Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion Aliyun Direct Mail (authentification utilisateur) avec Auth.js (Next Auth) et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Auth.js (Next Auth).
- Un compte Aliyun Direct Mail utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Application web traditionnelle, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Application web traditionnelle" ou filtrez tous les frameworks "Application web traditionnelle" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Auth.js (Next Auth)" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer Logto SDK
- Dans ce guide, nous supposons que vous avez configuré Next Auth dans votre projet Next.js. Si ce n'est pas le cas, consultez la documentation de Next Auth pour commencer.
Installation
Installez Auth.js via votre gestionnaire de paquets préféré :
- npm
- pnpm
- yarn
npm i next-auth@betapnpm add next-auth@betayarn add next-auth@betaVoir la documentation Auth.js pour plus de détails.
Configurer le fournisseur Auth.js
Vous pouvez trouver et copier le "Secret de l'application" depuis la page des détails de l'application dans la Console d'administration :

Modifiez votre configuration de route API de Auth.js, ajoutez Logto en tant que fournisseur OIDC :
- Auth.js v5
- Next Auth v4
Configurer les variables d'environnement :
AUTH_LOGTO_ISSUER=https://xxxx.logto.app/oidc
AUTH_LOGTO_ID=your-logto-app-id
AUTH_LOGTO_SECRET=your-logto-app-secret
import { handlers } from '@/auth';
export const { GET, POST } = handlers;
import NextAuth from 'next-auth';
import Logto from 'next-auth/providers/logto';
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [Logto],
});
Ensuite, vous pouvez également ajouter un Middleware optionnel pour maintenir la session active :
export { auth as middleware } from '@/auth';
import NextAuth from 'next-auth';
const handler = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oauth',
// Vous pouvez obtenir l'URL bien connue depuis la page Détails de l'application Logto,
// dans le champ "OpenID Provider configuration endpoint"
wellKnown: 'https://xxxx.logto.app/oidc/.well-known/openid-configuration',
authorization: { params: { scope: 'openid offline_access profile email' } },
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
client: {
id_token_signed_response_alg: 'ES384',
},
profile(profile) {
// Vous pouvez personnaliser le mappage du profil utilisateur ici
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
export { handler as GET, handler as POST };
- Remplacez l'URL
wellKnownpar le "OpenID Provider configuration endpoint" de votre application Logto. - Remplacez le
clientIdet leclientSecretpar l'ID et le secret de votre application Logto. - Personnalisez la fonction
profilepour mapper le profil utilisateur à l'objet utilisateur Next Auth, le mappage par défaut est montré dans l'exemple. - N'oubliez pas de définir
id_token_signed_response_algsurES384.
Vous pouvez trouver plus de détails dans la documentation Auth.js.
Configurer l'URI de redirection de connexion
Avant de plonger dans les détails, voici un aperçu rapide de l'Expérience utilisateur. Le processus de connexion peut être simplifié comme suit :
- Votre application lance la méthode de connexion.
- L'utilisateur est redirigé vers la page de connexion Logto. Pour les applications natives, le navigateur système est ouvert.
- L'utilisateur se connecte et est redirigé vers votre application (configurée comme l'URI de redirection).
Concernant la connexion basée sur la redirection
- Ce processus d'authentification (Authentication) suit le protocole OpenID Connect (OIDC), et Logto applique des mesures de sécurité strictes pour protéger la connexion utilisateur.
- Si vous avez plusieurs applications, vous pouvez utiliser le même fournisseur d’identité (Logto). Une fois que l'utilisateur se connecte à une application, Logto complétera automatiquement le processus de connexion lorsque l'utilisateur accède à une autre application.
Pour en savoir plus sur la logique et les avantages de la connexion basée sur la redirection, consultez Expérience de connexion Logto expliquée.
Dans les extraits de code suivants, nous supposons que votre application fonctionne sur http://localhost:3000/.
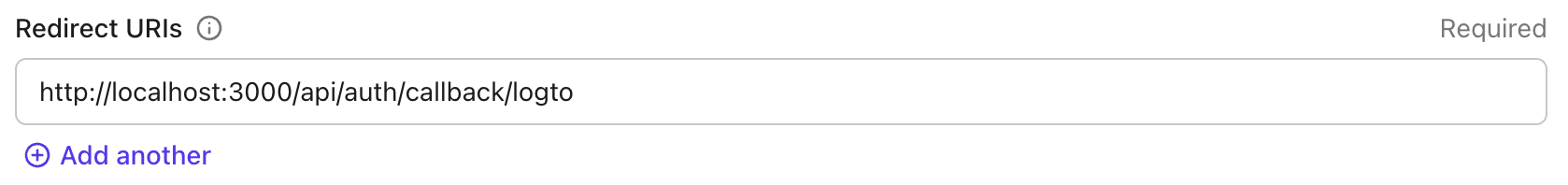
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection http://localhost:3000/api/auth/callback/logto et cliquez sur "Enregistrer les modifications".

Implémenter la connexion et la déconnexion
Implémenter le bouton de connexion et de déconnexion
import { signIn } from '@/auth';
export default function SignIn() {
return (
<form
action={async () => {
'use server';
await signIn('logto');
}}
>
<button type="submit">Sign In</button>
</form>
);
}
import { signOut } from '@/auth';
export function SignOut() {
return (
<form
action={async () => {
'use server';
await signOut();
}}
>
<button type="submit">Sign Out</button>
</form>
);
}
Afficher le bouton de connexion et de déconnexion sur la page
import SignIn from './components/sign-in';
import SignOut from './components/sign-out';
import { auth } from '@/auth';
export default function Home() {
const session = await auth();
return <div>{session?.user ? <SignOut /> : <SignIn />}</div>;
}
Ci-dessus est un exemple simple, vous pouvez consulter la documentation Auth.js pour plus de détails.
Point de contrôle
Maintenant, vous pouvez tester votre application pour voir si l'authentification fonctionne comme prévu.
Ajouter le connecteur Aliyun Direct Mail
Le connecteur Email est une méthode utilisée pour envoyer des mots de passe à usage unique (OTP) pour l'authentification. Il permet la vérification de Adresse e-mail pour prendre en charge l'authentification sans mot de passe, y compris l'inscription, la connexion, l'authentification à deux facteurs (2FA) et la récupération de compte basées sur Email. Vous pouvez facilement connecter Aliyun Direct Mail en tant que fournisseur Email. Avec le connecteur Email de Logto, vous pouvez configurer cela en quelques minutes seulement.
Pour ajouter un connecteur Email, suivez simplement ces étapes :
- Accédez à Console > Connector > Email and SMS connectors.
- Pour ajouter un nouveau connecteur Email, cliquez sur le bouton "Configurer" et sélectionnez "Aliyun Direct Mail".
- Consultez la documentation README pour le fournisseur sélectionné.
- Complétez les champs de configuration dans la section "Configuration des paramètres".
- Personnalisez le modèle Email à l'aide de l'éditeur JSON.
- Testez votre configuration en envoyant un code de vérification à votre Adresse e-mail.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer Connecteur e-mail Aliyun
Configurer un service e-mail dans la console Aliyun DirectMail
Créer un compte Aliyun
Rendez-vous sur Aliyun et créez votre compte Aliyun si vous n'en avez pas encore.
Activer et configurer Aliyun Direct Mail
Accédez à la page de la console du service DM et connectez-vous. Activez le service Direct Mail en cliquant sur le bouton "Apply to enable" (申请开通) en haut à gauche de la page et commencez le processus de configuration.
Depuis la page de la console d'administration DM, vous devez :
- Aller dans "Email Domains" (发信域名) depuis la barre latérale et ajouter un "New Domain" (新建域名) en suivant les instructions.
- Personnaliser respectivement les "Sender Addresses" (发信地址) et "Email Tags" (邮件标签).
Après avoir terminé la configuration, il existe deux façons différentes de tester :
- Rendez-vous sur la page d’aperçu DirectMail, trouvez "Operation Guide" (操作引导) en bas de la page, puis cliquez sur "Send Emails" (发送邮件). Vous y trouverez tous les différents types de méthodes de test.
- Suivez le chemin "Send Emails" (发送邮件) -> "Email Tasks" (发送邮件) dans la barre latérale pour créer une tâche de test.
Composer le JSON du connecteur
- Depuis la page de la console d'administration DM, survolez votre avatar en haut à droite et allez dans "AccessKey Management" (AccessKey 管理), puis cliquez sur "Create AccessKey" (创建 AccessKey). Vous obtiendrez une paire "AccessKey ID" et "AccessKey Secret" après avoir terminé la vérification de sécurité. Veuillez les conserver soigneusement.
- Rendez-vous dans l’onglet "Sender Addresses" (发信地址) ou "Email Tags" (邮件标签) que vous venez de visiter depuis la page de la console d'administration DM, vous pouvez facilement trouver l’adresse d’expéditeur ou le tag e-mail.
- Remplissez les paramètres du connecteur Aliyun DM :
- Renseignez les champs
accessKeyIdetaccessKeySecretavec la paire de clés d’accès obtenue à l’étape 1. - Renseignez les champs
accountNameetfromAliasavec "Sender Address" et "Email Tag" trouvés à l’étape 2. Tous les modèles partageront ce nom de signature. (Vous pouvez laisserfromAliasvide car il est OPTIONNEL.) - Vous pouvez ajouter plusieurs modèles de connecteur DM pour différents cas. Voici un exemple d’ajout d’un seul modèle :
- Renseignez le champ
subject, qui servira de titre à l’e-mail envoyé. - Renseignez le champ
contentavec n’importe quel contenu de type chaîne de caractères. N’oubliez pas de laisser le placeholder{{code}}pour le code de vérification aléatoire. - Renseignez le champ
usageTypeavec soitRegister,SignIn,ForgotPasswordouGenericselon les cas d’utilisation. (usageTypeest une propriété Logto pour identifier le cas d’utilisation approprié.) Pour activer tous les parcours utilisateur, les modèles avec usageTypeRegister,SignIn,ForgotPasswordetGenericsont requis.
- Renseignez le champ
- Renseignez les champs
Tester le connecteur Aliyun DM
Vous pouvez saisir une adresse e-mail et cliquer sur "Send" pour vérifier si les paramètres fonctionnent avant de cliquer sur "Save and Done".
C’est tout. N’oubliez pas d’Activer le connecteur dans l’expérience de connexion.
Types de configuration
| Nom | Type |
|---|---|
| accessKeyId | string |
| accessKeySecret | string |
| accountName | string |
| fromAlias | string (OPTIONNEL) |
| templates | Template[] |
| Propriétés du modèle | Type | Valeurs Enum |
|---|---|---|
| subject | string | N/A |
| content | string | N/A |
| usageType | enum string | 'Register' / 'SignIn' / 'ForgotPassword' / 'Generic' |
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur Aliyun Direct Mail devrait être disponible maintenant.
Activer le connecteur Aliyun Direct Mail dans l'expérience de connexion
Une fois que vous avez créé un connecteur avec succès, vous pouvez activer la connexion et l'inscription sans mot de passe basées sur le numéro de téléphone.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- Configurez les méthodes d'inscription (Optionnel) :
- Sélectionnez "Adresse e-mail" ou "Email ou numéro de téléphone" comme identifiant d'inscription.
- "Vérifier à l'inscription" est forcé d'être activé. Vous pouvez également activer "Créer un mot de passe" lors de l'inscription.
- Configurez les méthodes de connexion :
- Sélectionnez Adresse e-mail comme l'un des identifiants de connexion. Vous pouvez fournir plusieurs identifiants disponibles (email, numéro de téléphone et nom d'utilisateur).
- Sélectionnez "Code de vérification" et / ou "Mot de passe" comme facteur d'authentification.
- Cliquez sur "Enregistrer les modifications" et testez-le dans "Aperçu en direct".

En plus de l'inscription et de la connexion via les OTP , vous pouvez également activer la récupération de mot de passe et la vérification de sécurité basée sur , ainsi que lier Adresse e-mail au profil. Voir Flux des utilisateurs finaux pour plus de détails.
Test et validation
Retournez à votre application Auth.js (Next Auth). Vous devriez maintenant pouvoir vous connecter avec Aliyun Direct Mail. Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.