Logto es una alternativa a Auth0 diseñada para aplicaciones modernas y productos SaaS. Ofrece servicios tanto de Cloud como de código abierto para ayudarte a lanzar rápidamente tu sistema de gestión e identidad (IAM). Disfruta de autenticación, autorización y gestión multi-tenant todo en uno.
Recomendamos comenzar con un tenant de desarrollo gratuito en Logto Cloud. Esto te permite explorar todas las características fácilmente.
En este artículo, repasaremos los pasos para construir rápidamente la experiencia de inicio de sesión de Microsoft Entra ID OIDC enterprise SSO (autenticación de usuario) con Extensión de Chrome y Logto.
Requisitos previos
- Una instancia de Logto en funcionamiento. Consulta la página de introducción para comenzar.
- Conocimientos básicos de Extensión de Chrome.
- Una cuenta de Microsoft Entra ID OIDC enterprise SSO utilizable.
Create an application in Logto
Logto se basa en la autenticación OpenID Connect (OIDC) y la autorización OAuth 2.0. Admite la gestión de identidad federada a través de múltiples aplicaciones, comúnmente llamada inicio de sesión único (SSO).
Para crear tu aplicación Aplicación de una sola página, simplemente sigue estos pasos:
- Abre la Consola de Logto. En la sección "Comenzar", haz clic en el enlace "Ver todo" para abrir la lista de marcos de aplicaciones. Alternativamente, puedes navegar a Consola de Logto > Aplicaciones, y hacer clic en el botón "Crear aplicación".

- En el modal que se abre, haz clic en la sección "Aplicación de una sola página" o filtra todos los marcos "Aplicación de una sola página" disponibles usando las casillas de filtro rápido a la izquierda. Haz clic en la tarjeta del marco "Extensión de Chrome" para comenzar a crear tu aplicación.

- Ingresa el nombre de la aplicación, por ejemplo, "Librería", y haz clic en "Crear aplicación".
🎉 ¡Ta-da! Acabas de crear tu primera aplicación en Logto. Verás una página de felicitaciones que incluye una guía de integración detallada. Sigue la guía para ver cómo será la experiencia en tu aplicación.
Integrate Extensión de Chrome SDK
- La siguiente demostración fue probada en Chrome v123.0.6312.87 (arm64). Otras versiones también deberían funcionar, siempre que admitan las APIs de
chromeutilizadas en el SDK. - El proyecto de ejemplo está disponible en nuestro repositorio de GitHub.
Instalación
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
El flujo de autenticación
Suponiendo que pongas un botón de "Iniciar sesión" en el popup de tu extensión de Chrome, el flujo de autenticación se verá así:
Para otras páginas interactivas en tu extensión, solo necesitas reemplazar el participante Popup de la extensión con el nombre de la página. En este tutorial, nos centraremos en la página del popup.
Sobre el inicio de sesión basado en redirección
- Este proceso de autenticación sigue el protocolo OpenID Connect (OIDC), y Logto aplica medidas de seguridad estrictas para proteger el inicio de sesión del usuario.
- Si tienes múltiples aplicaciones, puedes usar el mismo proveedor de identidad (Logto). Una vez que el usuario inicia sesión en una aplicación, Logto completará automáticamente el proceso de inicio de sesión cuando el usuario acceda a otra aplicación.
Para aprender más sobre la lógica y los beneficios del inicio de sesión basado en redirección, consulta Experiencia de inicio de sesión de Logto explicada.
Actualiza el manifest.json
El SDK de Logto requiere los siguientes permisos en el manifest.json:
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Requerido para la API de Identidad de Chrome, que se utiliza para iniciar y cerrar sesión.permissions.storage: Requerido para almacenar la sesión del usuario.host_permissions: Requerido para que el SDK de Logto se comunique con las APIs de Logto.
Si estás utilizando un dominio personalizado en Logto Cloud, necesitas actualizar los host_permissions para que coincidan con tu dominio.
Configura un script de fondo (service worker)
En el script de fondo de tu extensión de Chrome, inicializa el SDK de Logto:
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
Reemplaza <your-logto-endpoint> y <your-logto-app-id> con los valores reales. Puedes encontrar estos valores en la página de la aplicación que acabas de crear en la Logto Console.
Si no tienes un script de fondo, puedes seguir la guía oficial para crear uno.
¿Por qué necesitamos un script de fondo?
Las páginas normales de la extensión, como el popup o la página de opciones, no pueden ejecutarse en segundo plano y pueden cerrarse durante el proceso de autenticación. Un script de fondo asegura que el proceso de autenticación se maneje adecuadamente.
Luego, necesitamos escuchar el mensaje de otras páginas de la extensión y manejar el proceso de autenticación:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// En el código a continuación, dado que devolvemos `true` para cada acción, necesitamos llamar a `sendResponse`
// para notificar al remitente. También puedes manejar errores aquí, o usar otras formas de notificar al remitente.
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
Puedes notar que hay dos URIs de redirección utilizados en el código anterior. Ambos son creados por chrome.identity.getRedirectURL, que es una API integrada de Chrome para generar una URL de redirección para flujos de autenticación. Los dos URIs serán:
https://<extension-id>.chromiumapp.org/callbackpara iniciar sesión.https://<extension-id>.chromiumapp.org/para cerrar sesión.
Ten en cuenta que estos URIs no son accesibles y solo se utilizan para que Chrome desencadene acciones específicas para el proceso de autenticación.
Actualiza la configuración de la aplicación Logto
Ahora necesitamos actualizar la configuración de la aplicación Logto para permitir los URIs de redirección que acabamos de crear.
- Ve a la página de la aplicación en la Logto Console.
- En la sección "Redirect URIs", agrega el URI:
https://<extension-id>.chromiumapp.org/callback. - En la sección "Post sign-out redirect URIs", agrega el URI:
https://<extension-id>.chromiumapp.org/. - En la sección "CORS allowed origins", agrega el URI:
chrome-extension://<extension-id>. El SDK en la extensión de Chrome usará este origen para comunicarse con las APIs de Logto. - Haz clic en Guardar cambios.
Recuerda reemplazar <extension-id> con tu ID de extensión real. Puedes encontrar el ID de la extensión en la página chrome://extensions.
Añade botones de inicio y cierre de sesión al popup
¡Ya casi estamos! Vamos a añadir los botones de inicio y cierre de sesión y otra lógica necesaria a la página del popup.
En el archivo popup.html:
<button id="sign-in">Iniciar sesión</button> <button id="sign-out">Cerrar sesión</button>
En el archivo popup.js (suponiendo que popup.js está incluido en el popup.html):
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// Inicio de sesión completado (o fallido), puedes actualizar la UI aquí.
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// Cierre de sesión completado (o fallido), puedes actualizar la UI aquí.
});
Punto de control: Prueba el flujo de autenticación
Ahora puedes probar el flujo de autenticación en tu extensión de Chrome:
- Abre el popup de la extensión.
- Haz clic en el botón "Iniciar sesión".
- Serás redirigido a la página de inicio de sesión de Logto.
- Inicia sesión con tu cuenta de Logto.
- Serás redirigido de vuelta a Chrome.
Verifica el estado de autenticación
Dado que Chrome proporciona APIs de almacenamiento unificadas, además del flujo de inicio y cierre de sesión, todos los demás métodos del SDK de Logto pueden usarse directamente en la página del popup.
En tu popup.js, puedes reutilizar la instancia de LogtoClient creada en el script de fondo, o crear una nueva con la misma configuración:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// O reutiliza la instancia de logtoClient creada en el script de fondo
import { logtoClient } from './service-worker.js';
Luego puedes crear una función para cargar el estado de autenticación y el perfil del usuario:
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// Actualiza la UI basado en el estado de autenticación
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// Actualiza la UI con el perfil del usuario
}
};
También puedes combinar la función loadAuthenticationState con la lógica de inicio y cierre de sesión:
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
Aquí tienes un ejemplo de la página del popup con el estado de autenticación:

Otras consideraciones
- Empaquetado del service worker: Si usas un empaquetador como Webpack o Rollup, necesitas establecer explícitamente el objetivo a
browsero similar para evitar el empaquetado innecesario de módulos de Node.js. - Resolución de módulos: El SDK de extensión de Chrome de Logto es un módulo solo ESM.
Consulta nuestro proyecto de ejemplo para un ejemplo completo con TypeScript, Rollup y otras configuraciones.
Add Microsoft Entra ID OIDC enterprise SSO connector
Para simplificar la gestión de acceso y obtener salvaguardas a nivel empresarial para tus grandes clientes, conéctate con Extensión de Chrome como un proveedor de identidad federado. El conector de SSO empresarial de Logto te ayuda a establecer esta conexión en minutos permitiendo la entrada de varios parámetros.
Para añadir un conector de SSO empresarial, simplemente sigue estos pasos:
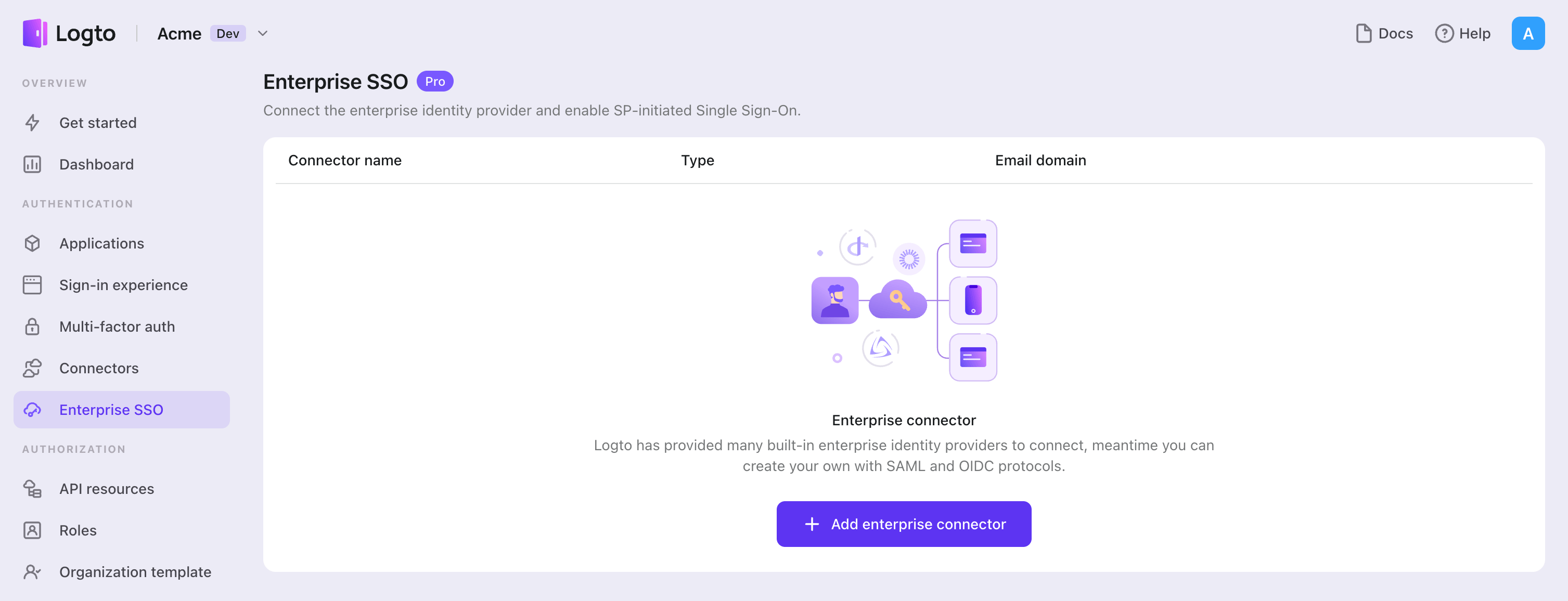
- Navega a Logto console > Enterprise SSO.

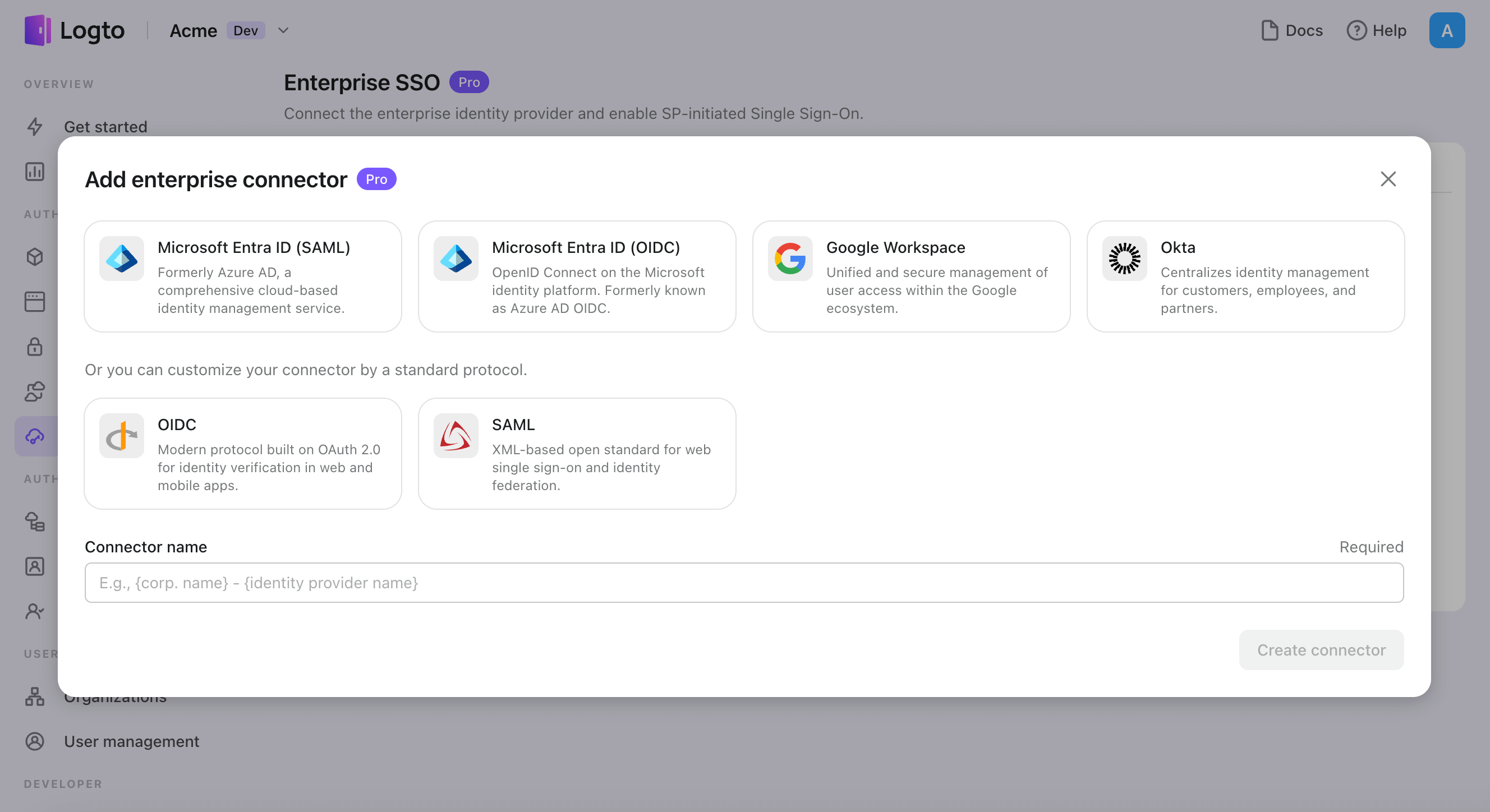
- Haz clic en el botón "Añadir conector empresarial" y elige tu tipo de proveedor de SSO. Elige entre conectores preconstruidos para Microsoft Entra ID (Azure AD), Google Workspace y Okta, o crea una conexión SSO personalizada usando el protocolo estándar OpenID Connect (OIDC) o SAML.
- Proporciona un nombre único (por ejemplo, inicio de sesión SSO para Acme Company).

- Configura la conexión con tu IdP en la pestaña "Conexión". Consulta las guías anteriores para cada tipo de conector.

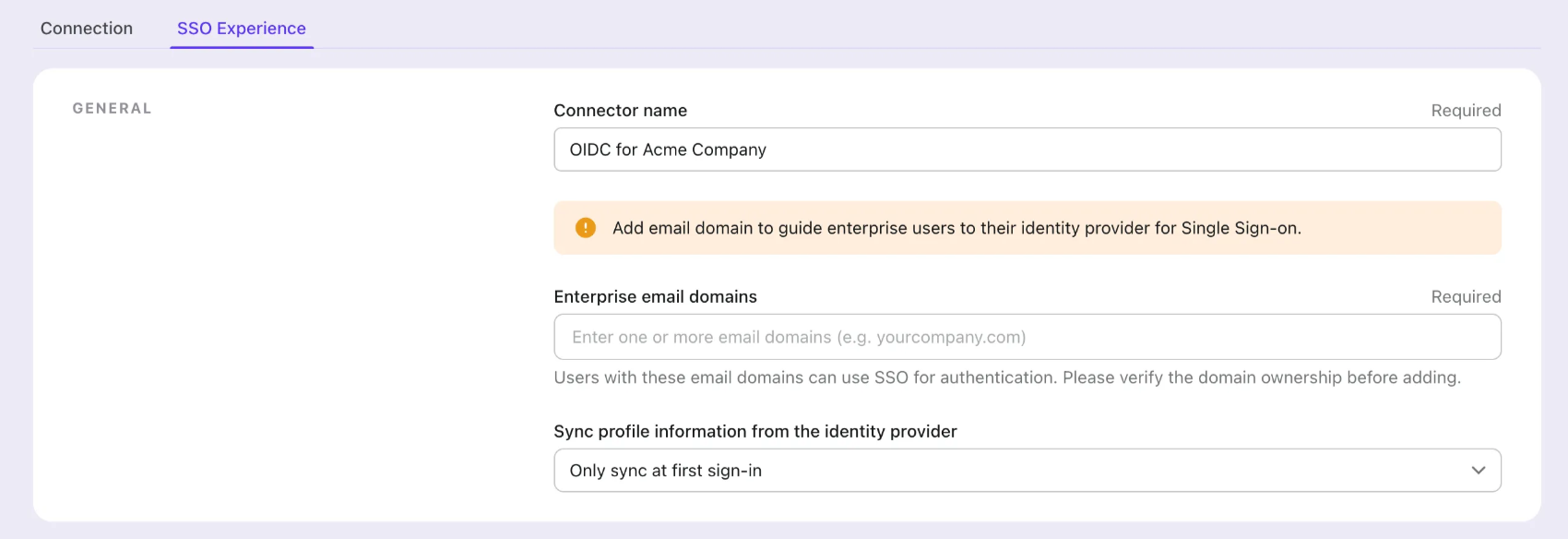
- Personaliza la experiencia de SSO y el dominio de correo electrónico de la empresa en la pestaña "Experiencia". Los usuarios que inicien sesión con el dominio de correo electrónico habilitado para SSO serán redirigidos a la autenticación SSO.

- Guarda los cambios.
Set up Azure AD SSO application
Paso 1: Crear una aplicación OIDC de Microsoft EntraID
-
Ve al centro de administración de Microsoft Entra e inicia sesión como administrador.
-
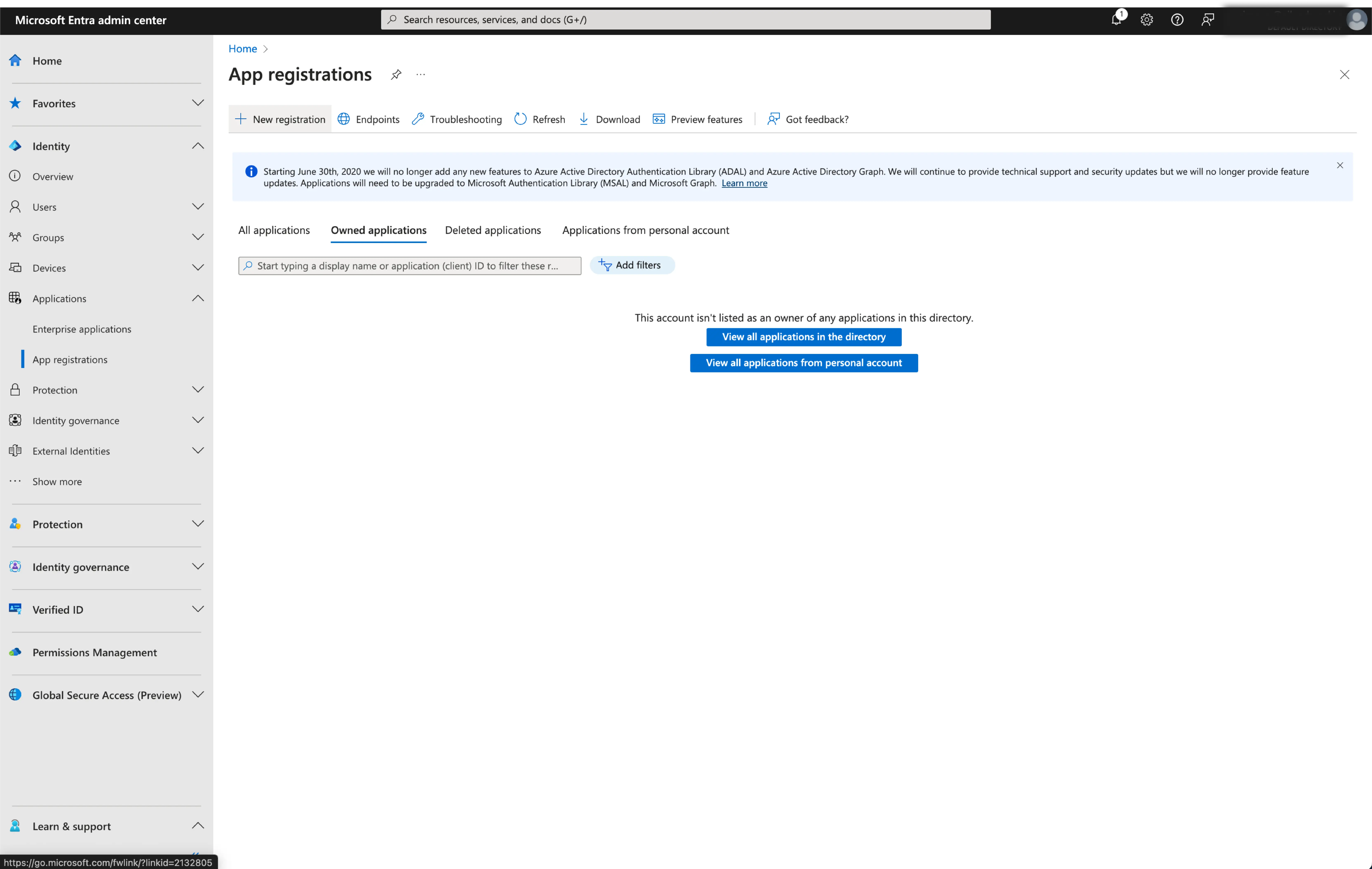
Navega a Identity > Applications > App registrations.

-
Selecciona
New registration. -
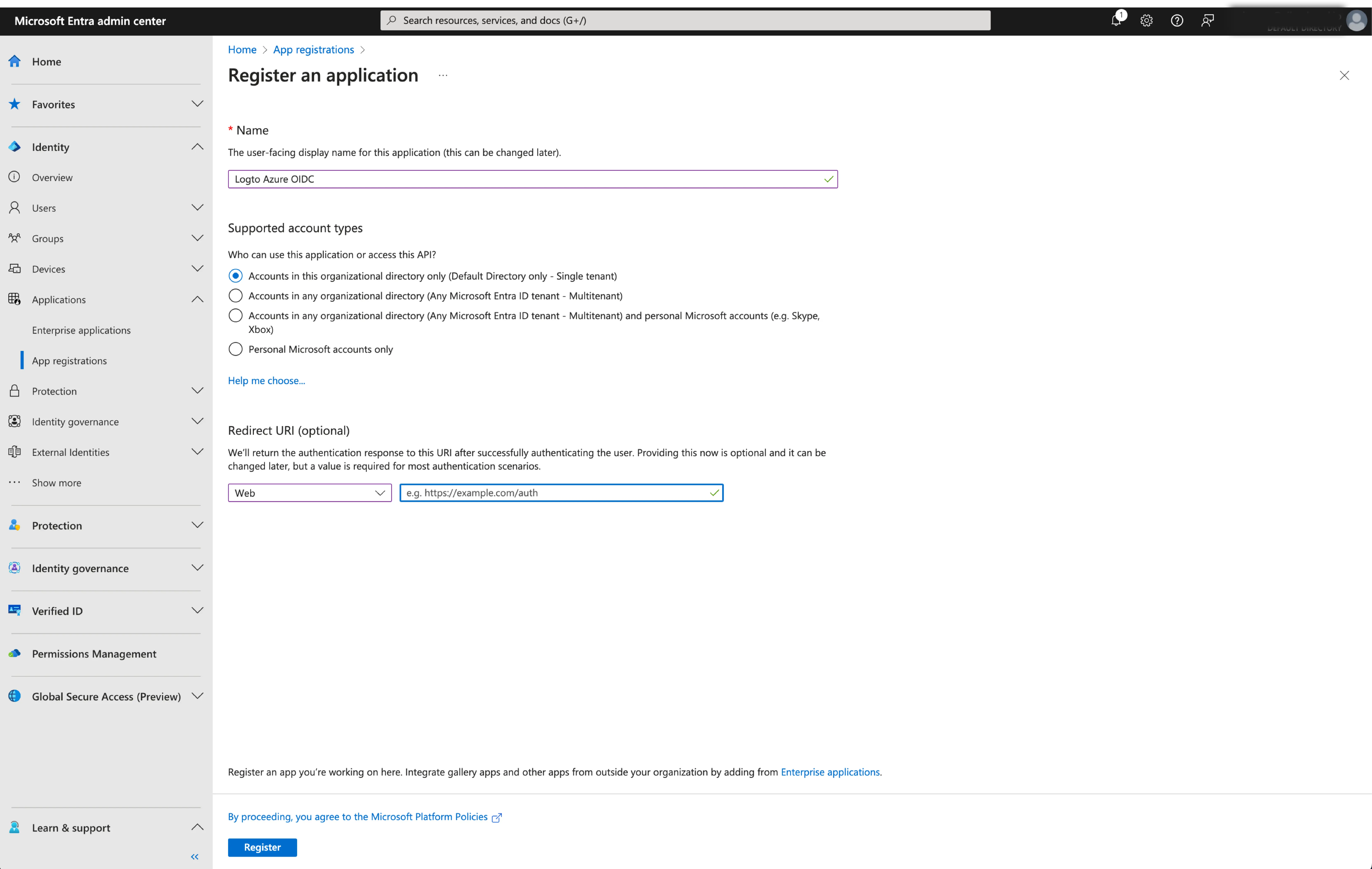
Ingresa el nombre de la aplicación y selecciona el tipo de cuenta apropiado para tu aplicación.
-
Selecciona
Webcomo la plataforma de la aplicación. -
Copia y pega el
redirect URIdesde la página de configuración de SSO de Logto. Elredirect URIes la URL a la que se redirige al usuario después de que se haya autenticado con Microsoft Entra ID.

- Haz clic en
Registerpara crear la aplicación.
Paso 2: Configurar Microsoft Entra ID OIDC SSO en Logto
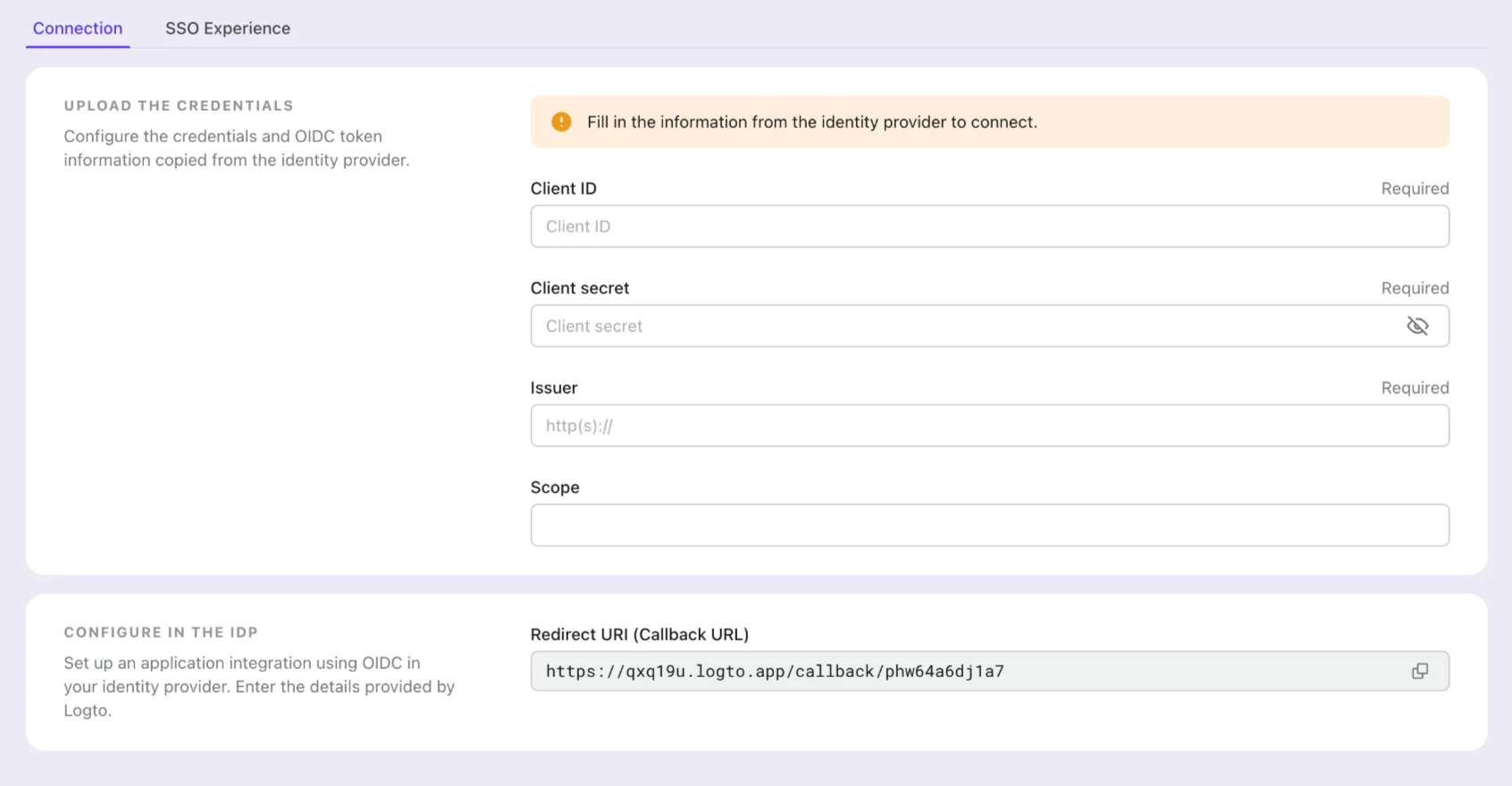
Después de crear con éxito una aplicación Microsoft Entra OIDC, necesitarás proporcionar las configuraciones del IdP de vuelta a Logto. Navega a la pestaña Connection en la Consola de Logto y completa las siguientes configuraciones:
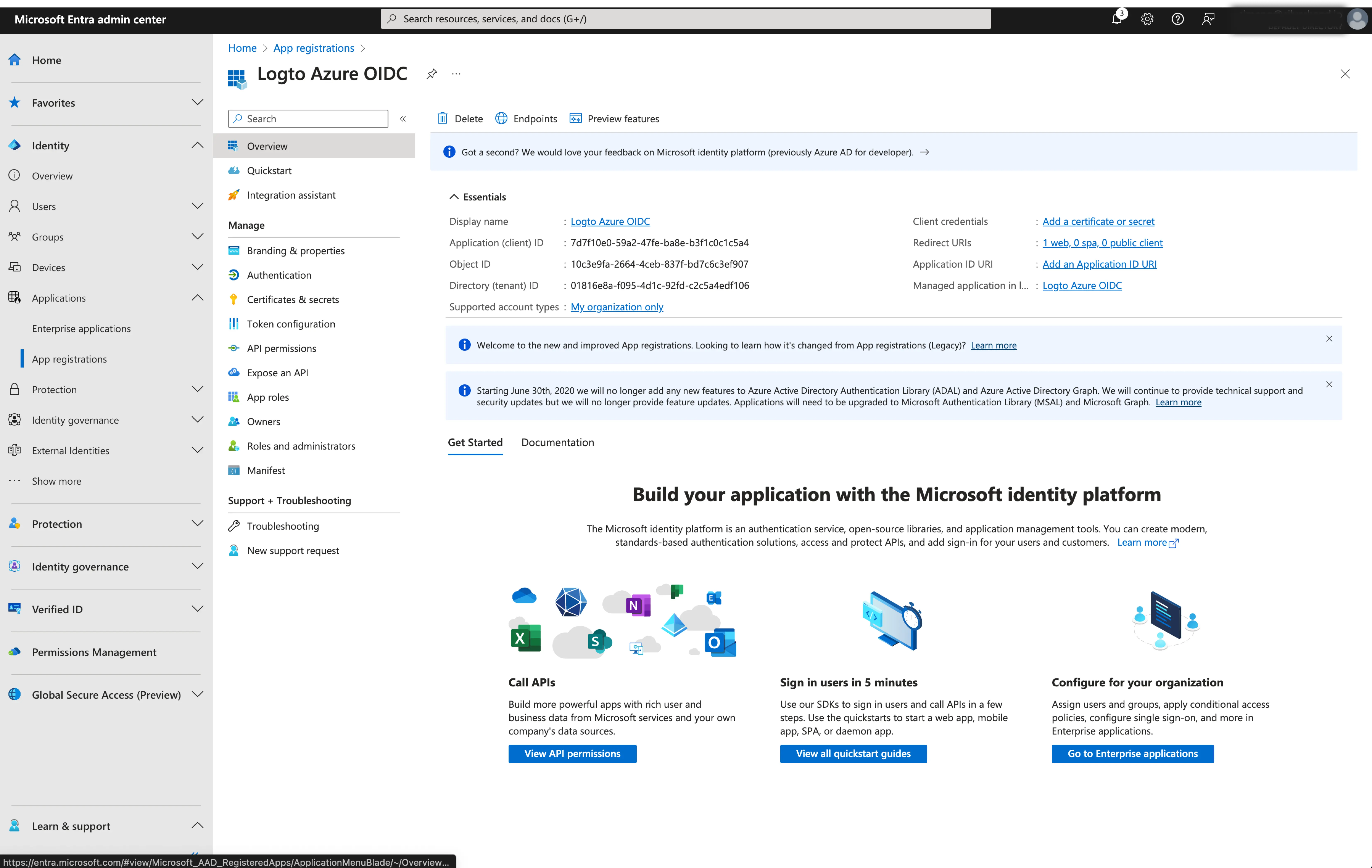
- Client ID: Un identificador único asignado a tu aplicación OIDC por Microsoft Entra. Este identificador es utilizado por Logto para identificar y autenticar la aplicación durante el flujo OIDC. Puedes encontrarlo en la página de resumen de la aplicación como
Application (client) ID.

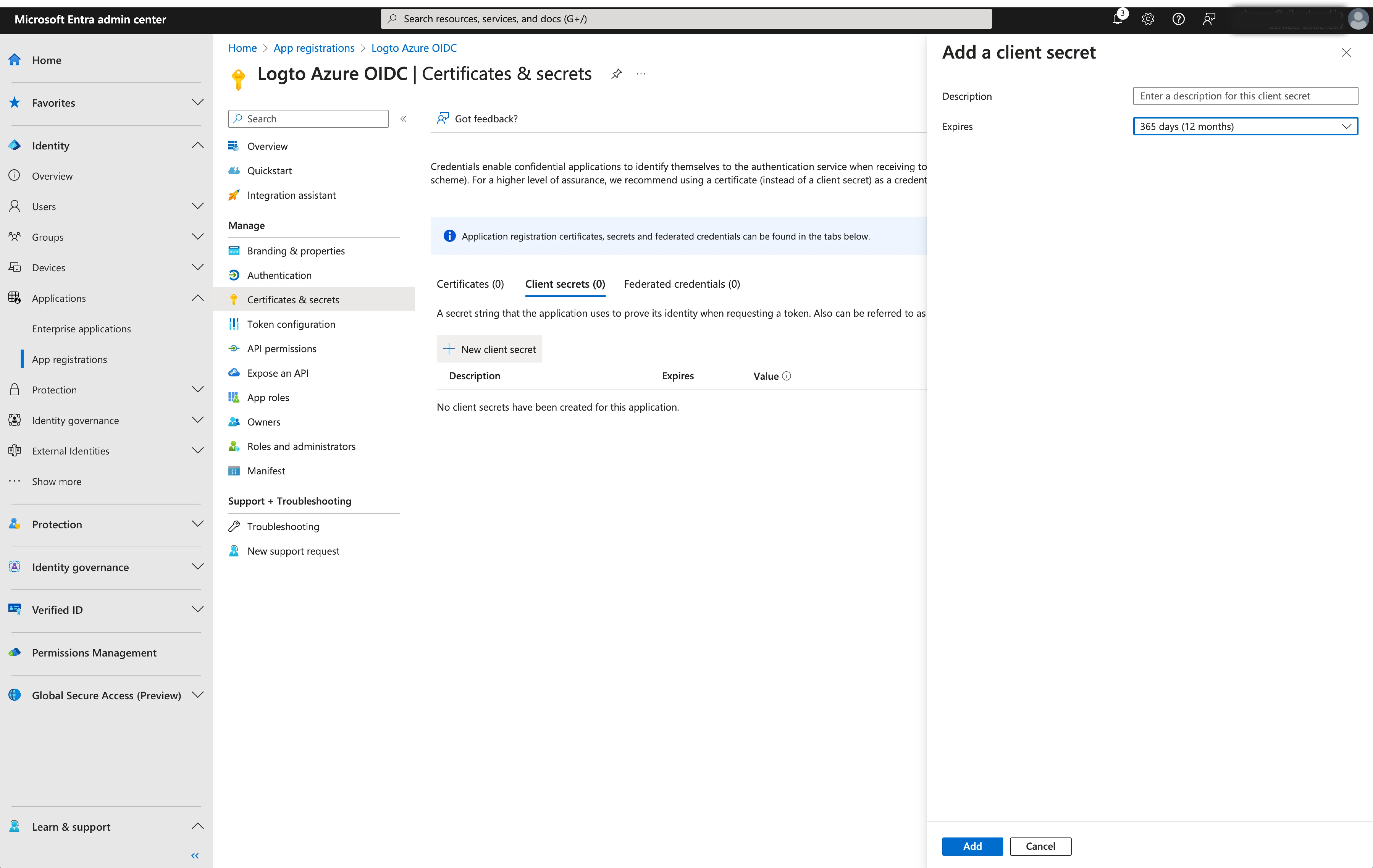
- Client Secret: Crea un nuevo secreto de cliente y copia el valor a Logto. Este secreto se utiliza para autenticar la aplicación OIDC y asegurar la comunicación entre Logto y el IdP.

-
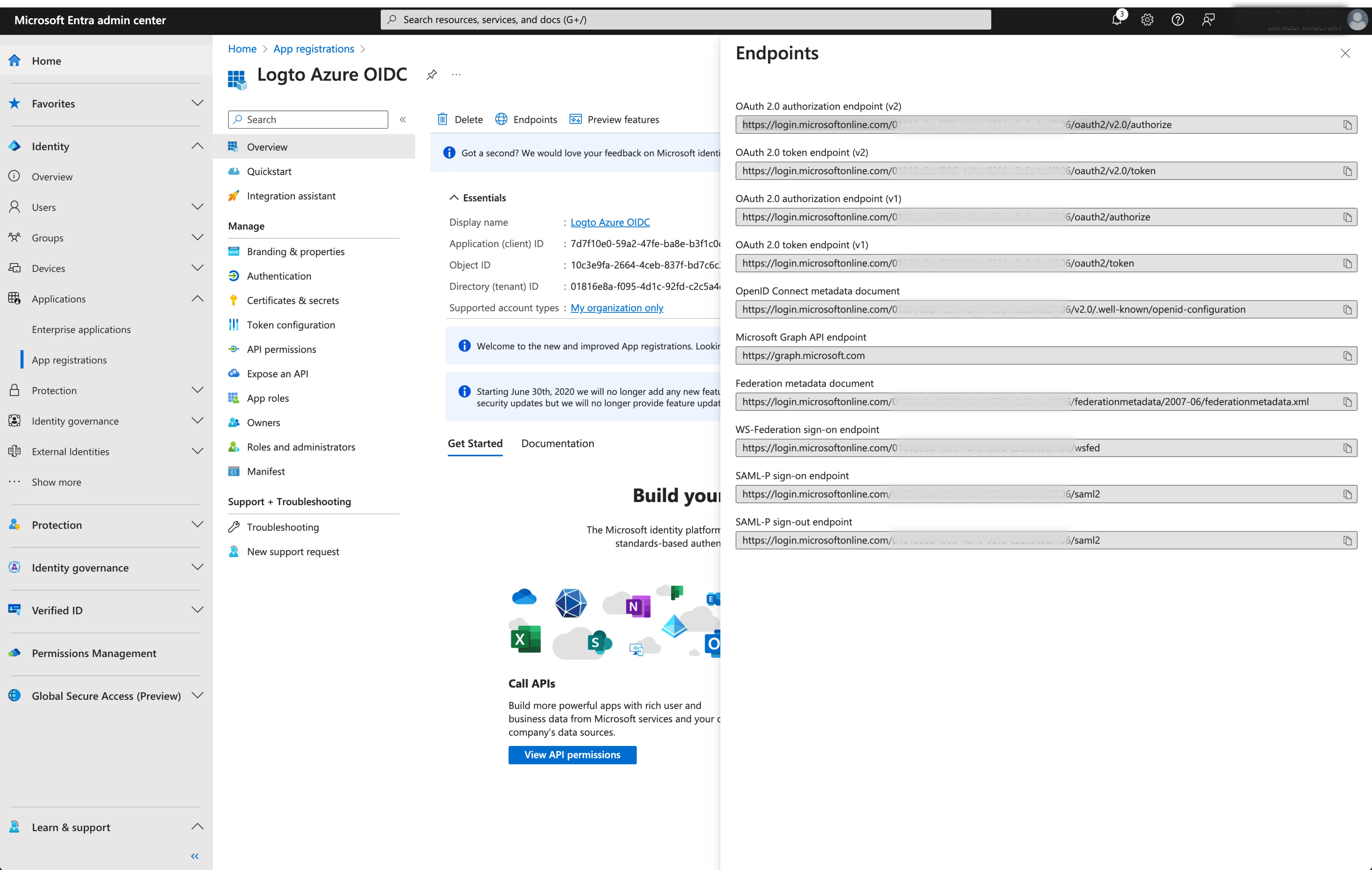
Emisor (Issuer): La URL del emisor, un identificador único para el IdP, que especifica la ubicación donde se puede encontrar el proveedor de identidad OIDC. Es una parte crucial de la configuración OIDC ya que ayuda a Logto a descubrir los endpoints necesarios.
En lugar de proporcionar manualmente todos estos endpoints OIDC, Logto obtiene automáticamente todas las configuraciones requeridas y los endpoints del IdP. Esto se hace utilizando la URL del emisor que proporcionaste y haciendo una llamada al endpoint de descubrimiento del IdP.
Para obtener la URL del emisor, puedes encontrarla en la sección
Endpointsde la página de resumen de la aplicación.Localiza el endpoint
OpenID Connect metadata documenty copia la URL SIN la ruta final.well-known/openid-configuration. Esto se debe a que Logto añadirá automáticamente.well-known/openid-configurationa la URL del emisor al obtener las configuraciones OIDC.

- Alcance (Scope): Una lista de cadenas separadas por espacios que define los permisos o niveles de acceso deseados solicitados por Logto durante el proceso de autenticación OIDC. El parámetro de alcance te permite especificar qué información y acceso está solicitando Logto del IdP.
El parámetro de alcance es opcional. Independientemente de la configuración de alcance personalizada, Logto siempre enviará los alcances openid, profile y email al IdP.
Haz clic en Save para finalizar el proceso de configuración.
Paso 3: Establecer dominios de correo electrónico y habilitar el conector SSO
Proporciona los domains de correo electrónico de tu organización en la pestaña de experience del conector. Esto habilitará el conector SSO como un método de autenticación para esos usuarios.
Los usuarios con direcciones de correo electrónico en los dominios especificados estarán exclusivamente limitados a usar tu conector SSO como su único método de autenticación.
Save your configuration
Verifica que hayas completado los valores necesarios en el área de configuración del conector Logto. Haz clic en "Guardar y listo" (o "Guardar cambios") y el conector Microsoft Entra ID OIDC enterprise SSO debería estar disponible ahora.
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
No necesitas configurar conectores empresariales individualmente, Logto simplifica la integración de SSO en tus aplicaciones con solo un clic.
- Navega a: Consola > Experiencia de inicio de sesión > Registro e inicio de sesión.
- Habilita el interruptor "SSO empresarial".
- Guarda los cambios.
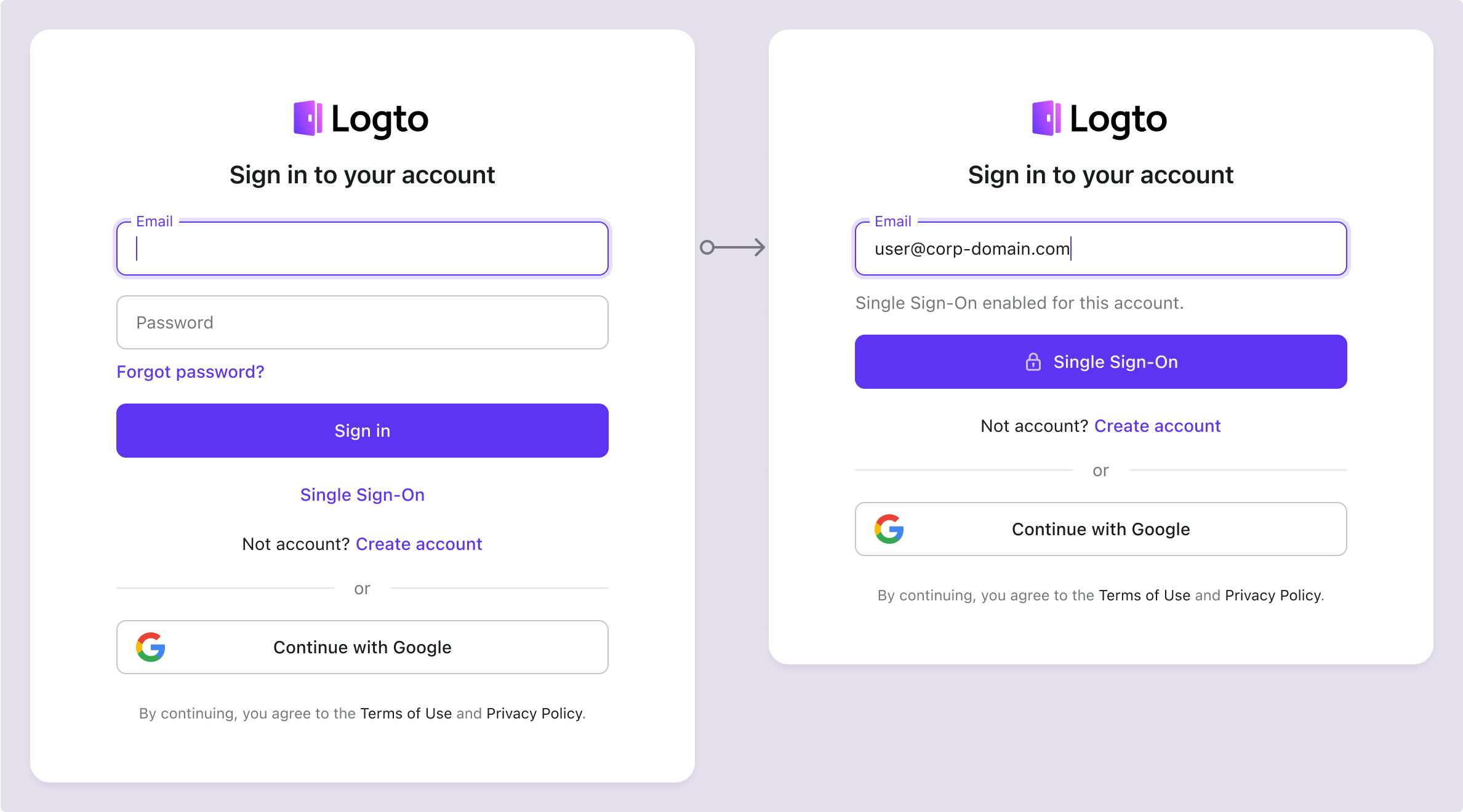
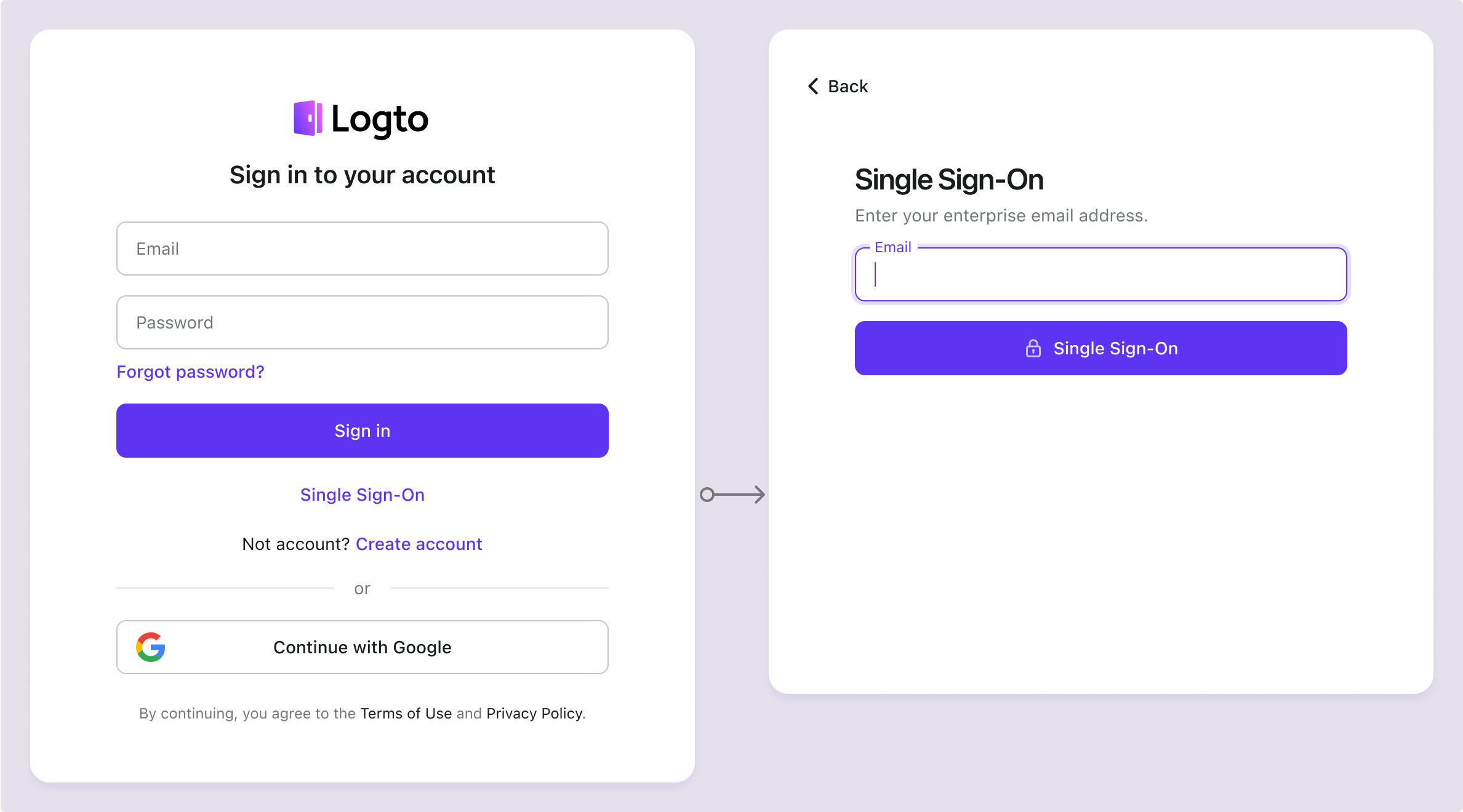
Una vez habilitado, aparecerá un botón de "Inicio de sesión único (SSO)" en tu página de inicio de sesión. Los usuarios empresariales con dominios de correo electrónico habilitados para SSO pueden acceder a tus servicios utilizando sus proveedores de identidad empresariales (IdPs).


Para obtener más información sobre la experiencia de usuario de SSO, incluyendo SSO iniciado por SP y SSO iniciado por IdP, consulta Flujos de usuario: SSO empresarial.
Testing and Validation
Regresa a tu aplicación Extensión de Chrome. Ahora deberías poder iniciar sesión con Microsoft Entra ID OIDC enterprise SSO. ¡Disfruta!
Further readings
Flujos de usuario final: Logto proporciona flujos de autenticación listos para usar, incluyendo MFA y SSO empresarial, junto con potentes APIs para la implementación flexible de configuraciones de cuenta, verificación de seguridad y experiencia multi-tenant.
Autorización (Authorization): La autorización define las acciones que un usuario puede realizar o los recursos a los que puede acceder después de ser autenticado. Explora cómo proteger tu API para aplicaciones nativas y de una sola página e implementar el Control de Acceso Basado en Roles (RBAC).
Organizaciones (Organizations): Particularmente efectivo en aplicaciones SaaS multi-tenant y B2B, la función de organización permite la creación de inquilinos, gestión de miembros, RBAC a nivel de organización y aprovisionamiento justo a tiempo.
Serie IAM del cliente: Nuestros artículos de blog en serie sobre la Gestión de Identidad y Acceso del Cliente (o Consumidor), desde los conceptos básicos hasta temas avanzados y más allá.