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre application et verrez le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour effacer le stockage des jetons et vous déconnecter.
Ajouter le connecteur Tencent
Le connecteur SMS est une méthode utilisée pour envoyer des mots de passe à usage unique (OTP) pour l'authentification. Il permet la vérification de Numéro de téléphone pour prendre en charge l'authentification sans mot de passe, y compris l'inscription, la connexion, l'authentification à deux facteurs (2FA) et la récupération de compte basées sur SMS. Vous pouvez facilement connecter Tencent en tant que fournisseur SMS. Avec le connecteur SMS de Logto, vous pouvez configurer cela en quelques minutes seulement.
Pour ajouter un connecteur SMS, suivez simplement ces étapes :
- Accédez à Console > Connector > Email and SMS connectors.
- Pour ajouter un nouveau connecteur SMS, cliquez sur le bouton "Configurer" et sélectionnez "Tencent".
- Consultez la documentation README pour le fournisseur sélectionné.
- Complétez les champs de configuration dans la section "Configuration des paramètres".
- Personnalisez le modèle SMS à l'aide de l'éditeur JSON.
- Testez votre configuration en envoyant un code de vérification à votre Numéro de téléphone.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer Connecteur Tencent SMS
Créer un compte Tencent Cloud
Rendez-vous sur le site web de Tencent Cloud et inscrivez-vous si vous n'avez pas encore de compte.
Activer et configurer Tencent Cloud SMS
- Connectez-vous avec votre compte sur le site web de Tencent Cloud et accédez à la page de la console du service SMS.
- Cliquez sur le bouton « Essai gratuit » (免费试用) sur la page du service SMS et suivez les étapes de configuration.
- Acceptez les « Conditions d’activation du service SMS » (短信开通服务条款) et cliquez sur « Activer le service » (开通服务) pour continuer.
- Sur la page « Aperçu de la console SMS » (短信服务控制台概览), choisissez « Messages nationaux » (国内消息) ou « Messages internationaux / Hong Kong, Macao, Taïwan » (国际/港澳台消息) dans la barre latérale selon vos besoins.
- Ajoutez une signature et un modèle pour les messages SMS. Remarques :
- Lors de l’ajout d’une « Signature » (签名), sélectionnez « Code de vérification » (验证码) dans le champ "Scénarios applicables" (模版类型).
- Lors de l’ajout d’un modèle, choisissez « Code de vérification » comme type de modèle.
- Incluez un espace réservé
{1}dans le contenu du modèle, qui sera remplacé par un code généré aléatoirement. - Les modèles avec plusieurs espaces réservés ne sont pas pris en charge. Utilisez ou créez un modèle avec un seul espace réservé.
- Soumettez la signature et le modèle pour approbation. Après la soumission :
- Attendez qu’ils prennent effet.
- Un test SMS peut être envoyé depuis la page « Aperçu de la console SMS » (短信服务控制台概览). Les signatures et modèles approuvés peuvent être utilisés directement pour les tests, ou utilisez les modèles de test fournis s’ils sont encore en cours de révision.
- Assurez-vous que votre compte dispose d’un solde suffisant pour les tests et pré-enregistrez le numéro de téléphone de test pour recevoir les SMS avec succès.
Pour des instructions détaillées, cliquez sur l’onglet « Guide de démarrage » (新手配置指引) dans l’Aperçu de la console SMS.
Composer le JSON du connecteur
- Rendez-vous sur la page « Aperçu de la console SMS » et survolez votre avatar en haut à droite. Naviguez vers « Gestion des accès > Clés d’accès > Clés API » pour générer votre
AccessKey IDetAccessKey Secretaprès avoir terminé la vérification de sécurité. Veuillez les conserver soigneusement. - Depuis l’onglet « Messages nationaux » (国内消息) ou « Messages internationaux / Hong Kong, Macao, Taïwan » (国际/港澳台消息), récupérez le « Nom de la signature » (签名名称) et le « Code du modèle » (模版 CODCE).
- Pour les modèles de test, consultez l’onglet « Démarrage rapide » (快速开始) sous "Modèles réservés aux tests" (测试专用签名模版).
- Configurez le connecteur Tencent Cloud SMS avec les champs suivants :
accessKeyIdetaccessKeySecret: Utilisez les identifiants de l’étape 1.signName: Le nom de la signature obtenu à l’étape 2. Ceci s’applique à tous les modèles.- Ajoutez plusieurs modèles pour différents scénarios si nécessaire. Exemple pour un seul modèle :
templateCode: Récupéré à partir du « Code du modèle » à l’étape 2.usageType: Spécifiez l’un des éléments suivants :Register,SignIn,ForgotPasswordouGenericpour différents scénarios (propriété spécifique à Logto).- Assurez-vous que les modèles sont configurés pour les quatre scénarios afin de compléter le flux.
sdkAppId: Trouvé dans « Gestion des applications » (应用管理).region: Spécifiez la région prise en charge à partir de la « Documentation d’envoi » (发送文档).
Tester le connecteur Tencent Cloud SMS
Vous pouvez saisir un numéro de téléphone et cliquer sur « Envoyer » pour vérifier si les paramètres fonctionnent avant de cliquer sur « Enregistrer et terminer ».
C’est tout. N’oubliez pas d’Activer le connecteur dans l’expérience de connexion.
Types de configuration
| Nom | Type |
|---|---|
| accessKeyId | string |
| accessKeySecret | string |
| signName | string |
| region | string |
| sdkAppId | string |
| templates | Template[] |
| Propriétés du modèle | Type | Valeurs énumérées |
|---|---|---|
| templateCode | string | N/A |
| usageType | enum string | 'Register' / 'SignIn' / 'ForgotPassword' / 'Generic' |
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur Tencent devrait être disponible maintenant.
Activer le connecteur Tencent dans l'expérience de connexion
Une fois que vous avez créé un connecteur avec succès, vous pouvez activer la connexion et l'inscription sans mot de passe basées sur le numéro de téléphone.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- Configurez les méthodes d'inscription (Optionnel) :
- Sélectionnez "Numéro de téléphone" ou "Email ou numéro de téléphone" comme identifiant d'inscription.
- "Vérifier à l'inscription" est forcé d'être activé. Vous pouvez également activer "Créer un mot de passe" lors de l'inscription.
- Configurez les méthodes de connexion :
- Sélectionnez Numéro de téléphone comme l'un des identifiants de connexion. Vous pouvez fournir plusieurs identifiants disponibles (email, numéro de téléphone et nom d'utilisateur).
- Sélectionnez "Code de vérification" et / ou "Mot de passe" comme facteur d'authentification.
- Cliquez sur "Enregistrer les modifications" et testez-le dans "Aperçu en direct".

En plus de l'inscription et de la connexion via les OTP , vous pouvez également activer la récupération de mot de passe et la vérification de sécurité basée sur , ainsi que lier Numéro de téléphone au profil. Voir Flux des utilisateurs finaux pour plus de détails.
Test et validation
Retournez à votre application Flutter. Vous devriez maintenant pouvoir vous connecter avec Tencent. Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.