Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion Microsoft Entra ID OIDC enterprise SSO (authentification utilisateur) avec Auth.js (Next Auth) et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Auth.js (Next Auth).
- Un compte Microsoft Entra ID OIDC enterprise SSO utilisable.
Create an application in Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Application web traditionnelle, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Application web traditionnelle" ou filtrez tous les frameworks "Application web traditionnelle" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Auth.js (Next Auth)" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Integrate Auth.js (Next Auth) SDK
- Dans ce guide, nous supposons que vous avez configuré Next Auth dans votre projet Next.js. Si ce n'est pas le cas, consultez la documentation de Next Auth pour commencer.
Installation
Installez Auth.js via votre gestionnaire de paquets préféré :
- npm
- pnpm
- yarn
npm i next-auth@betapnpm add next-auth@betayarn add next-auth@betaVoir la documentation Auth.js pour plus de détails.
Configurer le fournisseur Auth.js
Vous pouvez trouver et copier le "Secret de l'application" depuis la page des détails de l'application dans la Console d'administration :

Modifiez votre configuration de route API de Auth.js, ajoutez Logto en tant que fournisseur OIDC :
- Auth.js v5
- Next Auth v4
Configurer les variables d'environnement :
AUTH_LOGTO_ISSUER=https://xxxx.logto.app/oidc
AUTH_LOGTO_ID=your-logto-app-id
AUTH_LOGTO_SECRET=your-logto-app-secret
import { handlers } from '@/auth';
export const { GET, POST } = handlers;
import NextAuth from 'next-auth';
import Logto from 'next-auth/providers/logto';
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [Logto],
});
Ensuite, vous pouvez également ajouter un Middleware optionnel pour maintenir la session active :
export { auth as middleware } from '@/auth';
import NextAuth from 'next-auth';
const handler = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oauth',
// Vous pouvez obtenir l'URL bien connue depuis la page Détails de l'application Logto,
// dans le champ "OpenID Provider configuration endpoint"
wellKnown: 'https://xxxx.logto.app/oidc/.well-known/openid-configuration',
authorization: { params: { scope: 'openid offline_access profile email' } },
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
client: {
id_token_signed_response_alg: 'ES384',
},
profile(profile) {
// Vous pouvez personnaliser le mappage du profil utilisateur ici
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
export { handler as GET, handler as POST };
- Remplacez l'URL
wellKnownpar le "OpenID Provider configuration endpoint" de votre application Logto. - Remplacez le
clientIdet leclientSecretpar l'ID et le secret de votre application Logto. - Personnalisez la fonction
profilepour mapper le profil utilisateur à l'objet utilisateur Next Auth, le mappage par défaut est montré dans l'exemple. - N'oubliez pas de définir
id_token_signed_response_algsurES384.
Vous pouvez trouver plus de détails dans la documentation Auth.js.
Configurer l'URI de redirection de connexion
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
Dans les extraits de code suivants, nous supposons que votre application fonctionne sur http://localhost:3000/.
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection http://localhost:3000/api/auth/callback/logto et cliquez sur "Enregistrer les modifications".

Implémenter la connexion et la déconnexion
Implémenter le bouton de connexion et de déconnexion
import { signIn } from '@/auth';
export default function SignIn() {
return (
<form
action={async () => {
'use server';
await signIn('logto');
}}
>
<button type="submit">Sign In</button>
</form>
);
}
import { signOut } from '@/auth';
export function SignOut() {
return (
<form
action={async () => {
'use server';
await signOut();
}}
>
<button type="submit">Sign Out</button>
</form>
);
}
Afficher le bouton de connexion et de déconnexion sur la page
import SignIn from './components/sign-in';
import SignOut from './components/sign-out';
import { auth } from '@/auth';
export default function Home() {
const session = await auth();
return <div>{session?.user ? <SignOut /> : <SignIn />}</div>;
}
Ci-dessus est un exemple simple, vous pouvez consulter la documentation Auth.js pour plus de détails.
Point de contrôle
Maintenant, vous pouvez tester votre application pour voir si l'authentification fonctionne comme prévu.
Add Microsoft Entra ID OIDC enterprise SSO connector
Pour simplifier la gestion des accès et obtenir des garanties de niveau entreprise pour vos grands clients, connectez-vous avec Auth.js (Next Auth) en tant que fournisseur d'identité fédéré. Le connecteur SSO d’entreprise Logto vous aide à établir cette connexion en quelques minutes en permettant l'entrée de plusieurs paramètres.
Pour ajouter un connecteur SSO d’entreprise, suivez simplement ces étapes :
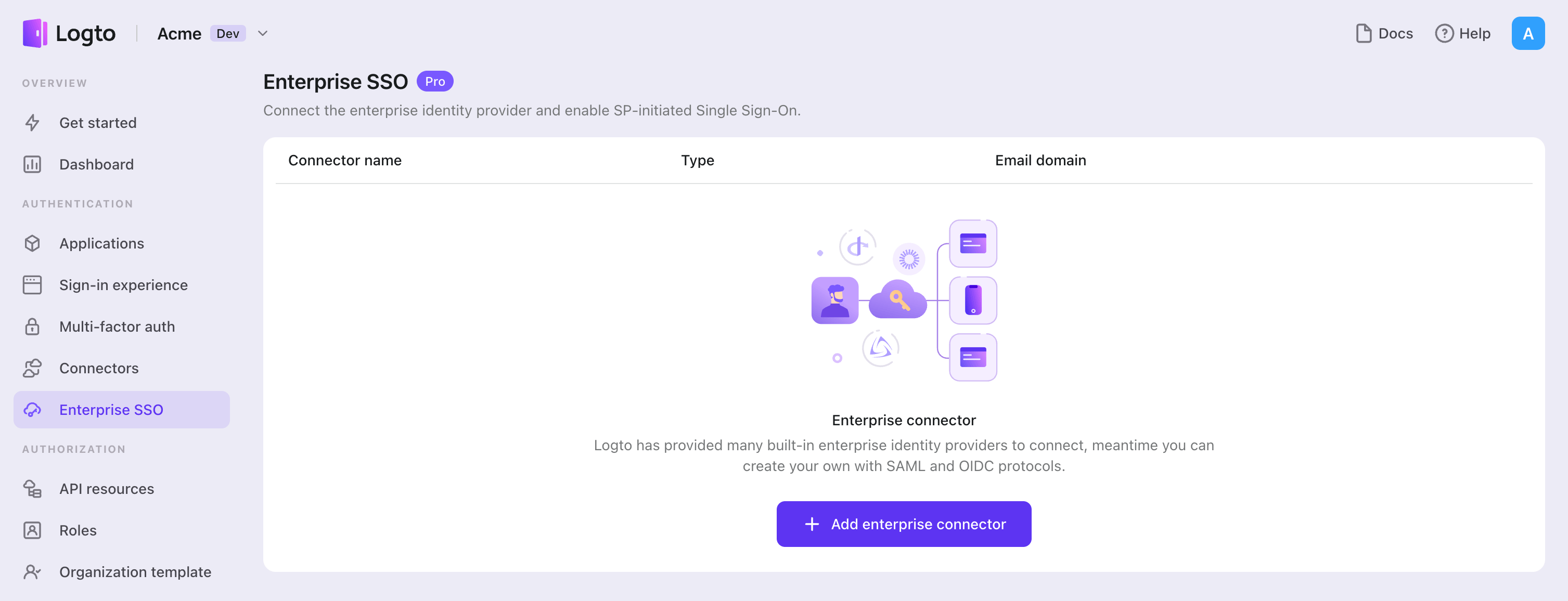
- Accédez à Logto console > Enterprise SSO.

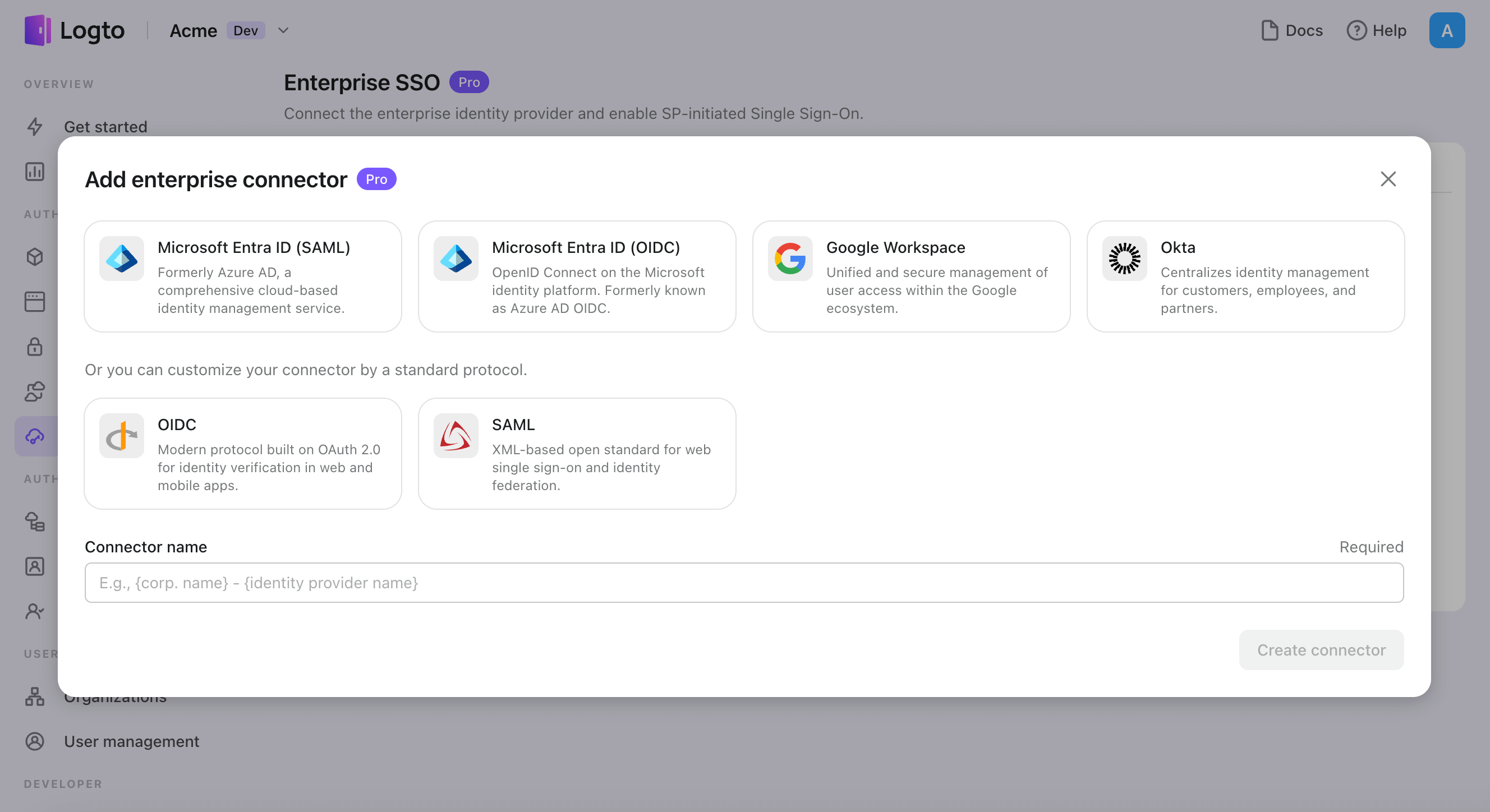
- Cliquez sur le bouton "Ajouter un connecteur d’entreprise" et choisissez votre type de fournisseur SSO. Choisissez parmi les connecteurs préconstruits pour Microsoft Entra ID (Azure AD), Google Workspace et Okta, ou créez une connexion SSO personnalisée en utilisant le protocole standard OpenID Connect (OIDC) ou SAML.
- Fournissez un nom unique (par exemple, Connexion SSO pour Acme Company).

- Configurez la connexion avec votre IdP dans l'onglet "Connexion". Consultez les guides ci-dessus pour chaque type de connecteur.

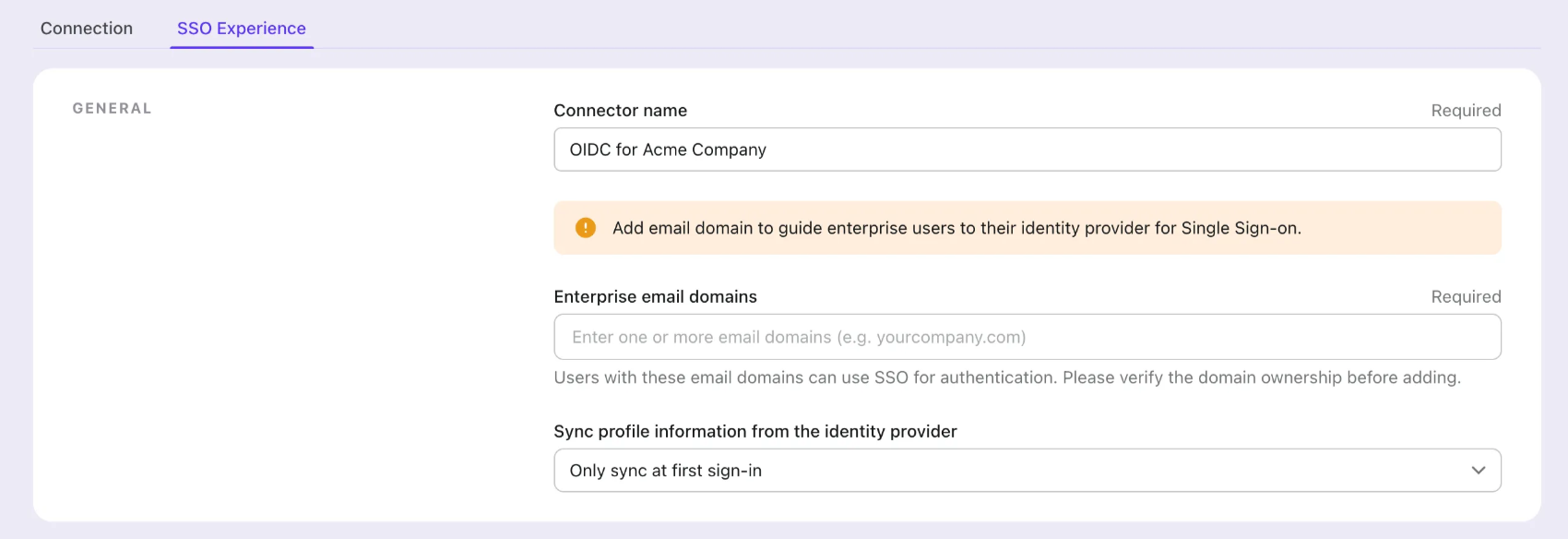
- Personnalisez l'expérience SSO et le domaine de messagerie de l’entreprise dans l'onglet "Expérience". Les utilisateurs se connectant avec le domaine de messagerie activé pour le SSO seront redirigés vers l'authentification SSO.

- Enregistrez les modifications.
Set up Application SSO Azure AD
Étape 1 : Créer une application OIDC Microsoft EntraID
-
Allez sur le centre d'administration Microsoft Entra et connectez-vous en tant qu'administrateur.
-
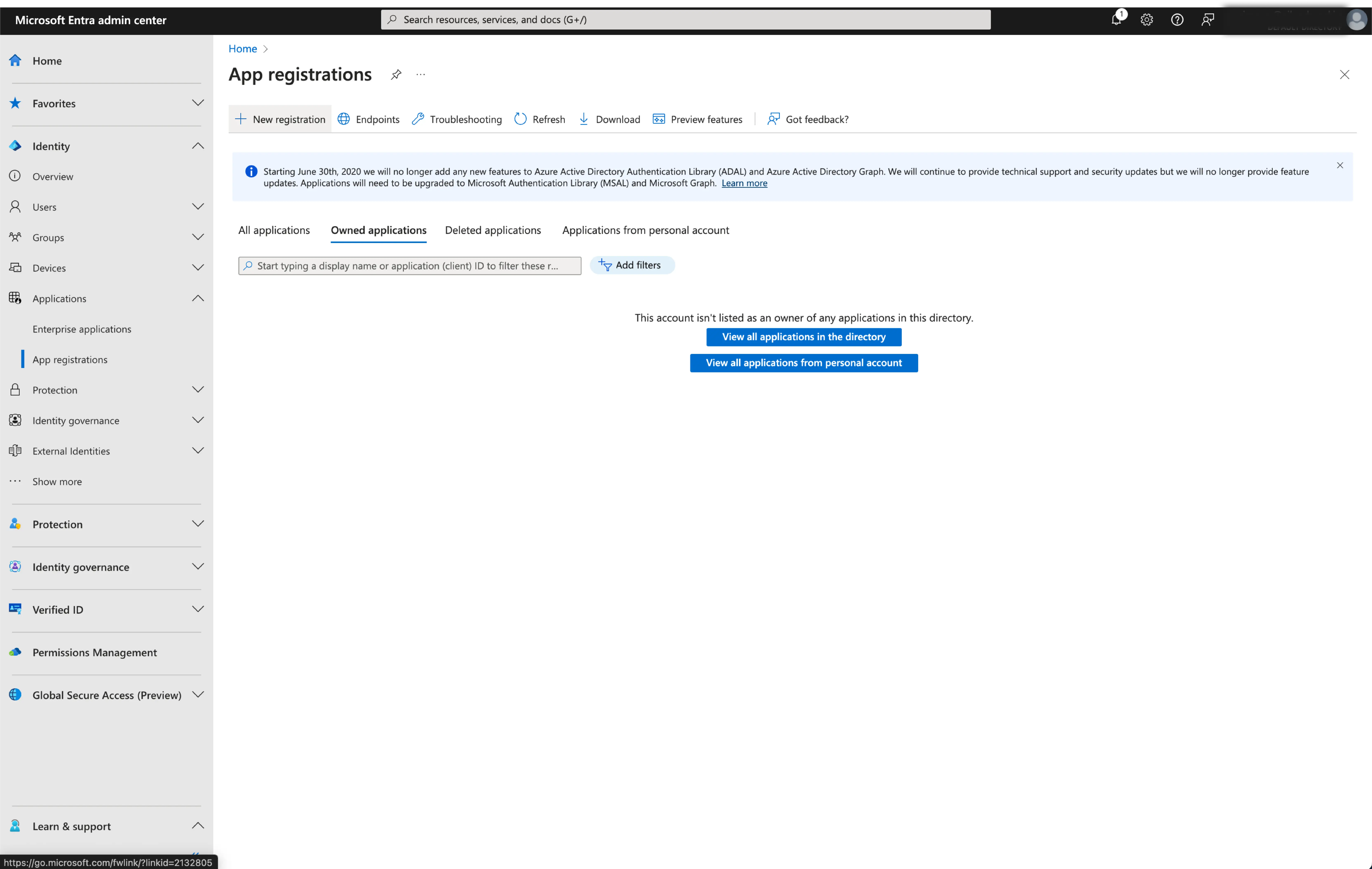
Accédez à Identity > Applications > App registrations.

-
Sélectionnez
New registration. -
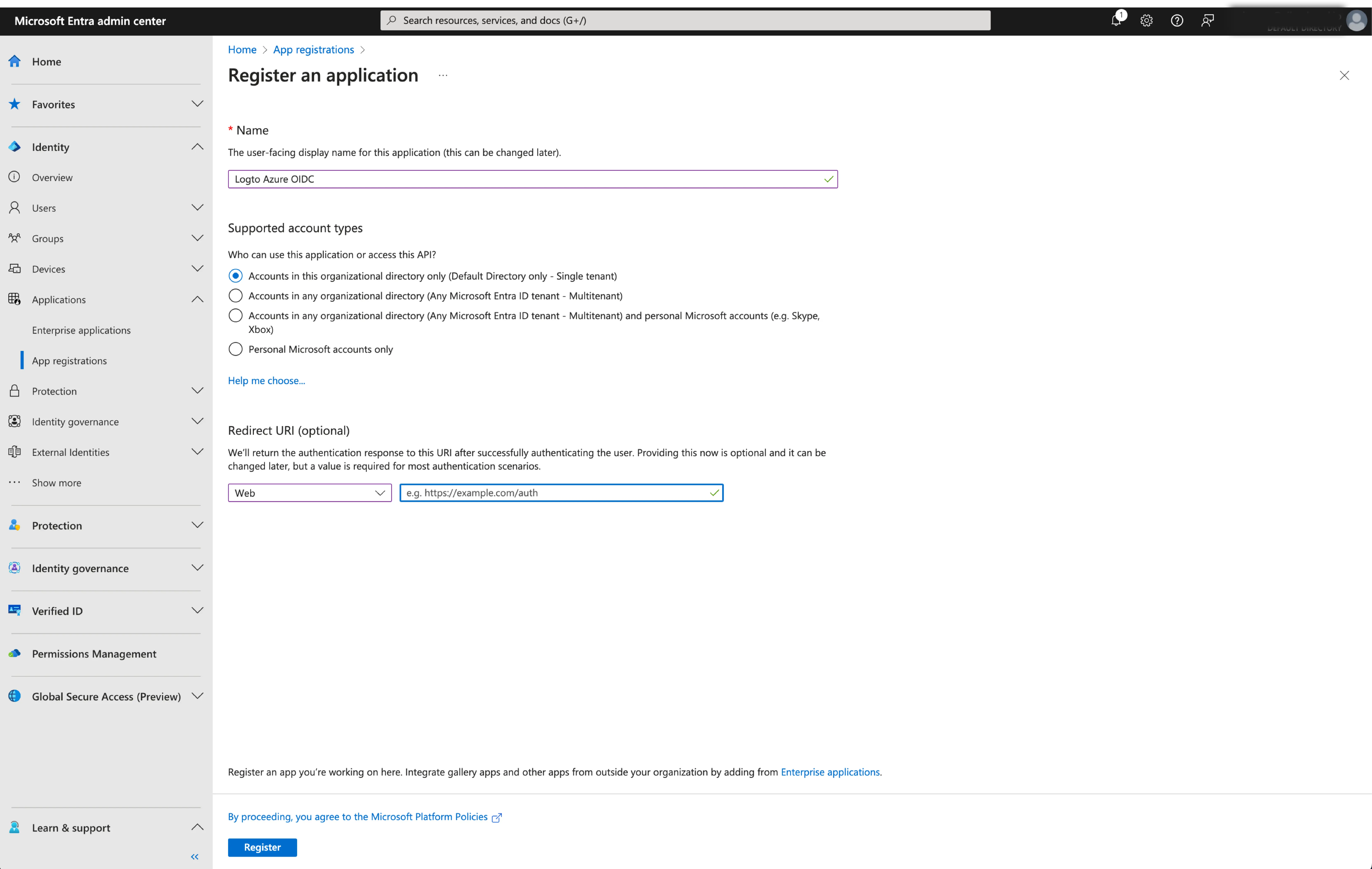
Entrez le nom de l'application et sélectionnez le type de compte approprié pour votre application.
-
Sélectionnez
Webcomme plateforme de l'application. -
Copiez et collez l'
URI de redirectiondepuis la page des paramètres SSO de Logto. L'URI de redirectionest l'URL où l'utilisateur est redirigé après s'être authentifié avec Microsoft Entra ID.

- Cliquez sur
Registerpour créer l'application.
Étape 2 : Configurer Microsoft Entra ID OIDC SSO sur Logto
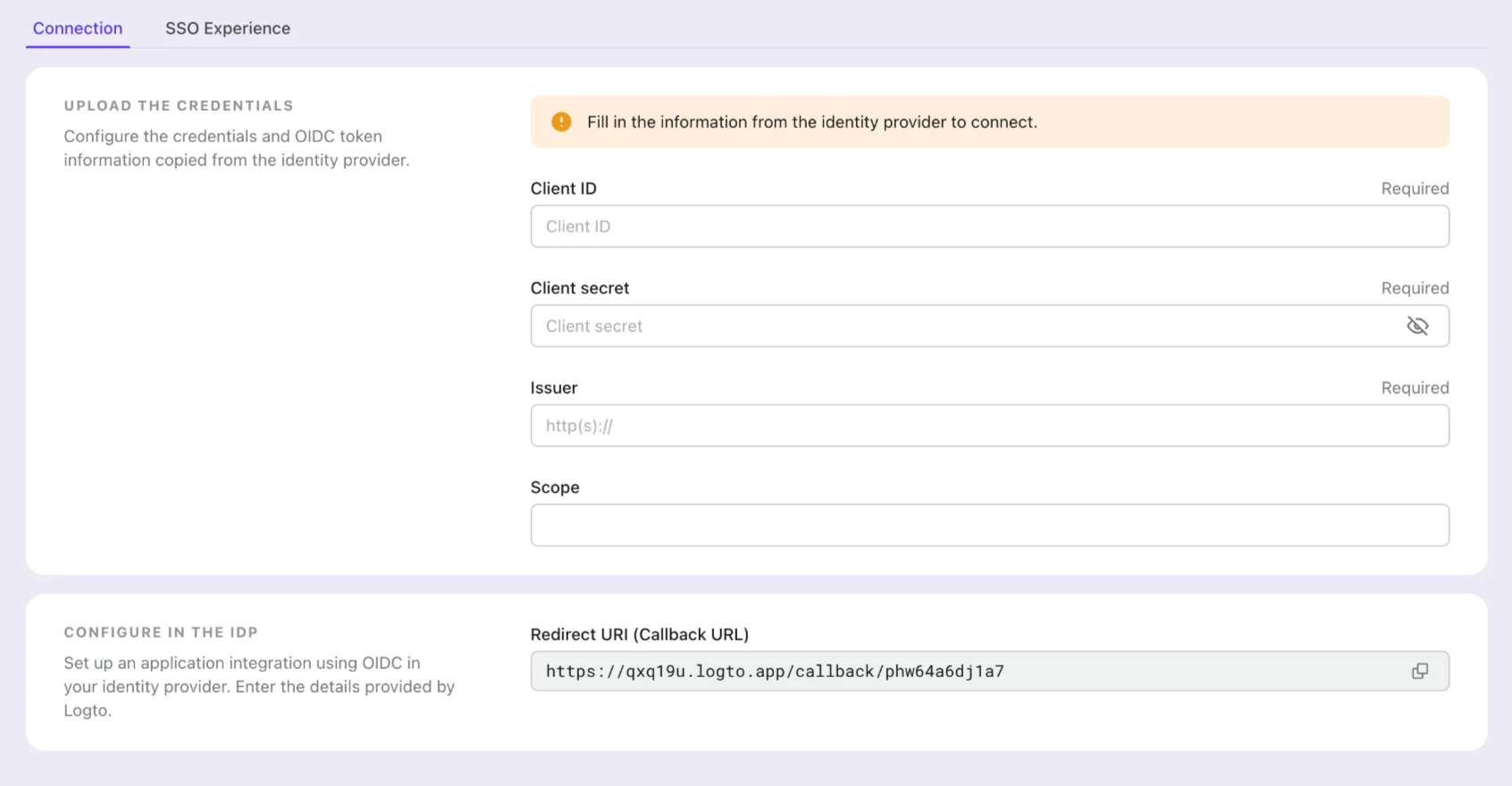
Après avoir créé avec succès une application Microsoft Entra OIDC, vous devrez fournir les configurations de l'IdP à Logto. Accédez à l'onglet Connection dans la Logto Console et remplissez les configurations suivantes :
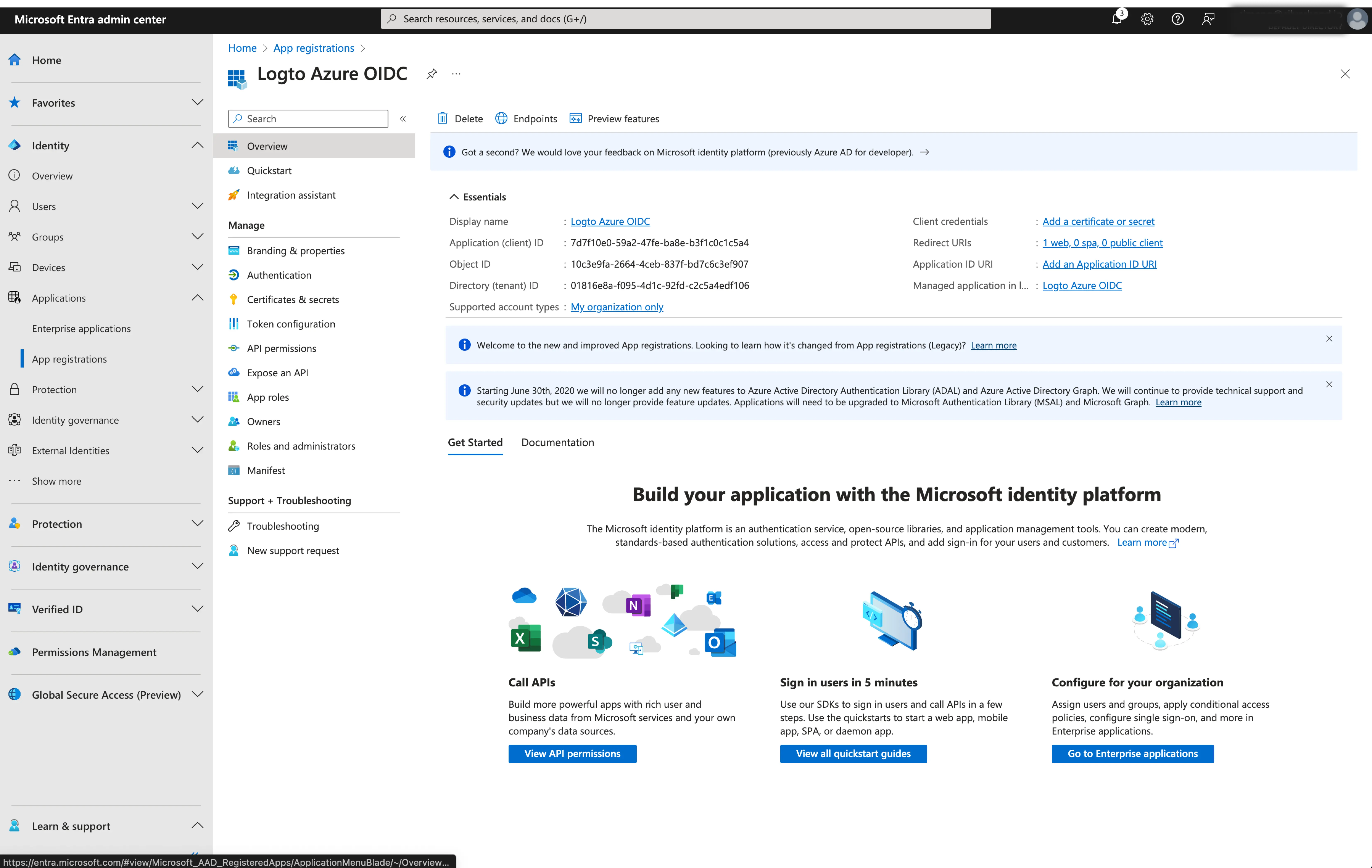
- Client ID : Un identifiant unique attribué à votre application OIDC par Microsoft Entra. Cet identifiant est utilisé par Logto pour identifier et authentifier l'application pendant le flux OIDC. Vous pouvez le trouver sur la page d'aperçu de l'application sous
Application (client) ID.

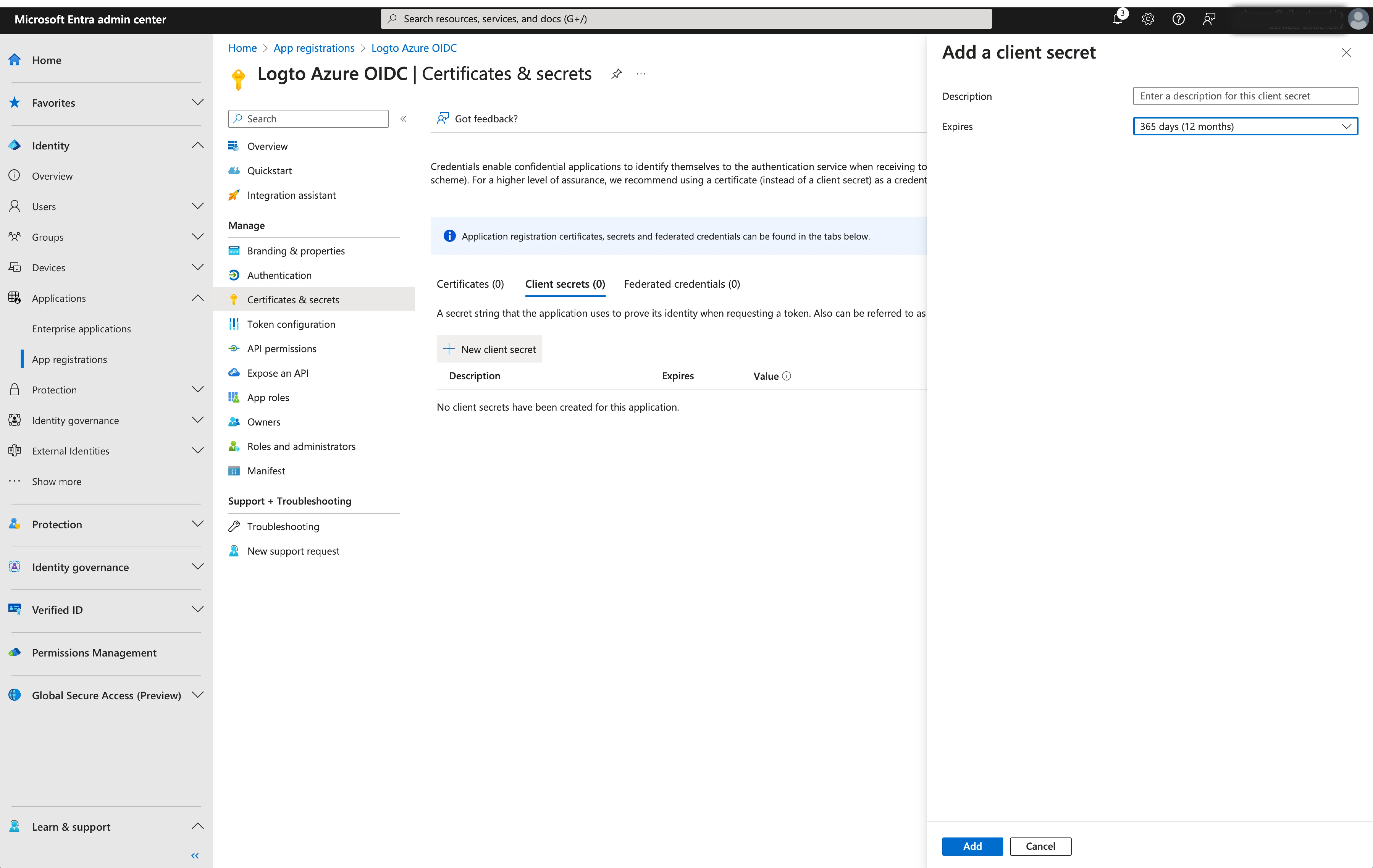
- Client Secret : Créez un nouveau secret client et copiez la valeur dans Logto. Ce secret est utilisé pour authentifier l'application OIDC et sécuriser la communication entre Logto et l'IdP.

-
Émetteur (Issuer) : L'URL de l'émetteur, un identifiant unique pour l'IdP, spécifiant l'emplacement où le fournisseur d'identité OIDC peut être trouvé. C'est une partie cruciale de la configuration OIDC car elle aide Logto à découvrir les points de terminaison nécessaires.
Au lieu de fournir manuellement tous ces points de terminaison OIDC, Logto récupère automatiquement toutes les configurations requises et les points de terminaison de l'IdP. Cela se fait en utilisant l'URL de l'émetteur que vous avez fournie et en appelant le point de terminaison de découverte de l'IdP.
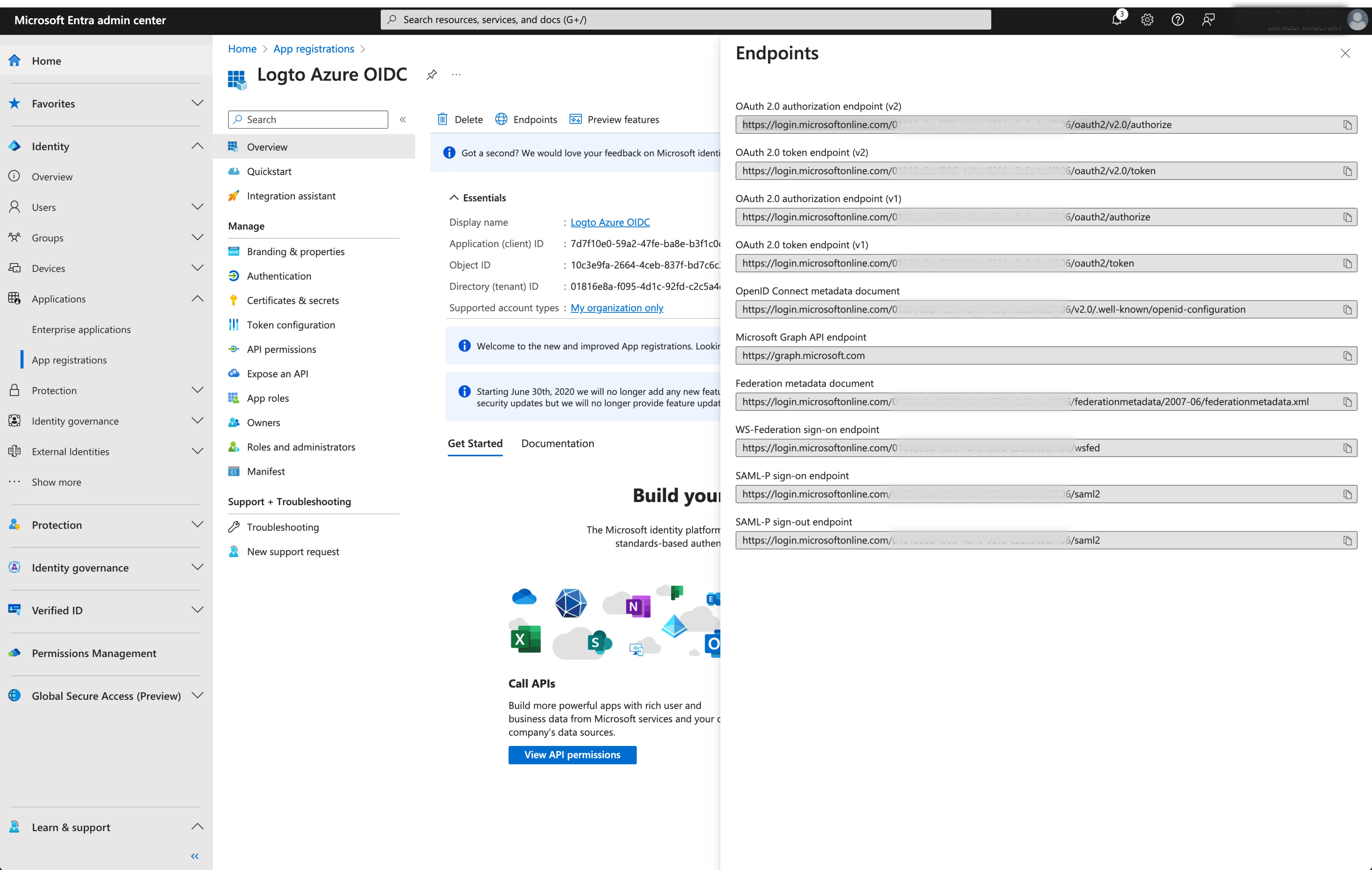
Pour obtenir l'URL de l'émetteur, vous pouvez la trouver dans la section
Endpointsde la page d'aperçu de l'application.Localisez le point de terminaison
OpenID Connect metadata documentet copiez l'URL SANS le chemin final.well-known/openid-configuration. Cela est dû au fait que Logto ajoutera automatiquement.well-known/openid-configurationà l'URL de l'émetteur lors de la récupération des configurations OIDC.

- Portée (Scope) : Une liste de chaînes séparées par des espaces définissant les permissions ou niveaux d'accès souhaités demandés par Logto pendant le processus d'authentification OIDC. Le paramètre de portée vous permet de spécifier quelles informations et accès Logto demande à l'IdP.
Le paramètre de portée est facultatif. Indépendamment des paramètres de portée personnalisés, Logto enverra toujours les portées openid, profile et email à l'IdP.
Cliquez sur Save pour terminer le processus de configuration.
Étape 3 : Définir les domaines de messagerie et activer le connecteur SSO
Fournissez les domains d'e-mail de votre organisation dans l'onglet experience du connecteur. Cela activera le connecteur SSO comme méthode d'authentification pour ces utilisateurs.
Les utilisateurs ayant des adresses e-mail dans les domaines spécifiés seront exclusivement limités à utiliser votre connecteur SSO comme seule méthode d'authentification.
Save your configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur Microsoft Entra ID OIDC enterprise SSO devrait être disponible maintenant.
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
Vous n'avez pas besoin de configurer individuellement les connecteurs d'entreprise, Logto simplifie l'intégration du SSO dans vos applications en un seul clic.
- Accédez à : Console > Expérience de connexion > Inscription et connexion.
- Activez le bouton "SSO d’entreprise".
- Enregistrez les modifications.
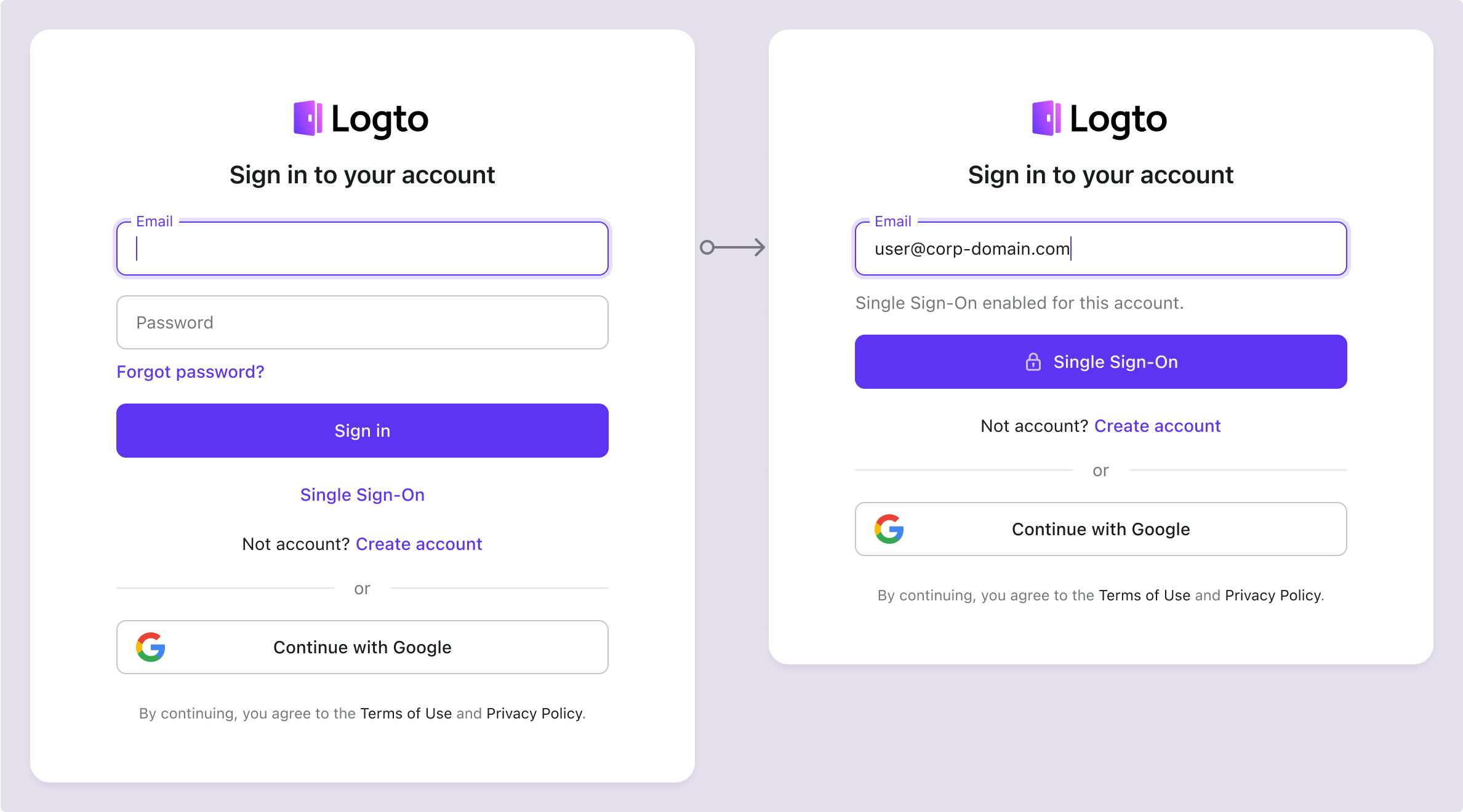
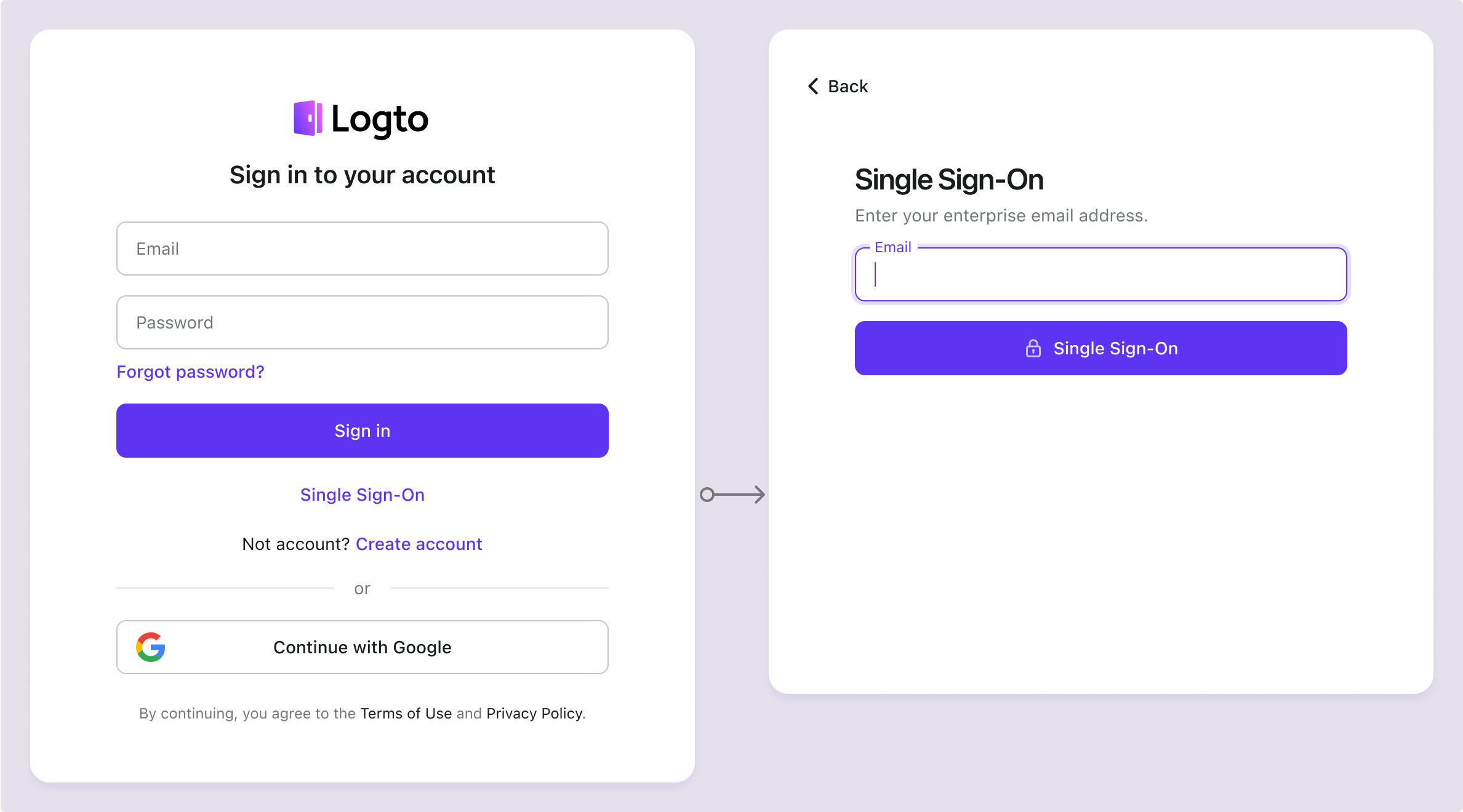
Une fois activé, un bouton "Authentification unique (SSO)" apparaîtra sur votre page de connexion. Les utilisateurs d'entreprise avec des domaines de messagerie compatibles SSO peuvent accéder à vos services en utilisant leurs fournisseurs d’identité d’entreprise (IdPs).


Pour en savoir plus sur l'expérience utilisateur SSO, y compris le SSO initié par le SP et le SSO initié par l'IdP, consultez les flux utilisateur : SSO d’entreprise.
Testing and Validation
Retournez à votre application Auth.js (Next Auth). Vous devriez maintenant pouvoir vous connecter avec Microsoft Entra ID OIDC enterprise SSO. Profitez-en !
Further readings
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.