Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion Alipay (Native) (authentification utilisateur) avec Android (Kotlin / Java) et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Android (Kotlin / Java).
- Un compte Alipay (Native) utilisable.
Créer une application dans Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Native app, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Native app" ou filtrez tous les frameworks "Native app" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Android" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Intégrer le SDK Android
- L'exemple est basé sur le système View et le modèle View, mais les concepts sont les mêmes lors de l'utilisation de Jetpack Compose.
- L'exemple est écrit en Kotlin, mais les concepts sont les mêmes pour Java.
- Les projets d'exemple en Kotlin et en Java sont disponibles sur notre répertoire SDK.
- La vidéo tutorielle est disponible sur notre chaîne YouTube.
Installation
Le niveau API Android minimal pris en charge par Logto Android SDK est le niveau 24.
Avant d'installer Logto Android SDK, assurez-vous que mavenCentral() est ajouté à votre configuration de dépôt dans le fichier de construction du projet Gradle :
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
Ajoutez Logto Android SDK à vos dépendances :
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
Étant donné que le SDK nécessite un accès à Internet, vous devez ajouter la permission suivante à votre fichier AndroidManifest.xml :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- ajouter la permission internet -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- autres configurations... -->
</manifest>
Init LogtoClient
Créez un LogtoViewModel.kt et initialisez LogtoClient dans ce modèle de vue :
//...avec d'autres imports
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<votre-point-de-terminaison-logto>",
appId = "<votre-id-app>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// Obtenez l'objet Application à partir des extras
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
ensuite, créez un LogtoViewModel pour votre MainActivity.kt :
//...avec d'autres imports
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...autres codes
}
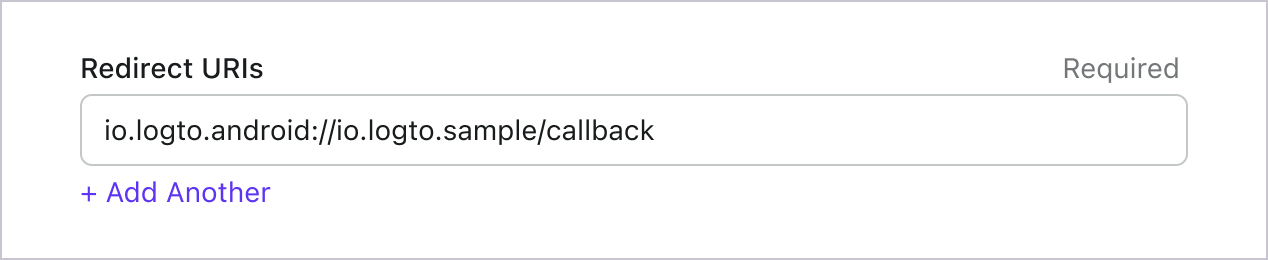
Configurer l'URI de redirection
Passons à la page des détails de l'application de Logto Console. Ajoutez une URI de redirection io.logto.android://io.logto.sample/callback et cliquez sur "Enregistrer les modifications".

Implémenter la connexion et la déconnexion
Avant d'appeler logtoClient.signIn, assurez-vous d'avoir correctement configuré l'URI de redirection dans la console d'administration.
Vous pouvez utiliser logtoClient.signIn pour connecter l'utilisateur et logtoClient.signOut pour déconnecter l'utilisateur.
Par exemple, dans une application Android :
//...avec d'autres imports
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...autres codes
// Ajouter une donnée en direct pour observer le statut d'authentification
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// Mettre à jour la donnée en direct
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// Mettre à jour la donnée en direct
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
Ensuite, appelez les méthodes signIn et signOut dans votre activité :
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...autres codes
// Supposons que vous ayez un bouton avec l'identifiant "sign_in_button" dans votre mise en page
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// Supposons que vous ayez un bouton avec l'identifiant "sign_out_button" dans votre mise en page
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // Vérifiez si l'utilisateur est authentifié
logtoViewModel.signOut()
}
}
// Observez le statut d'authentification pour mettre à jour l'interface utilisateur
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// L'utilisateur est authentifié
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// L'utilisateur n'est pas authentifié
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
Point de contrôle : Testez votre application
Maintenant, vous pouvez tester votre application :
- Exécutez votre application, vous verrez le bouton de connexion.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion et vous redirigera vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre application et verrez le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour effacer le stockage des jetons et vous déconnecter.
Ajouter le connecteur Alipay (Native)
Pour activer une connexion rapide et améliorer la conversion des utilisateurs, connectez-vous avec Android en tant que fournisseur d’identité (IdP). Le connecteur social Logto vous aide à établir cette connexion en quelques minutes en permettant plusieurs entrées de paramètres.
Pour ajouter un connecteur social, suivez simplement ces étapes :
- Accédez à Console > Connectors > Social Connectors.
- Cliquez sur "Add social connector" et sélectionnez "Alipay (Native)".
- Suivez le guide README et complétez les champs requis et personnalisez les paramètres.

Si vous suivez le guide du connecteur sur place, vous pouvez passer à la section suivante.
Configurer Alipay mobile app
Enregistrer un compte développeur Alipay
Enregistrez un compte développeur Alipay si vous n'en avez pas encore.
Créer et configurer une application Alipay
- Connectez-vous à la console Alipay avec le compte que vous venez de créer.
- Allez dans l’onglet "Web & Mobile Apps" (网页&移动应用) du panneau "My Application" (我的应用).
- Cliquez sur le bouton "Create an App" (立即创建) pour commencer à configurer votre application.
- Nommez votre application dans "Application Name" (应用名称) en respectant les conventions de nommage et téléchargez votre "Application Icon" (应用图标). Assurez-vous de choisir "mobile application" (移动应用) comme "App type" (应用类型). Pour la création d’une application iOS, un "Bundle ID" unique est requis. De plus, la "application signature" (应用签名) et le "application package name" (应用包名) sont requis pour les applications Android.
- Après avoir terminé la création de l’application, vous arrivez sur la page d’aperçu (Overview), où vous devez cliquer sur "add ability" (添加能力) pour ajouter "Third-party application authorization" (第三方应用授权), "Get member information" (获取会员信息) et "App Alipay login" (App 支付宝登录) avant d’activer la connexion Alipay.
- Rendez-vous sur le Centre client Alipay, et connectez-vous avec le compte développeur Alipay. Cliquez sur "Account Center" (账号中心) dans la barre supérieure puis allez dans "APPID binding" (APPID 绑定), dont l’entrée se trouve en bas de la barre latérale. "Add binding" (添加绑定) en saisissant l’APPID de l’application mobile que vous venez de créer à l’étape 4.
- Cliquez sur le bouton "Sign" de "App Alipay login", et terminez le processus de signature en suivant le guide. Après cette étape, vous devriez constater que les capacités ajoutées à l’étape 5 sont activées.
- Revenez à la page de la console de la plateforme ouverte Alipay, et vous trouverez "Interface signing method" (接口加签方式(密钥/证书)) dans la section "development information" (开发信息). Cliquez sur le bouton "set up" (设置), et vous accéderez à une page de configuration de la méthode de signature. "Public Key" (公钥) est le mode de signature préféré, et vous devez remplir le champ avec le contenu du fichier de clé publique que vous avez généré.
- Configurez "Authorization Redirect URI" (授权回调地址) en cliquant sur le bouton "set up" (设置) en bas de la page de la console Alipay.
${your_logto_origin}/callback/${connector_id}est l’URI de redirection par défaut utilisée dans Logto core. Leconnector_idse trouve dans la barre supérieure de la page de détails du connecteur dans la Logto Admin Console. - Après avoir terminé toutes ces étapes, retournez dans le coin supérieur droit de la page de la console Alipay et cliquez sur "Submit for review" (提交审核). Une fois la validation approuvée, vous pouvez profiter d’un flux de connexion Alipay fluide.
Vous pouvez utiliser openssl pour générer des paires de clés sur votre machine locale en exécutant le code suivant dans le terminal.
openssl genrsa -out private.pem 2048
openssl rsa -in private.pem -outform PEM -pubout -out public.pem
Lorsque vous remplissez la clé publique sur le site de configuration de l’application Alipay, vous devez supprimer l’en-tête et le pied de page de public.pem, supprimer tous les retours à la ligne, puis coller le reste du contenu dans le champ de saisie de texte pour la "public key".
Configurer les paramètres du connecteur Logto Alipay Native
- Dans l’espace de travail de la console Alipay, allez dans le panneau "My application" (我的应用) et cliquez sur l’onglet "Web & Mobile Apps" (网页&移动应用), vous trouverez l’APPID de toutes les applications.
- À l’étape 7 de la partie précédente, vous avez déjà généré une paire de clés comprenant une clé privée et une clé publique.
- Remplissez les paramètres du connecteur Logto :
- Renseignez le champ
appIdavec l’APPID obtenu à l’étape 1. - Renseignez le champ
privateKeyavec le contenu du fichier de clé privée mentionné à l’étape 2. Veuillez VOUS ASSURER d’utiliser '\n' pour remplacer tous les retours à la ligne. Il n’est pas nécessaire de supprimer l’en-tête et le pied de page du fichier de clé privée. - Renseignez le champ
signTypeavec 'RSA2' en raison du mode de signaturePublic keychoisi à l’étape 7 de "Créer et configurer une application Alipay".
- Renseignez le champ
Types de configuration
| Nom | Type | Valeurs Enum |
|---|---|---|
| appId | string | N/A |
| privateKey | string | N/A |
| signType | enum string | 'RSA' / 'RSA2' |
Activer la connexion native Alipay dans votre application
iOS
Nous supposons que vous avez intégré le Logto iOS SDK dans votre application. Dans ce cas, les choses sont très simples, et vous n’avez même pas besoin de lire la documentation du SDK Alipay :
1. Ajoutez LogtoSocialPluginAlipay à votre projet Xcode
Ajoutez le framework :

Le plugin inclut le "minimalist SDK" (极简版 SDK) d’Alipay. Vous pouvez directement utiliser import AFServiceSDK une fois le plugin importé.
2. Ajoutez le plugin aux options d’initialisation de votre LogtoClient
let logtoClient = LogtoClient(
useConfig: config,
socialPlugins: [LogtoSocialPluginAlipay(callbackScheme: "your-scheme")]
)
Où callbackScheme est l’un des custom URL Schemes qui permet de naviguer vers votre application.
Android
Nous supposons que vous avez intégré le Logto Android SDK dans votre application. Dans ce cas, les choses sont très simples, et vous n’avez même pas besoin de lire la documentation du SDK Alipay :
1. Téléchargez le "minimalist SDK" d’Alipay et ajoutez-le à votre projet
Téléchargez le "minimalist SDK" d’Alipay (极简版 SDK) depuis Logto 3rd-party Social SDKs dans le dossier app/libs de votre projet :
project-path/app/libs/alipaySdk-15.7.9-20200727142846.aar
2. Ajoutez le "minimalist SDK" d’Alipay comme dépendance
Ouvrez votre fichier build.gradle :
project-path/app/build.gradle
Ajoutez la dépendance :
dependencies {
// ...
implementation(files("./libs/alipaySdk-15.7.9-20200727142846.aar")) // kotlin-script
// ou
implementation files('./libs/alipaySdk-15.7.9-20200727142846.aar') // groovy-script
}
Enregistrer votre configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur Alipay (Native) devrait être disponible maintenant.
Activer le connecteur Alipay (Native) dans l'Expérience de connexion
Une fois que vous avez créé un connecteur social avec succès, vous pouvez l'activer en tant que bouton "Continuer avec Alipay (Native)" dans l'Expérience de connexion.
- Accédez à Console > Expérience de connexion > Inscription et connexion.
- (Facultatif) Choisissez "Non applicable" pour l'identifiant d'inscription si vous avez besoin uniquement de la connexion sociale.
- Ajoutez le connecteur Alipay (Native) configuré à la section "Connexion sociale".

Tests et validation
Retournez à votre application Android (Kotlin / Java). Vous devriez maintenant pouvoir vous connecter avec Alipay (Native). Profitez-en !
Lectures complémentaires
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.