Logto es una alternativa a Auth0 diseñada para aplicaciones modernas y productos SaaS. Ofrece servicios tanto de Cloud como de código abierto para ayudarte a lanzar rápidamente tu sistema de gestión e identidad (IAM). Disfruta de autenticación, autorización y gestión multi-tenant todo en uno.
Recomendamos comenzar con un tenant de desarrollo gratuito en Logto Cloud. Esto te permite explorar todas las características fácilmente.
En este artículo, repasaremos los pasos para construir rápidamente la experiencia de inicio de sesión de Okta enterprise SSO (autenticación de usuario) con Webflow y Logto.
Requisitos previos
- Una instancia de Logto en funcionamiento. Consulta la página de introducción para comenzar.
- Conocimientos básicos de Webflow.
- Una cuenta de Okta enterprise SSO utilizable.
Create an application in Logto
Logto se basa en la autenticación OpenID Connect (OIDC) y la autorización OAuth 2.0. Admite la gestión de identidad federada a través de múltiples aplicaciones, comúnmente llamada inicio de sesión único (SSO).
Para crear tu aplicación Single page app, simplemente sigue estos pasos:
- Abre la Consola de Logto. En la sección "Comenzar", haz clic en el enlace "Ver todo" para abrir la lista de marcos de aplicaciones. Alternativamente, puedes navegar a Consola de Logto > Aplicaciones, y hacer clic en el botón "Crear aplicación".

- En el modal que se abre, haz clic en la sección "Single page app" o filtra todos los marcos "Single page app" disponibles usando las casillas de filtro rápido a la izquierda. Haz clic en la tarjeta del marco "Webflow" para comenzar a crear tu aplicación.

- Ingresa el nombre de la aplicación, por ejemplo, "Librería", y haz clic en "Crear aplicación".
🎉 ¡Ta-da! Acabas de crear tu primera aplicación en Logto. Verás una página de felicitaciones que incluye una guía de integración detallada. Sigue la guía para ver cómo será la experiencia en tu aplicación.
Integrate Webflow SDK
El proyecto de ejemplo está disponible en vista previa del proyecto Webflow.
Inicializar Logto Provider
En los siguientes pasos, asumimos que tu sitio Webflow está funcionando en https://your-awesome-site.webflow.io.
En este paso, añadiremos código personalizado a nivel global a tu sitio Webflow. Dado que NPM no es compatible con Webflow, utilizaremos el servicio CDN de jsdelivr.com para importar el SDK de Logto.
Abre la página de "Configuración del sitio" y navega a la sección de "Código personalizado". Añade el siguiente código a la sección de "Código en el encabezado".
<script type="module">
// Importar el SDK \`@logto/browser\` desde el CDN de jsdelivr
import LogtoClient from 'https://esm.run/@logto/browser';
// Asignar la instancia \`logtoClient\` al objeto window,
// permitiendo su uso global en otras páginas
window.logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>', // Ej. http://localhost:3001
appId: '<your-application-id>',
});
</script>
Implementar inicio de sesión
Antes de profundizar en los detalles, aquí tienes una visión general rápida de la experiencia del usuario final. El proceso de inicio de sesión se puede simplificar de la siguiente manera:
- Tu aplicación invoca el método de inicio de sesión.
- El usuario es redirigido a la página de inicio de sesión de Logto. Para aplicaciones nativas, se abre el navegador del sistema.
- El usuario inicia sesión y es redirigido de vuelta a tu aplicación (configurada como el URI de redirección).
Sobre el inicio de sesión basado en redirección
- Este proceso de autenticación sigue el protocolo OpenID Connect (OIDC), y Logto aplica medidas de seguridad estrictas para proteger el inicio de sesión del usuario.
- Si tienes múltiples aplicaciones, puedes usar el mismo proveedor de identidad (Logto). Una vez que el usuario inicia sesión en una aplicación, Logto completará automáticamente el proceso de inicio de sesión cuando el usuario acceda a otra aplicación.
Para aprender más sobre la lógica y los beneficios del inicio de sesión basado en redirección, consulta Experiencia de inicio de sesión de Logto explicada.
Configurar el URI de redirección de inicio de sesión
Vamos a cambiar a la página de detalles de la aplicación en Logto Console. Añade un URI de redirección https://your-awesome-site.webflow.io/callback y haz clic en "Guardar cambios".

Implementar un botón de inicio de sesión
Regresa a tu diseñador de Webflow, arrastra y suelta un botón de "Iniciar sesión" en la página de inicio y asígnale un ID "sign-in" para referencia posterior usando getElementById().
<script type="module">
const signInButton = document.getElementById('sign-in');
const onClickSignIn = () => logtoClient.signIn('https://your-awesome-site.webflow.io/callback');
signInButton.addEventListener('click', onClickSignIn);
</script>
Manejar la redirección
¡Ya casi terminamos! En el último paso, usamos https://your-awesome-site.webflow.io/callback como el URI de redirección, y ahora necesitamos manejarlo adecuadamente.
Primero, vamos a crear una página de "Callback" en Webflow, y simplemente poner algún texto estático "Redirigiendo..." en ella. Luego añade el siguiente código personalizado a nivel de página en la página de "Callback".
<script type="module">
(async () => {
// Manejar la lógica de callback de inicio de sesión llamando al método del SDK
await logtoClient.handleSignInCallback(window.location.href);
// Redirigir de nuevo a la página de inicio cuando se complete el manejo
window.location.assign('https://your-awesome-site.webflow.io');
})();
</script>
Implementar cierre de sesión
Llamar a .signOut() borrará todos los datos de Logto en la memoria y en localStorage si existen.
Después de cerrar sesión, será genial redirigir a tu usuario de vuelta a tu sitio web. Vamos a añadir https://your-awesome-site.webflow.io como uno de los URIs de Post Sign-out en la Admin Console (se muestra bajo Redirect URIs), y usar la URL como parámetro al llamar a .signOut().
Implementar un botón de cierre de sesión
Regresa al diseñador de Webflow y añade un botón de "Cerrar sesión" en tu página de inicio. De manera similar, asigna un ID "sign-out" al botón y añade el siguiente código al código personalizado a nivel de página.
const signOutButton = document.getElementById('sign-out');
const onClickSignOut = () => logtoClient.signOut('https://your-awesome-site.webflow.io');
signOutButton.addEventListener('click', onClickSignOut);
Gestionar el estado de autenticación
En Logto SDK, generalmente podemos usar el método logtoClient.isAuthenticated() para verificar el estado de autenticación. Si el usuario ha iniciado sesión, el valor será true; de lo contrario, será false.
En tu sitio de Webflow, también puedes usarlo para mostrar y ocultar programáticamente los botones de inicio y cierre de sesión. Aplica el siguiente código personalizado para ajustar el CSS de los botones en consecuencia.
const isAuthenticated = await logtoClient.isAuthenticated();
signInButton.style.display = isAuthenticated ? 'none' : 'block';
signOutButton.style.display = isAuthenticated ? 'block' : 'none';
Punto de control: Prueba tu sitio de Webflow
Ahora, prueba tu sitio:
- Despliega y visita la URL de tu sitio, el botón de inicio de sesión debería ser visible.
- Haz clic en el botón de inicio de sesión, el SDK iniciará el proceso de inicio de sesión, redirigiéndote a la página de inicio de sesión de Logto.
- Después de iniciar sesión, serás redirigido de vuelta a tu sitio, viendo el nombre de usuario y el botón de cierre de sesión.
- Haz clic en el botón de cierre de sesión para cerrar sesión.
Add Okta enterprise SSO connector
Para simplificar la gestión de acceso y obtener salvaguardas a nivel empresarial para tus grandes clientes, conéctate con Webflow como un proveedor de identidad federado. El conector de SSO empresarial de Logto te ayuda a establecer esta conexión en minutos permitiendo la entrada de varios parámetros.
Para añadir un conector de SSO empresarial, simplemente sigue estos pasos:
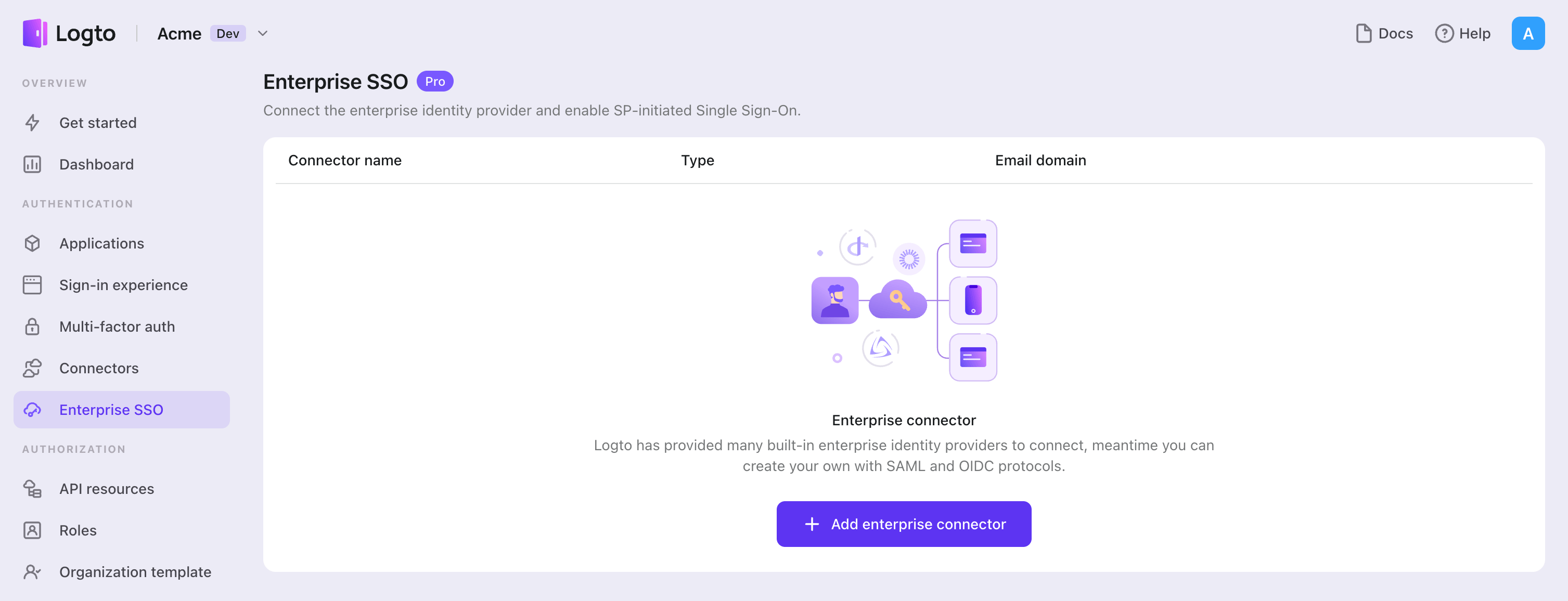
- Navega a Logto console > Enterprise SSO.

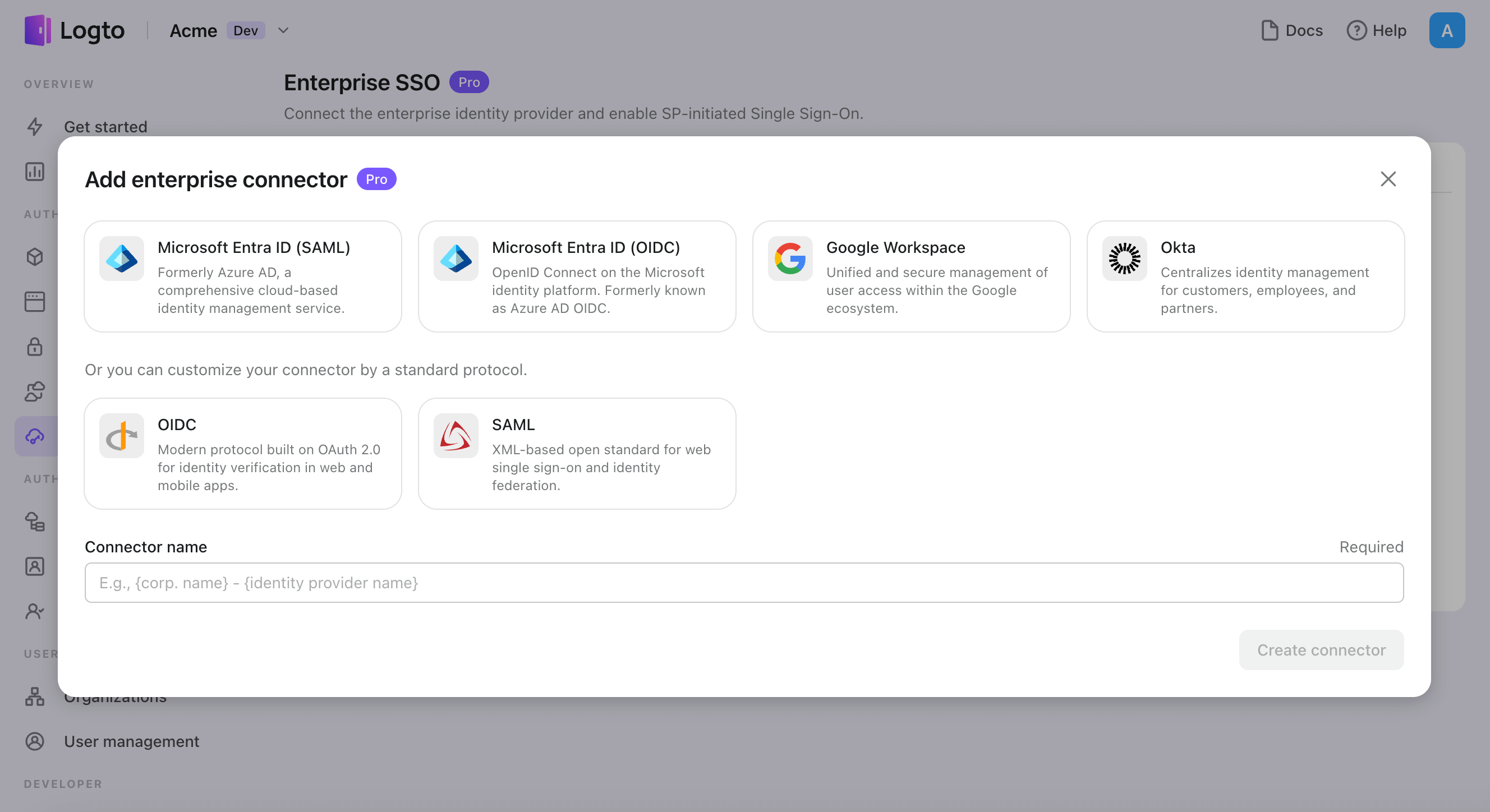
- Haz clic en el botón "Añadir conector empresarial" y elige tu tipo de proveedor de SSO. Elige entre conectores preconstruidos para Microsoft Entra ID (Azure AD), Google Workspace y Okta, o crea una conexión SSO personalizada usando el protocolo estándar OpenID Connect (OIDC) o SAML.
- Proporciona un nombre único (por ejemplo, inicio de sesión SSO para Acme Company).

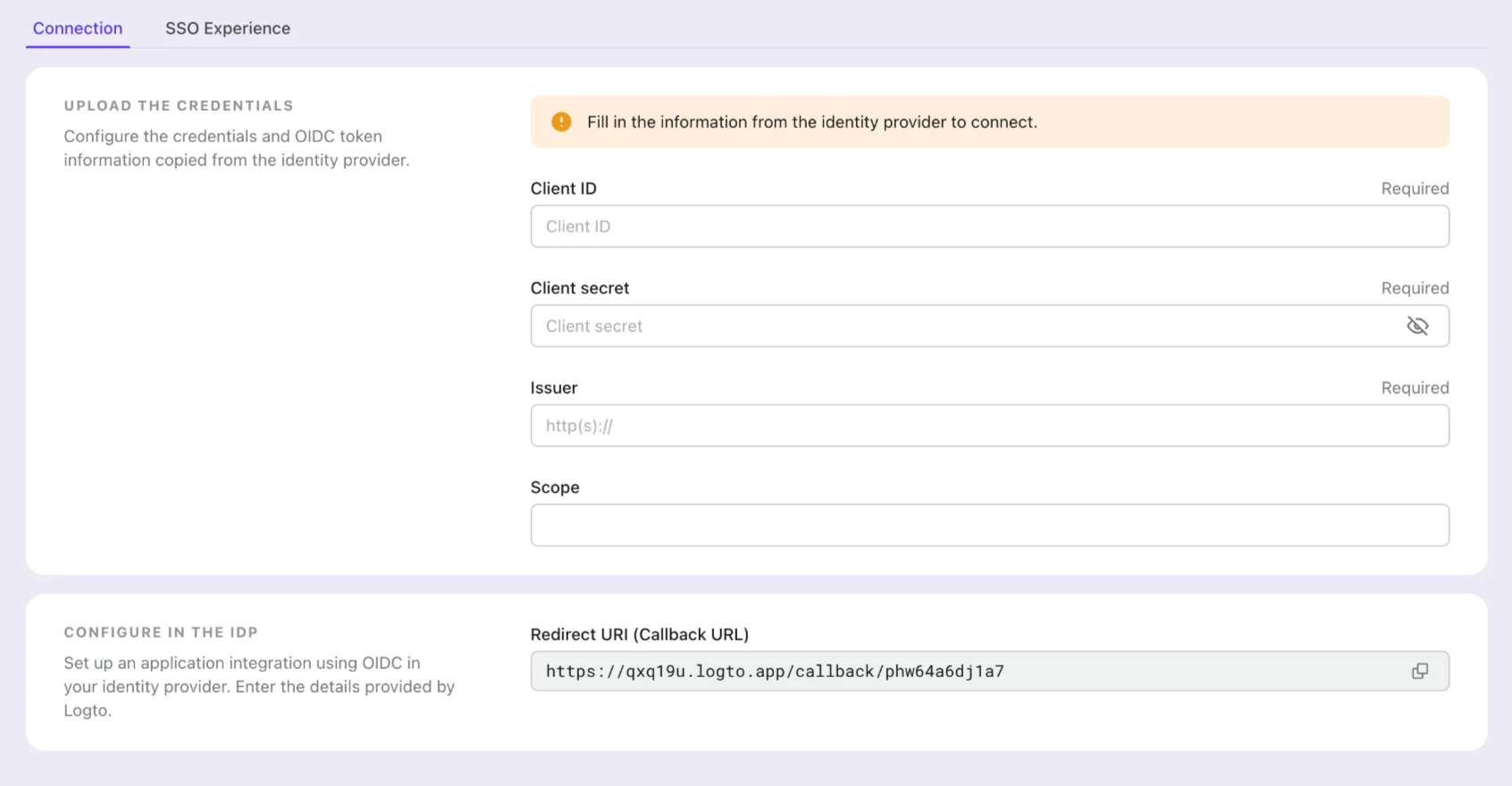
- Configura la conexión con tu IdP en la pestaña "Conexión". Consulta las guías anteriores para cada tipo de conector.

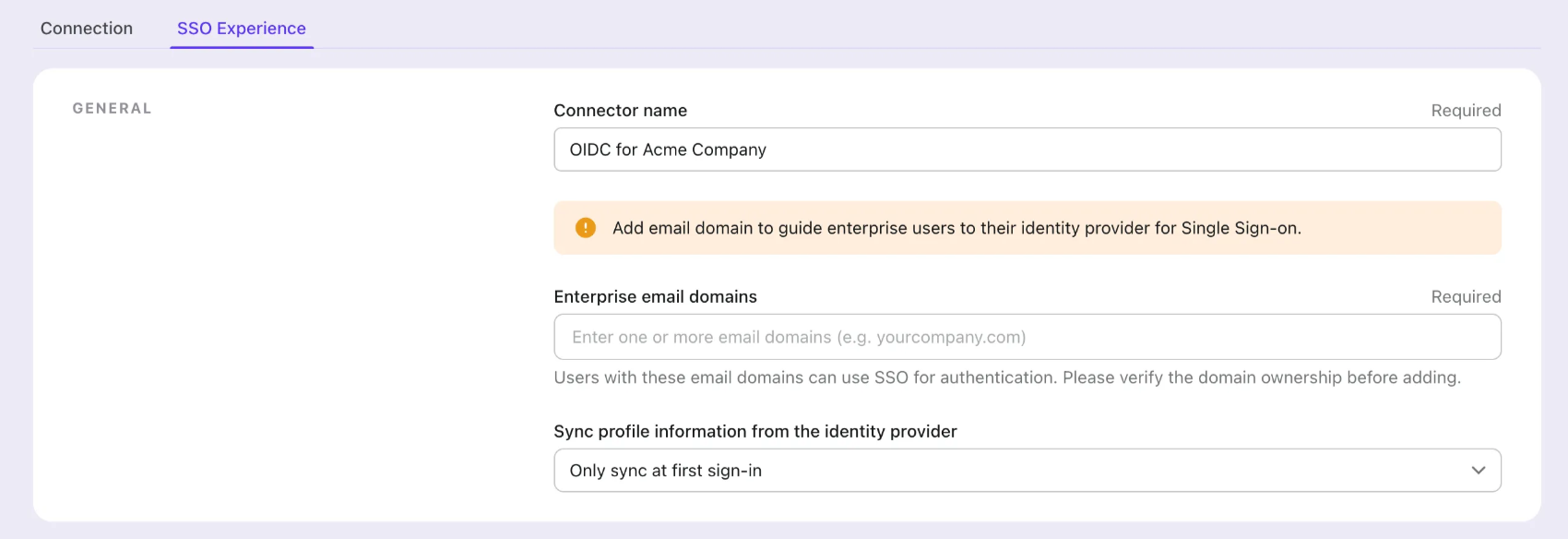
- Personaliza la experiencia de SSO y el dominio de correo electrónico de la empresa en la pestaña "Experiencia". Los usuarios que inicien sesión con el dominio de correo electrónico habilitado para SSO serán redirigidos a la autenticación SSO.

- Guarda los cambios.
Set up OIDC application on Okta admin portal
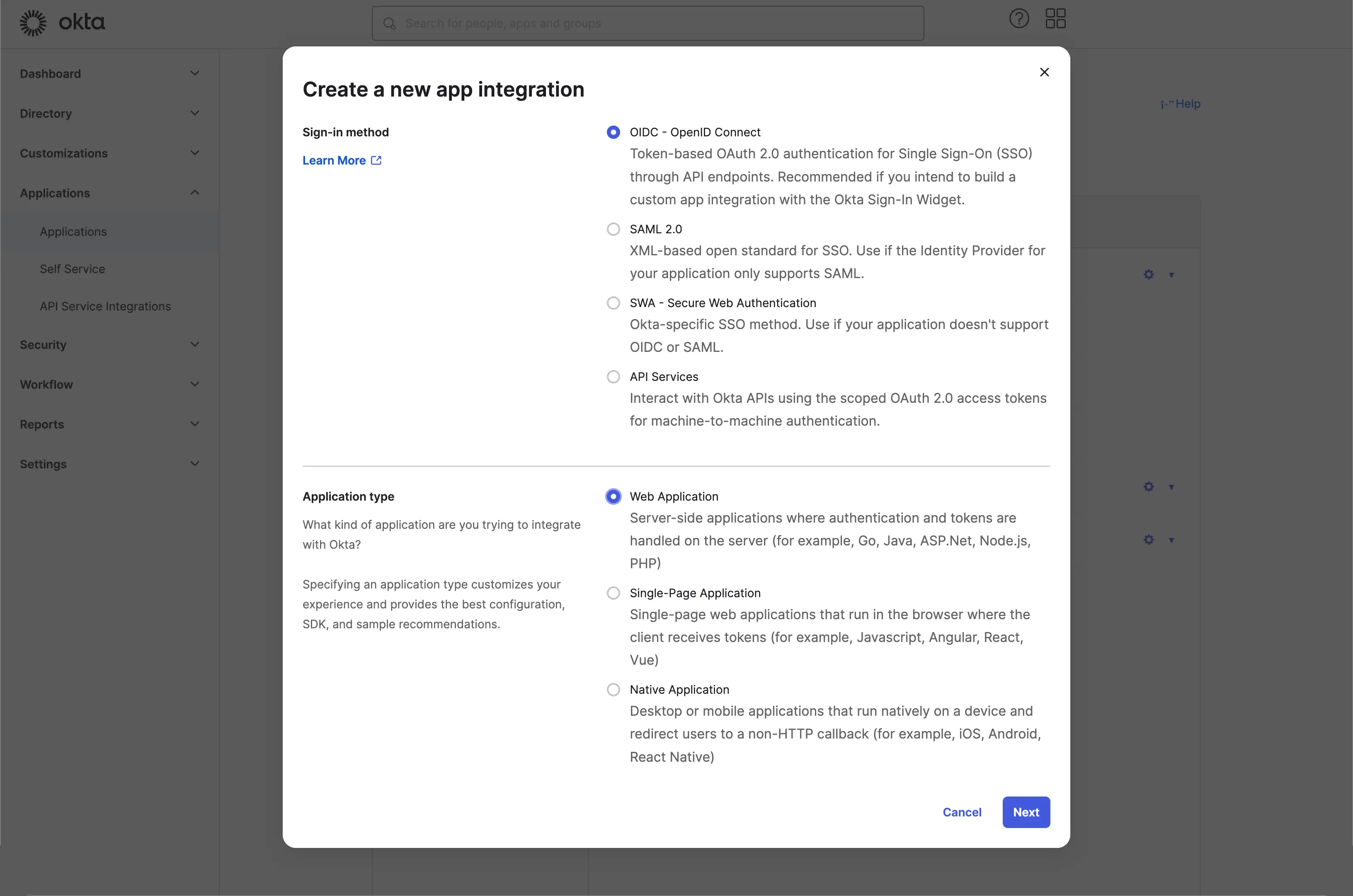
Paso 1: Crea una aplicación OIDC en el portal de administración de Okta {#step-1-create-an-oidc-application-on-okta-admin-portal}
- Visita el portal de administración de Okta e inicia sesión como administrador.
- Navega a la página
Applications/Applicationsusando el menú lateral. - Haz clic en el botón
Create App Integrationpara crear una nueva aplicación OIDC. - Selecciona la opción
OIDC - OpenID Connectcomo elSign-in method. - Selecciona la opción
Web Applicationcomo elApplication type.

Haz clic en el botón Next para continuar.
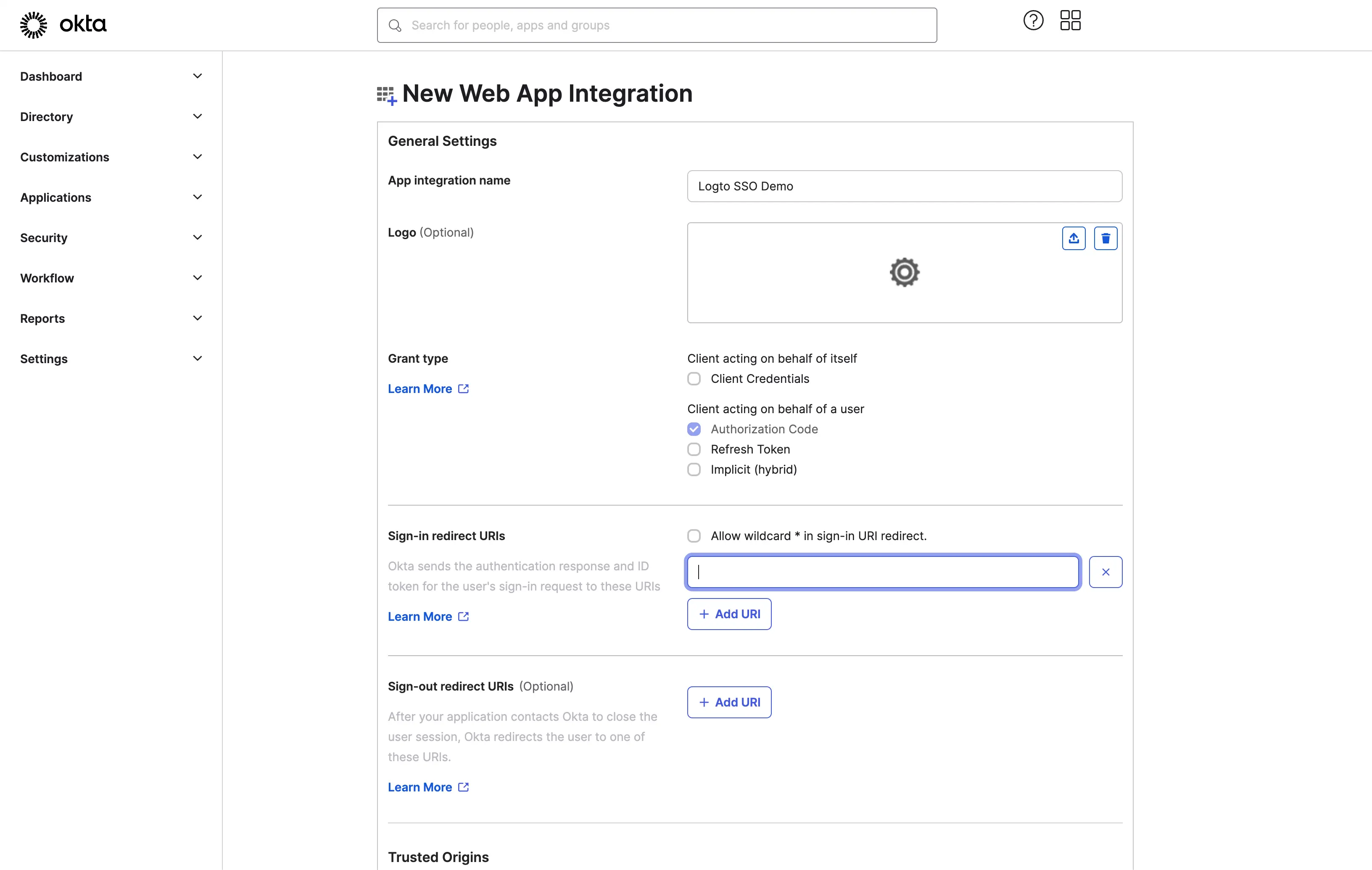
Paso 2: Configura los ajustes de la aplicación
- Proporciona un
App integration name. Se utilizará como el identificador de tu aplicación OIDC. - Añade un nuevo
Sign-in redirect URIsutilizando la URL de callback del conector de Logto SSO.
Este es el URI al que Okta redirigirá el navegador del usuario después de una autenticación exitosa. Después de que un usuario se autentica exitosamente con el IdP, el IdP redirige el navegador del usuario de vuelta a este URI designado junto con un código de autorización. Logto completará el proceso de autenticación basado en el código de autorización recibido de este URI.

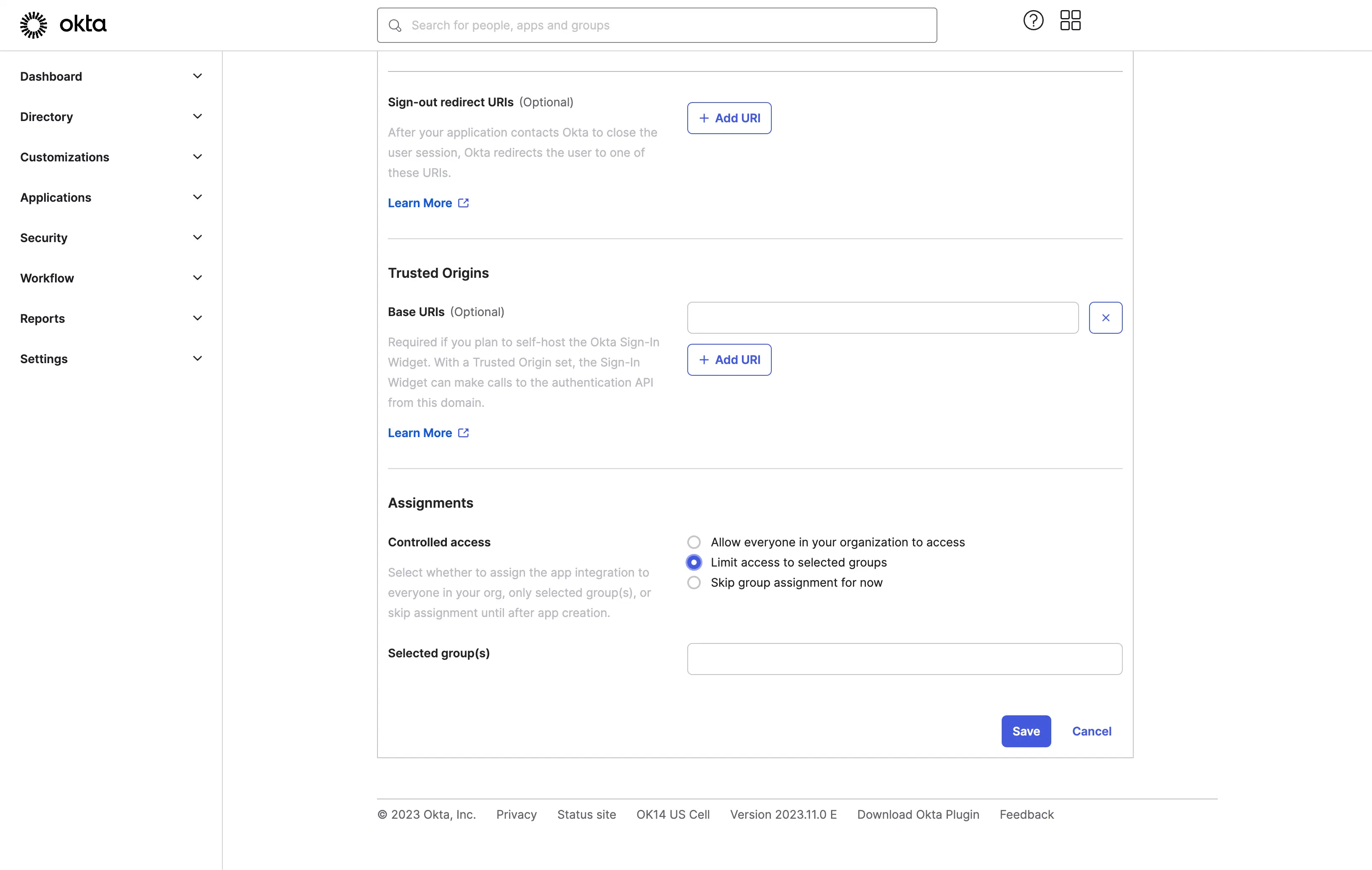
- Asigna usuarios a la aplicación.
Basado en la configuración de Assignments, puedes elegir asignar la aplicación a todos los usuarios o a usuarios / grupos específicos.

Haz clic en el botón Save para guardar la configuración de la aplicación.
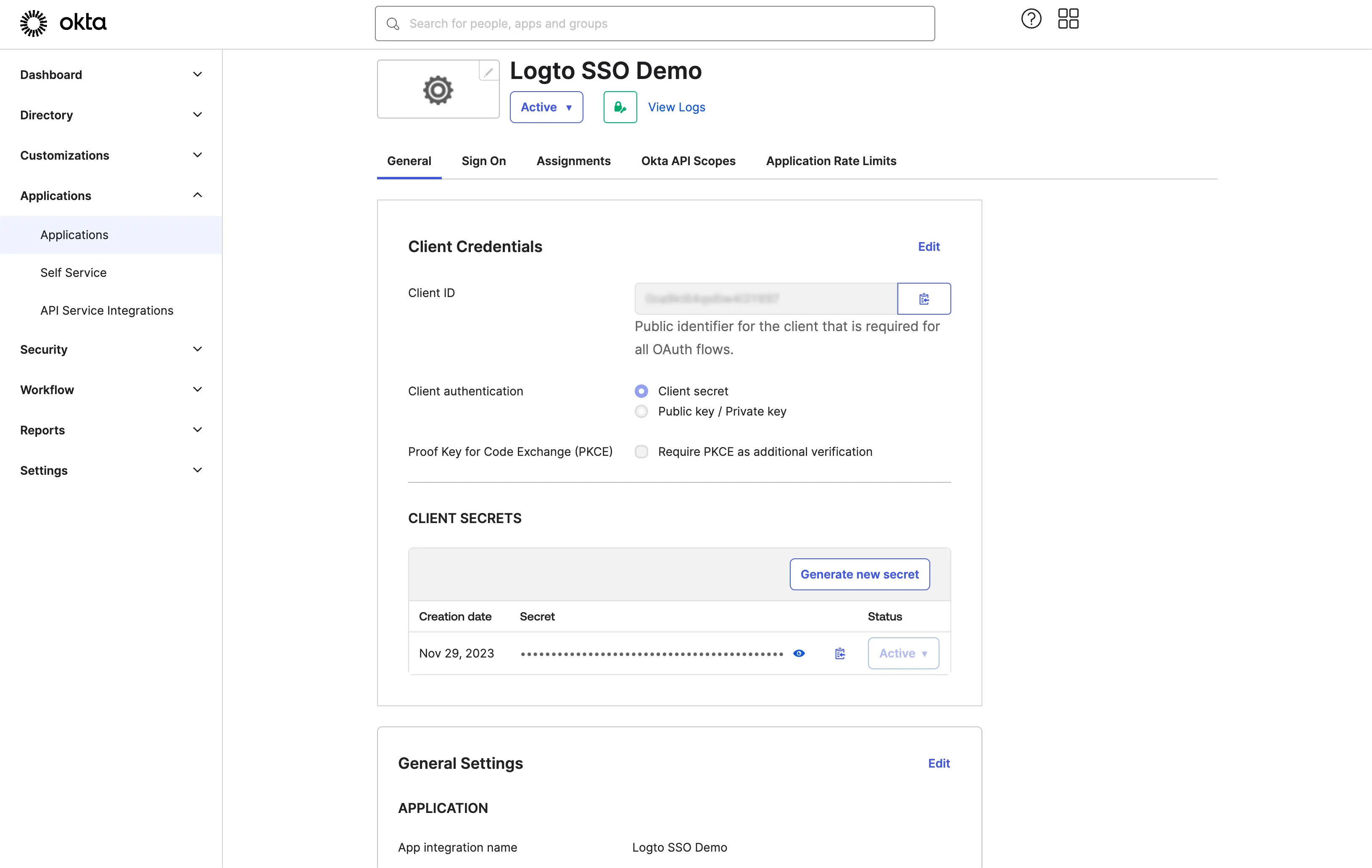
Paso 3: Configura el conector de Logto con las credenciales del cliente
Después de crear con éxito la aplicación OIDC, serás redirigido a la página de detalles de la aplicación.

Copia el client ID y el client secret y completa los campos correspondientes en la pestaña Connection del conector de SSO de Logto.
Usa tu dominio de Okta como el issuer (Emisor). Ejemplo: https://dev-12345678.okta.com. Una vez que hayas completado todos los campos, haz clic en el botón Save para guardar la configuración del conector.
Si el enlace del issuer (Emisor) que proporcionaste es válido, verás una lista completa analizada de configuraciones de Okta IdP que se muestra debajo del campo issuer (Emisor).
Paso 4: Alcances adicionales (Opcional)
Usa el campo Scope para añadir alcances adicionales a tu solicitud de OAuth. Esto te permitirá solicitar más información del servidor OAuth de Okta. Por favor, consulta la documentación de Okta para más detalles sobre los alcances disponibles.
Independientemente de la configuración de alcance personalizada, Logto siempre enviará los alcances openid, profile y email al IdP. Esto es para asegurar que Logto pueda recuperar correctamente la información de identidad y la dirección de correo electrónico del usuario.
Paso 5: Establece dominios de correo electrónico y habilita el conector SSO
Proporciona los dominios de correo electrónico de tu organización en la pestaña de experiencia SSO del conector de Logto. Esto habilitará el conector SSO como un método de autenticación para esos usuarios.
Los usuarios con direcciones de correo electrónico en los dominios especificados serán redirigidos para usar tu conector SSO como su único método de autenticación.
Para más detalles sobre cómo crear una integración OIDC con Okta, por favor consulta Create OIDC App Integrations.
Save your configuration
Verifica que hayas completado los valores necesarios en el área de configuración del conector Logto. Haz clic en "Guardar y listo" (o "Guardar cambios") y el conector Okta enterprise SSO debería estar disponible ahora.
Enable Okta enterprise SSO connector in Sign-in Experience
No necesitas configurar conectores empresariales individualmente, Logto simplifica la integración de SSO en tus aplicaciones con solo un clic.
- Navega a: Consola > Experiencia de inicio de sesión > Registro e inicio de sesión.
- Habilita el interruptor "SSO empresarial".
- Guarda los cambios.
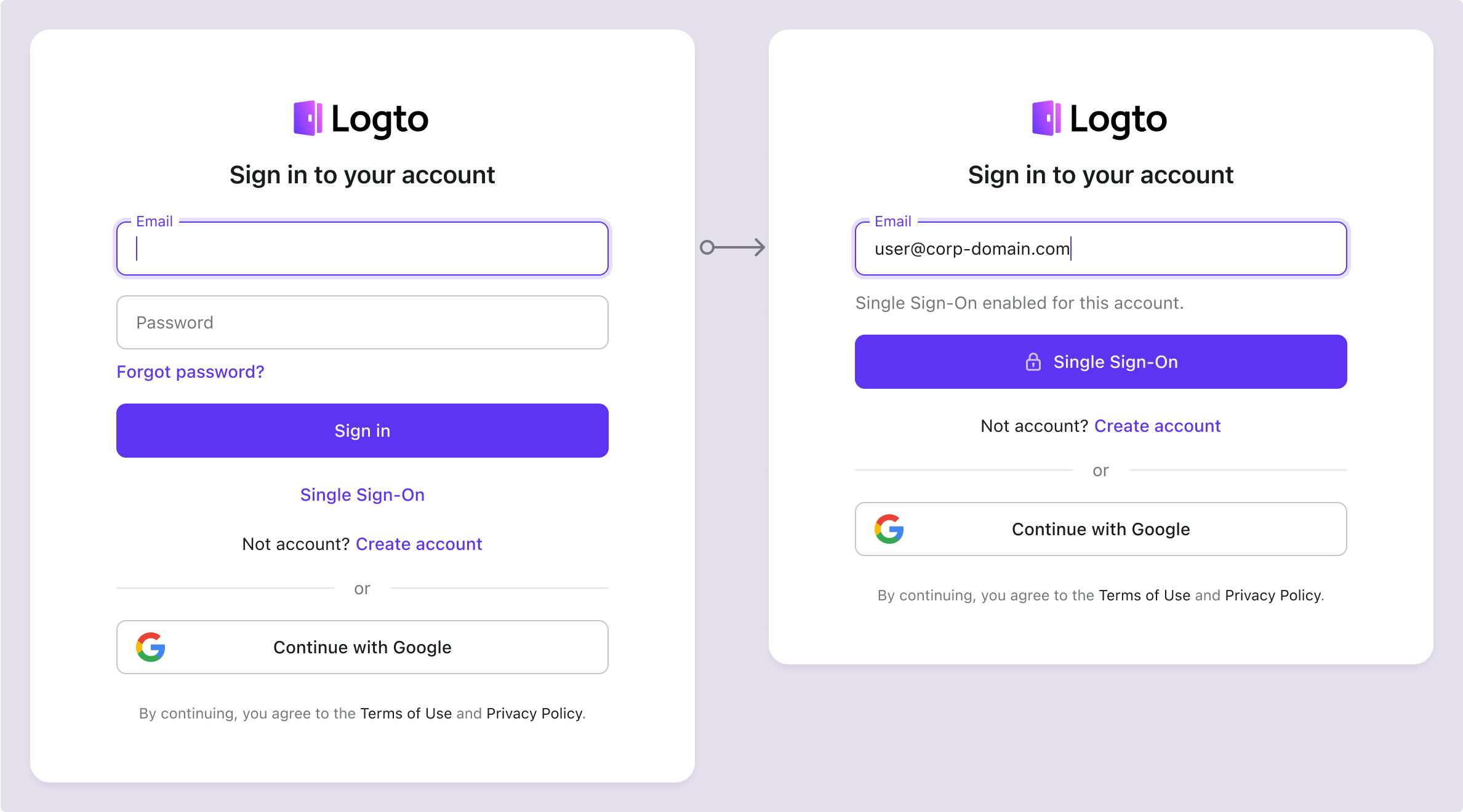
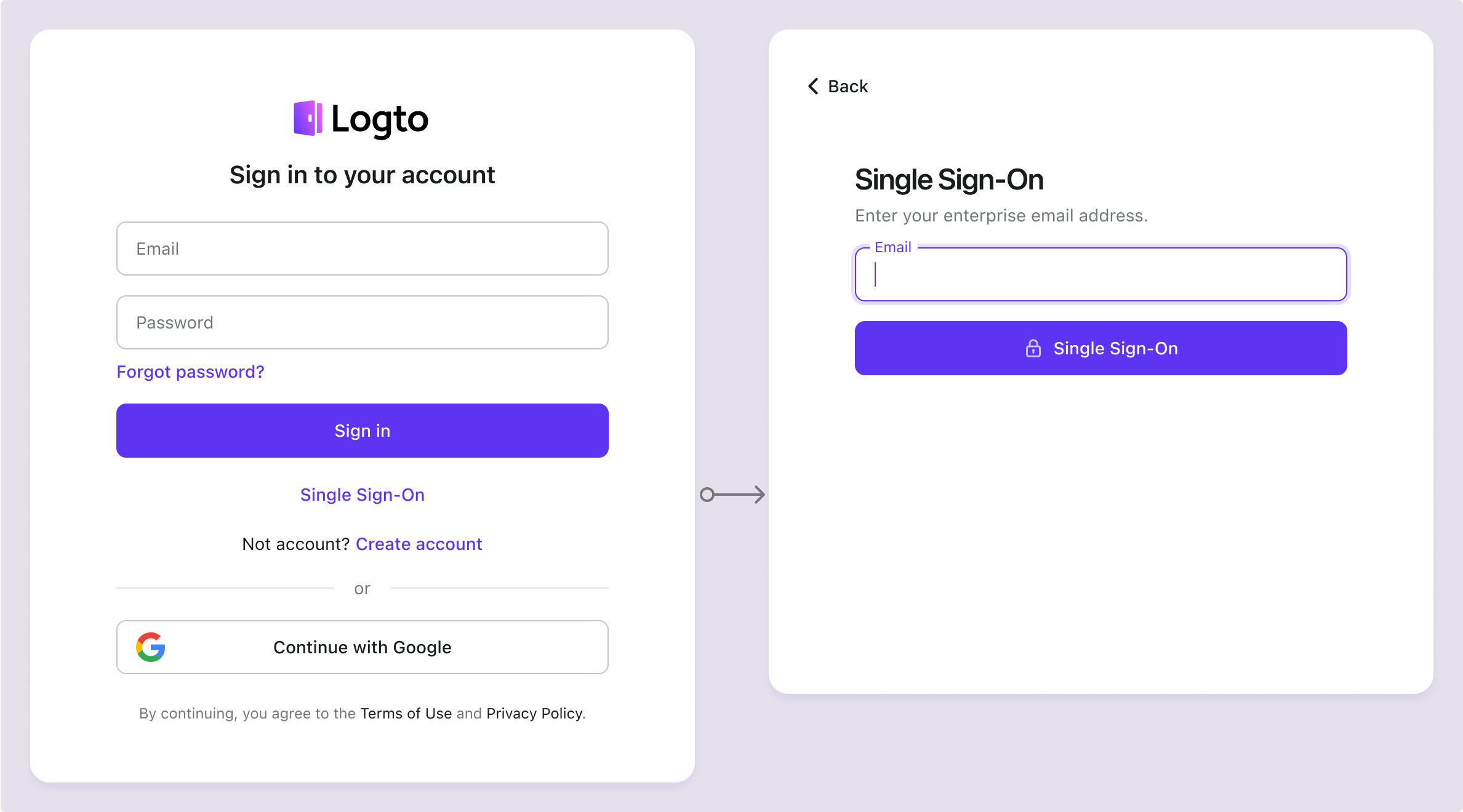
Una vez habilitado, aparecerá un botón de "Inicio de sesión único (SSO)" en tu página de inicio de sesión. Los usuarios empresariales con dominios de correo electrónico habilitados para SSO pueden acceder a tus servicios utilizando sus proveedores de identidad empresariales (IdPs).


Para obtener más información sobre la experiencia de usuario de SSO, incluyendo SSO iniciado por SP y SSO iniciado por IdP, consulta Flujos de usuario: SSO empresarial.
Testing and Validation
Regresa a tu aplicación Webflow. Ahora deberías poder iniciar sesión con Okta enterprise SSO. ¡Disfruta!
Further readings
Flujos de usuario final: Logto proporciona flujos de autenticación listos para usar, incluyendo MFA y SSO empresarial, junto con potentes APIs para la implementación flexible de configuraciones de cuenta, verificación de seguridad y experiencia multi-tenant.
Autorización (Authorization): La autorización define las acciones que un usuario puede realizar o los recursos a los que puede acceder después de ser autenticado. Explora cómo proteger tu API para aplicaciones nativas y de una sola página e implementar el Control de Acceso Basado en Roles (RBAC).
Organizaciones (Organizations): Particularmente efectivo en aplicaciones SaaS multi-tenant y B2B, la función de organización permite la creación de inquilinos, gestión de miembros, RBAC a nivel de organización y aprovisionamiento justo a tiempo.
Serie IAM del cliente: Nuestros artículos de blog en serie sobre la Gestión de Identidad y Acceso del Cliente (o Consumidor), desde los conceptos básicos hasta temas avanzados y más allá.